这次给大家带来怎么选择使用jQuery版本,选择使用jQuery版本的注意事项有哪些,下面就是实战案例,一起来看一下。
这篇文章主要给大家介绍了关于如何选择jQuery版本,是1.x? 2.x?还是3.x? 在选择使用jquery之前我们常常会考虑jQuery应该选择什么版本?现在jquery一般用什么版本以及jquery ie8的兼容版本和jquery什么版本稳定等问题,下面通过这篇文章来看看详细的介绍吧。
前言
大家在选择版本的时候,一般原则是越新越好,但其实不然,jQuery版本是在不断进步和发展的,最新版是当时最高技术水平,也是最先进的技术理念。如何选择jQuery版本是个值得思考的问题,下面来看看详细的介绍吧。
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
1.X大版本下,细分版本非常多,各个版本的函数都会有一定的差异。网上看到的很多教程大多是1.x版本的。
jquery官方手册:http://api.jquery.com/
维护ie678是意见头疼的事情,一般我们都会额外加载一个css和js单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,电脑端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对ie678的支持。
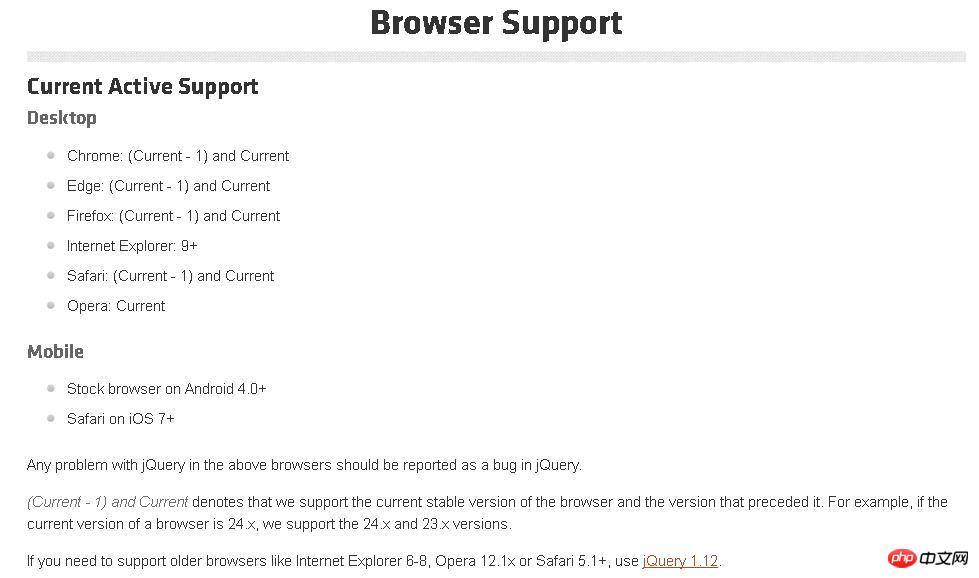
官方关于浏览器支持的说明截图:

该如何去选择jQuery版本?
现状
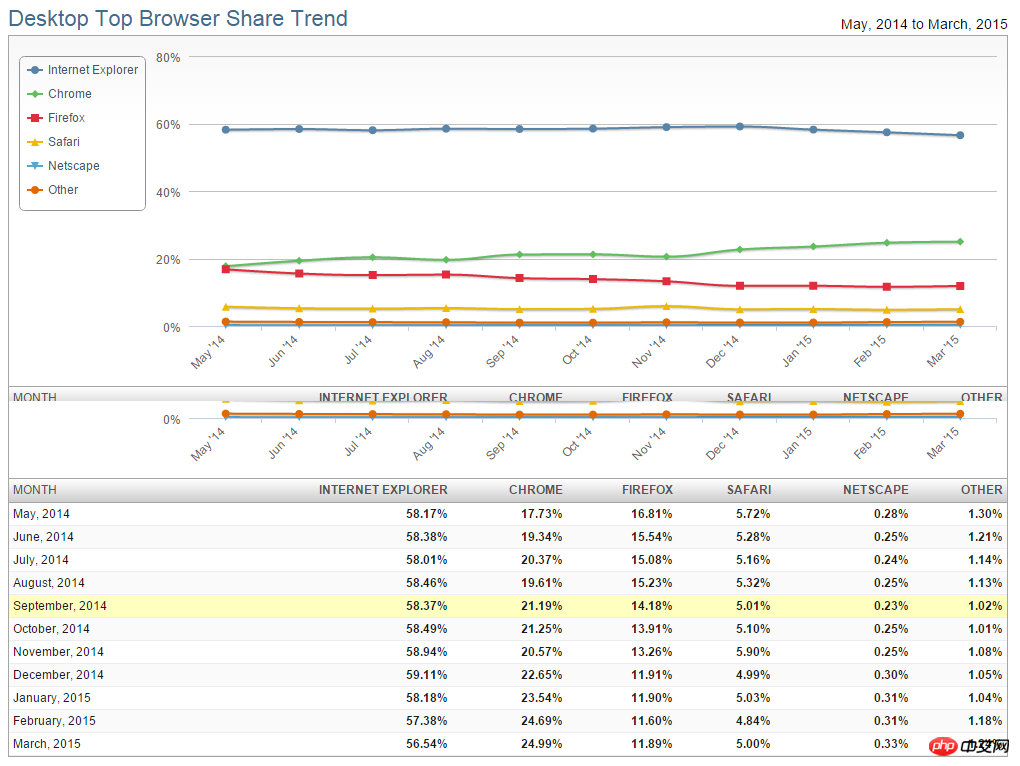
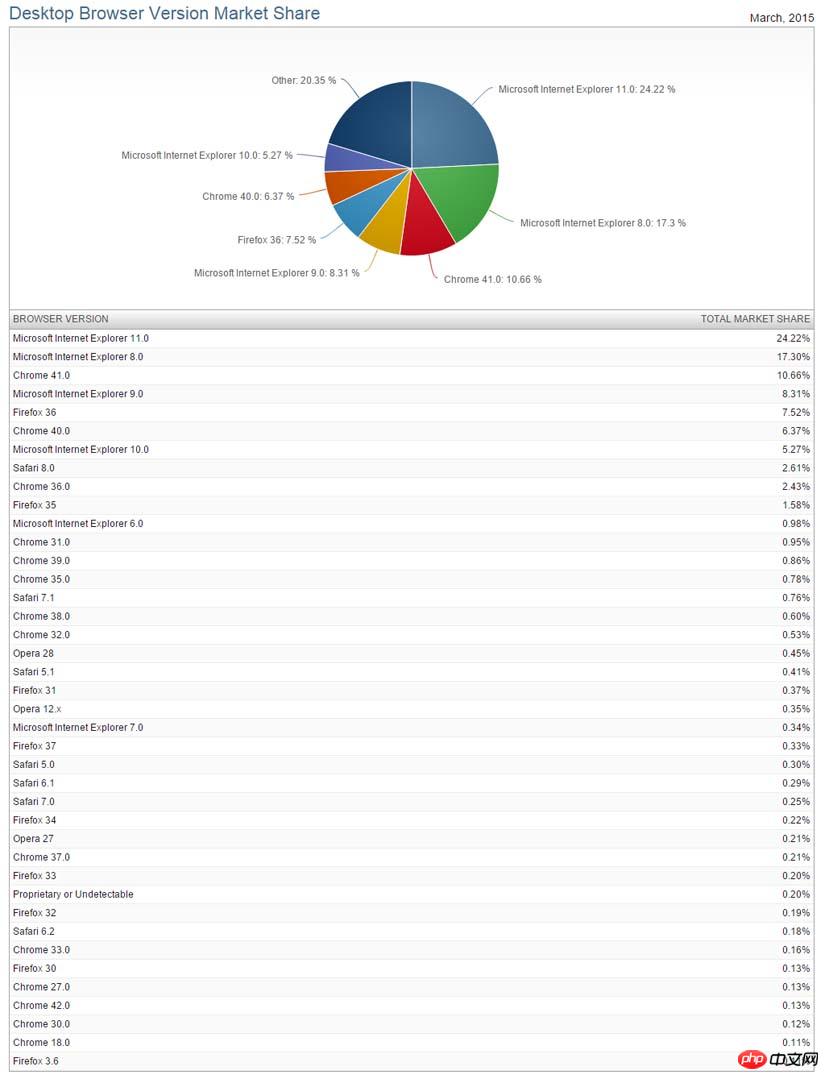
就目前来说,国内IE占领的市场份额还是比较大的,直接过度到2.x是不现实的。下面是一份来自Net Market Share的数据,可以看出虽然IE浏览器的使用有所下降,但是依然占据了一半的比重。而就IE浏览器各版本来看,IE 8.0占据的市场份额相对其他版本也比较大。

各浏览器占据的市场份额

各浏览器版本占据的市场份额
jQuery 2.x适合谁?
既然jQuery 2.x不支持老旧浏览器,那么为什么要开发这个版本?
要说明的是,这个版本主要是用于目前一些比较高级的JS环境,也即是版本比较新的浏览器。这些JS和老旧IE没有多大关系,而jQuery 1.x中有大部分代码是对老旧浏览器做的兼容,这个就增加了运行的负担,影响了运行效率。
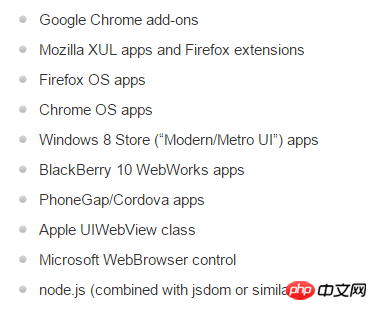
以下是官方推荐使用的情况:

推荐的JS环境
jQuery下载使用
这里给大家推荐一个可以下载jQuery各个版本的页面:http://www.jb51.net/zt/jquerydown.htm
下面给大家推荐一些常用的jquery静态资源库,大家可以直接在页面中引用。
新浪cdn用的jquery:
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
百度CDN:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
注意:如果是https的网站,可直接把http换成https,或者去掉http:。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎么选择使用jQuery版本的详细内容。更多信息请关注PHP中文网其他相关文章!




