JS遍历DOM树详细介绍
这次给大家带来JS遍历DOM树详细介绍,使用JS遍历DOM树的注意事项有哪些,下面就是实战案例,一起来看一下。
一 介绍
遍历文档树通过使用parentNode属性、firstChild属性、lastChild属性、previousSibling属性和nextSibling属性来实现。
1、parentNode属性
该属性返回当前节点的父节点。
[pNode=]obj.parentNode
pNode:该参数用来存储父节点,如果不存在父节点将返回“null”。
2、firstChild属性
该属性返回当前节点的第一个子节点。
[cNode=]obj.firstChild
cNode:该参数用来存储第一个子节点,如果不存在将返回“null”。
3、lastChild属性
该属性返回当前节点的最后一个子节点。
[cNode=]obj.lastChild
cNode:该参数用来存储最后一个子节点,如果不存在将返回“null”。
4、previousSibling属性
该属性返回当前节点的前一个兄弟节点。
[sNode=]obj.previousSibling
sNode:该参数用来存储前一个兄弟节点,如果不存在将返回“null”。
5、nextSibling属性
该属性返回当前节点的后一个兄弟节点。
[sNode=]obj.nextSibling
sNode:该参数用来存储后一个兄弟节点,如果不存在将返回“null”。
二 应用
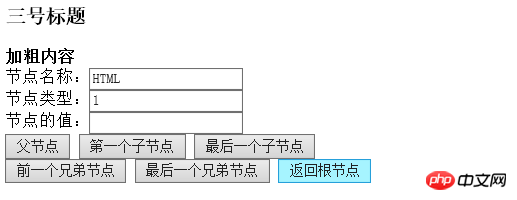
遍历文档树,在页面中,通过相应的按钮可以查找到文档的各个节点的名称、类型和节点值。
三 代码
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>四 运行结果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS遍历DOM树详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wapi是什么东西详细介绍
Jan 07, 2024 pm 09:14 PM
wapi是什么东西详细介绍
Jan 07, 2024 pm 09:14 PM
wapi这个名词用户们可能在使用网络得时候见到过,但是对于一部分人来说肯定都不知道wapi是什么,下面就带来了详细介绍,帮助不知道小伙伴去了解。wapi是什么东西:答:wapi是无线局域网鉴别和保密的基础结构。这就像红外线和蓝牙等功能一样,一般都覆盖在办公楼等地方的附近。基本都是为一个小部门所有的,所以这个功能涉及的范围只有几公里。wapi相关介绍:1、wapi是无线局域网里面的一种传输协议。2、这款技术是可以去避免窄频带通信的问题,可以更好的去进行传播。3、仅仅只需要一个代码就可以去传送信号了
 详解win11能否运行PUBG游戏
Jan 06, 2024 pm 07:17 PM
详解win11能否运行PUBG游戏
Jan 06, 2024 pm 07:17 PM
pubg又称绝地求生,是一款非常经典的射击大逃杀类型游戏,从2016年火爆以来一直拥有非常多的玩家。在最近的win11系统推出后,就有不少玩家想要在win11上游玩它,下面就跟着小编来看看win11是否可以玩pubg吧。win11能玩pubg吗:答:win11可以玩pubg。1、在win11推出之初,因为win11需要开启tpm的缘故,所以导致很多玩家被pubg封号处理了。2、不过后来根据玩家的反馈,蓝洞方面已经解决了这个问题,目前已经可以在win11中正常玩pubg了。3、如果大家遇到了pub
 i5处理器是否能装win11详细介绍
Dec 27, 2023 pm 05:03 PM
i5处理器是否能装win11详细介绍
Dec 27, 2023 pm 05:03 PM
i5是英特尔旗下的一系列处理器,拥有到现在11代i5的各种不同版本,每一代都有着不同性能。因此对于i5处理器是否能够安装win11,还需要看是第几代的处理器,下面就跟着小编一起来分别了解一下吧。i5处理器能装win11吗:答:i5处理器能装win11。一、第八代及之后的i51、第八代及后续的i5处理器是能够满足微软的最低配置需求的。2、因此我们只需要进入微软网站,下载一个“win11安装助手”3、下载完成后,运行该安装助手,根据提示进行操作就可以安装win11了。二、第八代之前的i51、第八代之
 介绍最新的Win 11声音调法方法
Jan 08, 2024 pm 06:41 PM
介绍最新的Win 11声音调法方法
Jan 08, 2024 pm 06:41 PM
很多用户更新了最新的win11之后发现自己系统的声音有了些许的变化,但是又不知道该怎么去进行调整,所以今天本站就给你们带来了电脑最新win11声音调法介绍,操作不难而且选择多样,快来一起下载试试吧。电脑最新系统windows11声音如何调1、首先右击桌面右下角的声音图标,并选择“播放设置”。2、然后进入设置中点击播放栏中的“扬声器”。3、随后点击右下方的“属性”。4、点击属性中的“增强”选项栏。5、此时如果“禁用所有声音效果”前的√勾上了就把他取消。6、之后就可以选择下面的声音效果来进行设置并点
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 详细介绍电脑中的打印机驱动程序位置
Jan 08, 2024 pm 03:29 PM
详细介绍电脑中的打印机驱动程序位置
Jan 08, 2024 pm 03:29 PM
很多用户在电脑上安装了打印机驱动程序,但却不知道如何找到它们。因此,今天我为大家带来了详细介绍打印机驱动程序在电脑中的位置,对于还不了解的用户,快来看看吧打印机驱动在电脑哪里找重新撰写内容而不改变原义时,需要将语言改写为中文,不需要出现原句首先,建议使用第三方软件进行搜索2、在右上角找到"工具箱"3、在下方找到并点击“设备管理器”。改写后的句子:3、在底部找到并点击“设备管理器”4、然后打开“打印队列”,然后找到你的打印机设备。此次是你的打印机名称型号。5、右键打印机设备,就能够去更新或者卸载我
 什么是狗狗币
Apr 01, 2024 pm 04:46 PM
什么是狗狗币
Apr 01, 2024 pm 04:46 PM
狗狗币是一种基于互联网模因创建的加密货币,没有固定的供应上限,交易时间快速,交易费用低,拥有庞大的模因社区。用途包括小额交易、打赏和慈善捐赠。然而,其无限供应量、市场波动和作为笑话币的地位也带来风险和担忧。什么是狗狗币?狗狗币是一种基于互联网模因和笑话创建的加密货币。起源和历史:2013年12月,两位软件工程师BillyMarkus和JacksonPalmer创建狗狗币。灵感来自于当时流行的"Doge"模因,一个以一只柴犬为特征的滑稽照片加上破碎英语。特征和优势:无限供应量:与比特币等其他加密货
 网上查成绩平台介绍(方便快捷的成绩查询工具)
Apr 30, 2024 pm 08:19 PM
网上查成绩平台介绍(方便快捷的成绩查询工具)
Apr 30, 2024 pm 08:19 PM
快捷的成绩查询工具、这为学生和家长提供了更方便,随着互联网的发展,越来越多的教育机构和学校开始提供网上查成绩的服务。让您轻松掌握孩子的学业进展,本文将介绍几个常用的网上查成绩平台。一、便捷——通过网上查成绩平台可以随时随地查询孩子的考试成绩家长可以方便地随时查询孩子的考试成绩,通过在电脑或手机上登录相应的网上查成绩平台。只要有网络连接、无论是在工作中还是在外出时、家长都可以及时了解孩子的学习情况,对孩子进行针对性地辅导和帮助。二、多种功能——除了成绩查询,还提供课程表、考试安排等信息许多网上查成






