多个组件中进行数据通信angular4
这次给大家带来多个组件中进行数据通信angular4,使用多个组件中进行数据通信angular4的注意事项有哪些,下面就是实战案例,一起来看一下。
应用场景,不同组件中操作统一组数据,不论哪个组件对数据进行了操作,其他组件中立马看到效果。这样他们就要共用一个服务实例,是本次的重点,如果不同实例,那么操作的就不是同一组数据,那么就不会有这样的效果,想实现共用服务实例,就是在所有父组件中priviates:[]中引入这个组件,子组件中不需要再次引入,那么他们都是用的父组件中的服务实例。
1、公用服务
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2、parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}3、parent.component.html
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>4、child-one.component.ts
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
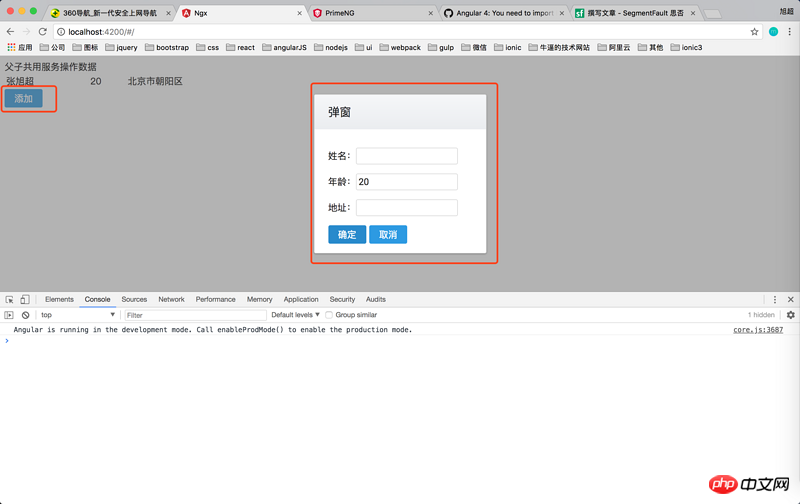
}5、child-one.component.html
<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是多个组件中进行数据通信angular4的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何利用PHP与TCP/IP协议进行数据通信
Jul 29, 2023 pm 01:46 PM
如何利用PHP与TCP/IP协议进行数据通信
Jul 29, 2023 pm 01:46 PM
如何利用PHP与TCP/IP协议进行数据通信引言:在现代互联网时代,数据通信是非常重要的一个方面。无论是客户端与服务器之间的通信,还是不同服务器之间的通信,TCP/IP协议一直是最常用的通信协议之一。本文将介绍如何利用PHP语言与TCP/IP协议进行数据通信,并提供相关的代码示例。一、TCP/IP协议简介TCP/IP协议是Internet协议簇的基础,它定义
 如何使用Python中的socket编程进行数据通信
Oct 18, 2023 am 11:06 AM
如何使用Python中的socket编程进行数据通信
Oct 18, 2023 am 11:06 AM
标题:Python中的socket编程及代码示例引言:在现代互联网时代,数据通信无处不在。而Python中的socket编程提供了一种简单而有效的方式来实现网络上的数据传输。本文将介绍如何使用Python的socket模块来进行数据通信,并提供具体的代码示例,帮助读者更好地理解和应用socket编程。一、什么是socket编程?Socket,即套接字,是实现
 使用Python进行RFM分析
Sep 03, 2023 pm 12:45 PM
使用Python进行RFM分析
Sep 03, 2023 pm 12:45 PM
Python是一种多功能的编程语言,在数据分析和机器学习领域广受欢迎。其简洁性、可读性和丰富的库使其成为处理复杂数据任务的理想选择。其中一个强大的应用是RFM分析,这是一种在营销中根据客户购买行为进行分割的技术。在本教程中,我们将通过使用Python来实施RFM分析的过程来指导您。我们将从解释RFM分析的概念及其在营销中的重要性开始。然后,我们将逐步深入探讨使用Python进行RFM分析的实际方面。在文章的下一部分中,我们将演示如何使用Python为每个客户计算RFM分数,考虑到为最近性、频率和
 《黑神话:悟空》Xbox 版被曝因'内存泄漏”而延期,PS5 版优化进行中
Aug 27, 2024 pm 03:38 PM
《黑神话:悟空》Xbox 版被曝因'内存泄漏”而延期,PS5 版优化进行中
Aug 27, 2024 pm 03:38 PM
近日,《黑神话:悟空》在全球范围内都引发了巨大的关注,各平台的同时在线人数都再创新高,这款游戏在多个平台取得了巨大的商业成功。《黑神话:悟空》的Xbox版延期虽然《黑神话:悟空》已于PC和PS5平台发布,但其Xbox版一直没有确切消息。据了解,官方已确认《黑神话:悟空》将登陆Xbox平台。但具体上线日期尚未公布。最近有消息称,Xbox版的延期是由于技术问题所致。据相关博主透露,他在Gamescom期间与开发人员和"Xbox内部人士"的交流中得知,《黑神话:悟空》的Xbox版存
 如何使用Python中的socket编程进行不同机器间的数据通信和协同计算
Oct 21, 2023 am 11:38 AM
如何使用Python中的socket编程进行不同机器间的数据通信和协同计算
Oct 21, 2023 am 11:38 AM
标题:使用Python中的socket编程实现机器间的数据通信和协同计算引言:在计算机领域,不同机器之间的数据通信和协同计算是实现分布式系统和并行计算的关键技术之一。Python中的socket编程是一种常用且强大的网络编程工具,它可以用于实现机器间的数据传输和通信。本文将介绍如何使用Python中的socket编程实现不同机器之间的数据通信以及协同计算,并
 Redis实现跨语言数据通信详解
Jun 20, 2023 pm 06:19 PM
Redis实现跨语言数据通信详解
Jun 20, 2023 pm 06:19 PM
Redis作为一款高速且高效的内存数据库,已经被广泛应用于各个领域。除了在单语言环境下的数据存储和读取外,Redis还可以实现跨语言的数据通信。这种跨语言的数据通信能够大大提升系统的互操作性。本文将详细介绍如何使用Redis实现跨语言数据通信。一、Redis基础概念回顾Redis是一个基于内存的键值数据库,支持多种数据结构。在Redis中,每个数据都是以"k
 一起写个新臂章 《战舰世界》世界中文日活动进行中
Apr 24, 2024 pm 05:25 PM
一起写个新臂章 《战舰世界》世界中文日活动进行中
Apr 24, 2024 pm 05:25 PM
字字成画,句句为诗,《战舰世界》世界中文日活动正在进行中。参与投票,选取最能代表游戏以及中文之美的汉字,其将在未来作为臂章加入游戏,帮助世界更多舰长了解中国文化。同时,完成特殊作战任务还可获得永久涂装。现在,20个与《战舰世界》相关、并且拥有中国文化意义的汉字,正在等待舰长前去选择。各位舰长可以在官网指定页面参与投票,选出喜爱的汉字。得票数最多的汉字将在未来作为一个全新臂章加入游戏!“天”、“地”、“道”、“攻”、“防”、“炮“等汉字,哪一个将会加入游戏成为臂章,将由各位舰长来决定。投票页面:h
 数据通信的三种方式是什么
Jan 02, 2021 pm 04:26 PM
数据通信的三种方式是什么
Jan 02, 2021 pm 04:26 PM
数据通信的三种方式:1、单工通信,只支持数据在一个方向上传输;2、半双工通信,允许数据在两个方向上传输,但在同一时刻,只允许数据在一个方向上传输;3、全双工通信,允许数据同时在两个方向上传输,即通信的双方可以同时发送和接收数据。






