理解Python赋值与拷贝
本文实例讲述了理解Python赋值与拷贝。分享给大家供大家参考,具体如下:
变量与赋值
在 Python 中,一切皆为对象,对象通过「变量名」引用,「变量名」更确切的叫法是「名字」,好比我们每个人都有自己的名字一样,咱们通过名字来代指某个人,代码里面通过名字来指代某个对象。
变量赋值就是给对象绑定一个名字,赋值并不会拷贝对象。好比我们出生的时候父母就要给我们取一个名字一样,给人取个绰号并不来多出一个人来,只是多一个名字罢了。
两个对象做比较有两种方式,分别是:is 与 == , is 比较的是两个对象是否相同,通过对象的ID值可识别是否为相同对象,== 比较的是两个对象的值是否相等
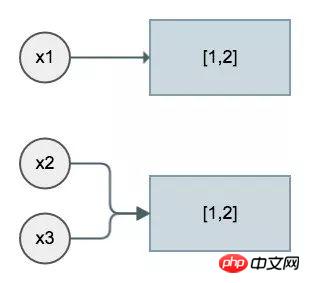
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 = [<span class="hljs-number" style="color:rgb(0,128,128);">1</span>,<span class="hljs-number" style="color:rgb(0,128,128);">2</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2 = [<span class="hljs-number" style="color:rgb(0,128,128);">1</span>,<span class="hljs-number" style="color:rgb(0,128,128);">2</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span><br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x1)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338854088</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x2)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338904392</span><br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 == x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span></code>
x1 和 x2 的值虽然相同,但在内存中是两个独立的不同的对象,占据不同的内存空间,就好比两个长得一样的苹果摆在桌子上,实则为两个不同的物体。
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3 = x2<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3 <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x3)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338904392</span></code>
前面说了,赋值是给对象绑定名字,这里我们只不过是给 x2 对应的那个对象绑定了一个新的名字叫 x3,这就好比桌上放了一个苹果,开始给它贴了一个 x2 的标签,后来又给它添了一个 x3 的标签,本质上还是同一个苹果,所以,x2 和 x3 所指的其实是同一个对象。

通过x2 修改对象时,x3 也会跟着变化,因为本质上它们是同一个对象,这就好比张三和小张是同一个人时,给张三添衣服其实就是给小张添衣服。
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2.append(<span class="hljs-number" style="color:rgb(0,128,128);">3</span>)<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>
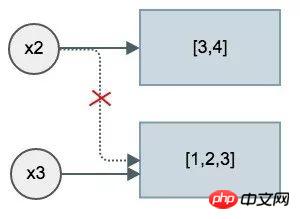
但是,当我给 x2 重新赋值时,相当于 x2 不再引用之前的对象,而引用新对象, x3 依然引用之前的对象。好比桌上一大苹果开始贴了 x2 和 x3 两个标签,给 x2 重新赋值就相当于把 x2 标签贴到另外一个苹果,但是 x3 还是贴在老苹果身上。
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2 = [<span class="hljs-number" style="color:rgb(0,128,128);">3</span>, <span class="hljs-number" style="color:rgb(0,128,128);">4</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>

对象拷贝
在业务中有时我们需要复制一个对象,但是又不想对原对象产生副作用,肯定不能通过赋值给一个新变量来解决(因为赋值不是拷贝对象),所以 Python 专门提供了一种拷贝机制,基于原对象快速创建出一个含有相同值的对象。该功能由 copy 模块提供。
拷贝又分为浅拷贝和深拷贝。
>>> s = [1,2,3] >>> sc = copy.copy(s) # 浅拷贝 >>> sc [1, 2, 3]
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>sdc = copy.deepcopy(s) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 深拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>sdc<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>
拷贝出来的对象只是值相同,实为不同的对象
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s == sc == sdc <br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> sc <br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> sdc<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span></code>
那么浅拷贝(shallow copy)与深拷贝(deep copy)有什么区别呢?
对于不可变对象,比如整数、字符串、元组、还有由这些不可变对象组成的集合对象,浅拷贝和深拷贝没有区别,都是拷贝一个新对象
两者的区别在于拷贝组合对象,比如列表中还有列表,字典中还有字典或者列表的情况时,浅拷贝只拷贝了外面的壳子,里面的元素并没有拷贝,而深拷贝则是把壳子和里面的元素都拷贝了一份新的。
来看一个例子:
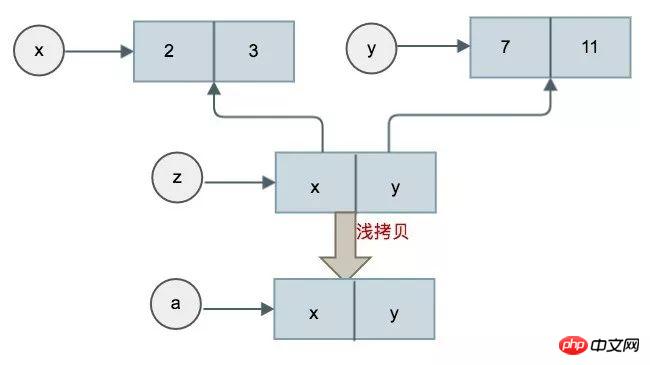
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x = [<span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>y = [<span class="hljs-number" style="color:rgb(0,128,128);">7</span>, <span class="hljs-number" style="color:rgb(0,128,128);">11</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>z = [x, y]<br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>a = copy.copy(z) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 浅拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>a[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>] <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> z[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>]<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span></code>

拷贝出来的对象 a 中的元素引用的是 x 和 y,当你修改 x 的值,a 也会跟着变。
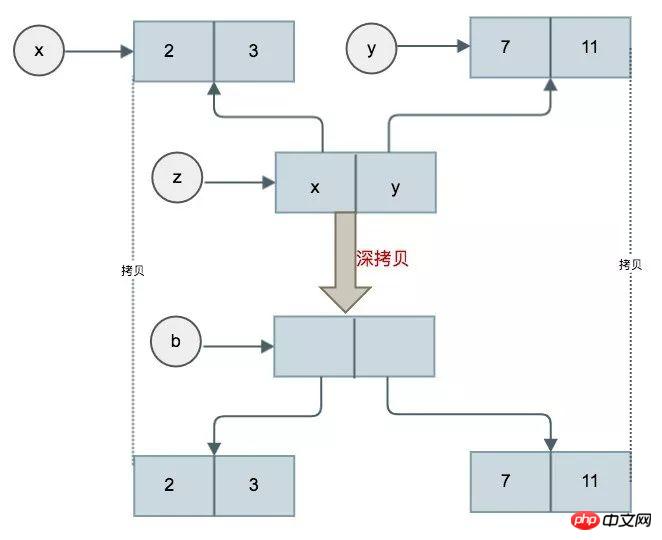
<code class="hljs python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);text-align:justify;"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>b = copy.deepcopy(z) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 深拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>b[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>] <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> z[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>]<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span></code>

对于深拷贝,里面的元素也重新拷贝了一份,拷贝了一份与x和y等值的两个元素,修改 x 和 y 的值,不会对 b 产生影响
对列表的切片拷贝 z[:] 或者是调用对象的copy方法 list.copy() 都属于浅拷贝。对于自定义对象,我们还可以自己实现 __copy__方法和 __deepcopy__方法
相关阅读:
Django入门实践指南-第1部分
厉害了,10行代码实现抽奖助手自动参与抽奖
看了很多代码,却依然无从下手?
以上是理解Python赋值与拷贝的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
PHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率






