vue cli如何升级webapck4
这次给大家带来vue cli如何升级webapck4,vue cli升级webapck4的注意事项有哪些,下面就是实战案例,一起来看一下。
webpack4 released 已经有一段时间了,插件系统趋于平稳,适逢对webpack3的打包速度很不满意,因此决定将当前在做的项目进行升级,正好也实践一下webpack4。
新特性
0配置
应该是parcel出来以后,webpack团队意识到其配置确实有点复杂,不太容易上手。so, webapck4 开始支持0配置启动。不过,万变不离其宗,webpack4的0配置也只是支持了默认entry 和 output而已,即默认entry为./src,默认output为/dist。
模式选择mode
mode有两个可选项,production & development。作为必选项,mode是不可缺省的。在production模式下,会默认做一些必要的优化,如代码压缩和作用域提升,还会默认指定process.env.NODE_ENV 为 production。在development模式下,优化了增量构建,支持注释和提示,并且支持 eval 下的 source maps,同时默认指定process.env.NODE_ENV 为 development。
sideEffects
通过该配置可以大幅度减小打包体积。当模块的 package.json 配置sideEffects:false表明该模块没有副作用,也就意味着 webpack 可以安全地清除被用于重复导出(re-exports)的代码。
模块类型
webpack4提供了5种模块类型。
json: 可通过 require 和 import 导入的 JSON 格式的数据(默认为 .json 的文件)
webassembly: WebAssembly 模块,(目前是 .wasm 文件的默认类型)
javascript/auto: (webpack 3中的默认类型)支持所有的JS模块系统:CommonJS、AMD。
javascript/esm: EcmaScript模块(默认 .mjs 文件)。
javascript/dynamic: 仅支持 CommonJS & AMD。
JSON
webpack 4 不仅支持本地处理 JSON,还支持对 JSON 的 Tree Shaking。当使用 ESM 语法 import json 时,webpack 会消除掉JSON Module 中未使用的导出。此外,如果要用 loader 转换 json 为 js,需要设置 type 为 javascript/auto。
optimization
Webpack 4 删除了 CommonsChunkPlugin,并默认启用了它的许多功能。因此webpack4可以实现很好的默认优化。但是,对于那些需要自定义的缓存策略,增加了 optimization.splitChunks 和 optimization.runtimeChunk。具体解释可参考这篇文章,解释得很详细。RIP CommonsChunkPlugin点击预览
。
手把手升级
我是把原来vue cli的项目做了一下升级,总体来说,升级还算是比较顺利步骤,这里我们分成两步走,首先升级相关依赖的插件,然后优化webapck配置文件。
升级插件
首先要把下面列表的插件升级到对应版本或者最新版本
webpack@4.4.1
css-loader@0.28.10,
extract-text-webpack-plugin@4.0.0-beta.0,
file-loader@1.1.11,
html-webpack-plugin@3.1.0,
optimize-css-assets-webpack-plugin@4.0.0,
url-loader@1.0.1,
vue-loader@14.2.2,
vue-style-loader@4.1.0,
vue-template-compiler@2.5.16,
webpack-bundle-analyzer@2.11.1,
webpack-dev-middleware@3.1.0,
webpack-dev-server@3.1.1,
webpack-hot-middleware@2.21.2
如果遇到其他包报错,应该是升级到最新的就可以解决了。
更新配置文件
webpack.dev.conf.js
dev环境变化不大,毕竟webpack4很大一部分的优化都是针对生产环境的,该文件我们只需要删除一些不再需要的插件既可以。例如:webpack.NamedModulesPlugin、webpack.NoEmitOnErrorsPlugin,其功能webpack4已经默认配置。同时,要设置
mode: 'development'
webpack.production.conf.js
webvpack4中改动最大,影响也最大的就是webpack4使用optimization.splitChunks替代了CommonsChunkPlugin。以前的CommonsChunkPlugin主要用来抽取代码中的共用部分,webpack runtime之类的代码,结合chunkhash,实现最好的缓存策略。而optimization.splitChunks则实现了相同的功能,并且配置更加灵活,具体解释可参考这篇文章,解释得很详细。
mode: 'production',
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
name: 'vendors',
},
'async-vendors': {
test: /[\\/]node_modules[\\/]/,
minChunks: 2,
chunks: 'async',
name: 'async-vendors'
}
}
},
runtimeChunk: { name: 'runtime' }
}总结
总体来说本次升级还算顺利,不到一天搞定,目前感觉,打包速度大约优化了70%左右,同时打包后的代码体积也有了很大的优化,带来的效果很显著的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue cli如何升级webapck4的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Conda升级Python版本的几种方法
Feb 18, 2024 pm 08:56 PM
Conda升级Python版本的几种方法
Feb 18, 2024 pm 08:56 PM
Conda升级Python版本的几种方法,需要具体代码示例概述:Conda是一个开源的包管理器和环境管理系统,用于管理Python包和环境。在使用Python开发过程中,为了使用新版本的Python,我们可能需要从较旧的Python版本升级。本文将介绍使用Conda升级Python版本的几种方法,并提供具体的代码示例。方法一:使用condainstall命
 升级numpy版本:详细易学的指南
Feb 25, 2024 pm 11:39 PM
升级numpy版本:详细易学的指南
Feb 25, 2024 pm 11:39 PM
如何升级numpy版本:简单易懂的教程,需要具体代码示例引言:NumPy是一个重要的Python库,用于科学计算。它提供了一个强大的多维数组对象和一系列与之相关的函数,可用于进行高效的数值运算。随着新版本的发布,不断有更新的特性和Bug修复可供我们使用。本文将介绍如何升级已安装的NumPy库,以获取最新特性并解决已知问题。步骤1:检查当前NumPy版本在开始
 win10系统升级后不能上网的处理教程
Mar 27, 2024 pm 02:26 PM
win10系统升级后不能上网的处理教程
Mar 27, 2024 pm 02:26 PM
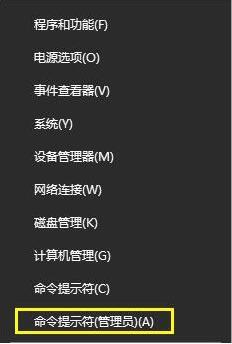
1、使用win+x快捷键打开菜单,选择【命令提示符(管理员)(A)】,如下图所示:2、进入到命令提示符界面后,输入【ipconfig/flushdns】命令按回车,如下图所示:3、接着输入【netshwinsockresetcatalog】命令按回车,如下图所示:4、最后输入【netshintipreset】命令按回车,重启电脑就可以上网了,如下图所示:
 小红书如何升级为专业号
Mar 01, 2024 pm 04:00 PM
小红书如何升级为专业号
Mar 01, 2024 pm 04:00 PM
很多朋友表示想知道在小红书里怎样去升级成为专业号,下面为大家介绍一下操作方法,感兴趣的朋友和我一起来看看吧。打开手机上的“小红书”APP,进入后点击右下方的“我的”选项,接着在我的页面中找到左上角的“三条横线”图标并点击打开。2.这时会弹出一个菜单页,在其中点击选择“创作中心”这一项进入。3.接下来在进入的页面里“创作服务”下的选项中找到“更多服务”,并在上面点击进入。4.页面跳转后,在“作者能力”下方的选项里点击“开通专业号“这一项。5.最后在进入的页面里会对小红书专业号进行介绍,在底部点击“
 小艺升级为智能体!HarmonyOS NEXT鸿蒙原生智能开启全新AI时代
Jun 22, 2024 am 01:56 AM
小艺升级为智能体!HarmonyOS NEXT鸿蒙原生智能开启全新AI时代
Jun 22, 2024 am 01:56 AM
6月21日,华为开发者大会2024(HDC2024)再聚东莞松山湖。本届大会上,最令人关注的莫过于HarmonyOSNEXT正式面向开发者和先锋用户启动Beta,并全方位展示了HarmonyOSNEXT全场景、原生智能和原生安全三大“王炸”级创新特性。HarmonyOSNEXT原生智能:开启全新AI时代放弃安卓框架之后,HarmonyOSNEXT成为真正独立于安卓、iOS的操作系统,堪称是一场史无前例的脱胎换骨。在其众多新特性中,原生智能无疑是最能带给用户直观感受和体验升级的新特性
 小米14Pro怎么升级澎湃OS?
Mar 18, 2024 pm 07:34 PM
小米14Pro怎么升级澎湃OS?
Mar 18, 2024 pm 07:34 PM
小米14Pro是小米公司最新推出的旗舰手机,而澎湃OS是小米公司自主研发的全新操作系统,致力于提供更加流畅、智能的用户体验。而随着技术的不断发展,澎湃OS也在不断进行更新和升级。所以很多第一次使用小米手机的用户在问小米14Pro用户如何升级澎湃OS呢?小米14Pro怎么升级澎湃OS不需要更新,原厂自带澎湃OS。其他支持澎湃OS的机型的更新方法:1、打开手机的设置应用,找到系统更新选项。2、系统会自动检测当前的系统版本,在有新版本可供更新时进行提示。3、只需要点击"立即更新",系统就会开始自动下载
 怎么升级wps版本?wps office怎么更新版本?
Mar 14, 2024 am 08:43 AM
怎么升级wps版本?wps office怎么更新版本?
Mar 14, 2024 am 08:43 AM
wps是很多用户必备的电脑软件,定期更新新版本可以让用户获取更好的使用体验和更多的功能特性。那么wps要怎么升级版本呢?wpsoffice升级主要分为三种方法,下面一起来看看吧。 方法一:从官网下载新版本 你可以在WPSOffice官网上下载最新版本的安装包。进入WPSOffice官网(https://www.wps.cn/)后,点击「下载」按钮,选择你需要下载的版本,然后按照提示安装即可。 注意:安装新版本时,需要卸载旧版本,否则会导致软件冲突,无法正常使用。 方法二:在WPSOf
 详解荣耀手机升级到鸿蒙系统的方法
Mar 25, 2024 am 11:51 AM
详解荣耀手机升级到鸿蒙系统的方法
Mar 25, 2024 am 11:51 AM
在一片新的科技领域中,新的操作系统总是备受关注。近日,荣耀手机宣布将会升级到华为开发的全新操作系统——鸿蒙系统。对于许多荣耀手机用户来说,这无疑是一大利好消息。但是,很多用户或许对如何升级到鸿蒙系统还存在疑惑。本文将详细解释荣耀手机升级到鸿蒙系统的方法,帮助用户更好地了解并操作。首先,要升级荣耀手机到鸿蒙系统,用户需要保证手机已经连接到网络,并且电量充足。此






