AngularJS基础入门介绍
这篇文章介绍的内容是关于angularjs基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
关键点:
前端JS框架:封装了使用JS开发前端重复功能,扩展了HTML,主要用于页面操作和显示。
核心:MVC、模块化、双向数据绑定、依赖注入、语义化标签、表达式等。【相关视频教程推荐:angularjs视频教程】
双向数据绑定
引入相关js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>登录后复制 |
ng-app=””匿名应用模块,一般要写名字,便于后面初始化
ng-model:自动绑定表单元素的value的值到Angularjs内部变量中。
ng-bind:作用等同于表达式,但用法不同。一般用于绑定非表单元素,用来显示变量的。
ng-bind和{{}}区别:前者会将标签的子标签的所有内容替换为变量的内容,后者只是在当前位置显示变量的内容。
基于模块化的MVC(MVVM)
视图:主要指HTML静态页面数据标签,主要是用来显示。
模型:主要只填充视图的、逻辑处理的一些数据。比如json、变量
控制:一些js代码,编写逻辑。主要是获取模型、填充视图、从视图获取数据、填充模型。
m和vm的转换:
比如变量:
var username=”XiaoQi”; $scope.username=username;
vm的变量其实就是绑定到全局变量$scope中属性。
页面上:{{username}}
注意:Angularjs变量在页面上不能加$scope。
如果是定时器等内部js改变了变量,那么默认情况下Angularjs不能实现双向数据的绑定显示,需要使用$.digest强制通知(刷新)
页面打开时初始化内容示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
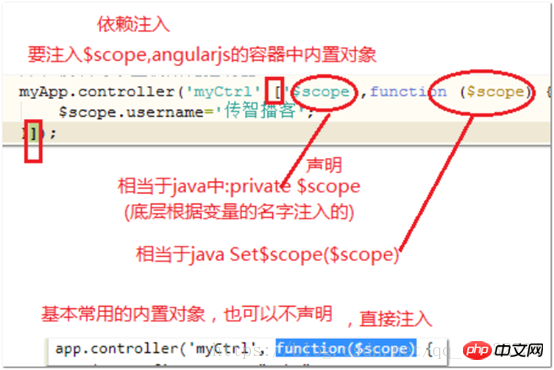
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html>登录后复制 |
注意:
如果定义了有名字的应用模块和控制器,那么必须使用js初始化它!
依赖注入DI

按钮事件绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html>登录后复制 |
重复遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>登录后复制 |
product:随便写,每次遍历时的临时angularjs的对象,这里指每一个json对象。
路由机制
之前:include包含页面,只是复用页面,但复用后的页面也是整体刷新的。
通过angularjs的路由,可以实现,部分刷新,实现重复的头和尾可以不刷新。而且多视图单页面效果。
底层实现:通过html中#(锚点)来实现的。
官方例子:

写法:url+#+子路径(要在中间显示的)
引入路由模块:
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>登录后复制 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>
</head>
<body>
<p ng-app="myApp">
<p>===========我是头<br />
<a href="#/">首页</a>
<a href="#/computer">电脑分类</a>
<a href="#/money">财务管理</a>
</p>
<!--路由中的包含的页面的显示,只能有一个元素-->
<p ng-view></p>
<p>==========我是脚</p>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
//angularjs的配置,在配置中配置路由内容
.config(['$routeProvider', function($routeProvider){
$routeProvider
//template中支持html标签
.when('/',{template:'这是<h1>首页页面</h1>'})
//.when('/computer',{template:'这是电脑分类页面'})
.when('/computer',{templateUrl:'computer.html'})
.when('/money',{template:'这是财务页面'})
//如果都匹配不上,则跳转到一个页面
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>登录后复制 |
ng-view:用来显示路由的结果的内容
when:判断语句
template:html的结果,支持html标签
templateUrl:支持加载另外的页面
相关推荐:
angularjs和angular4的区别。为什么使用angular4
以上是AngularJS基础入门介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
随着Web应用程序的普及,前端框架AngularJS变得越来越受欢迎。AngularJS是一个由Google开发的JavaScript框架,它可以帮助你构建具有动态Web应用程序功能的Web应用程序。另一方面,对于后端编程,PHP是非常受欢迎的编程语言。如果您正在使用PHP进行服务器端编程,那么结合AngularJS使用PHP将可以为您的网站带来更多的动态效
 使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
随着Web技术的飞速发展,单页Web应用程序(SinglePageApplication,SPA)已经成为一种越来越流行的Web应用程序模型。相比于传统的多页Web应用程序,SPA的最大优势在于用户感受更加流畅,同时服务器端的计算压力也大幅减少。在本文中,我们将介绍如何使用Flask和AngularJS构建一个简单的SPA。Flask是一款轻量级的Py
 使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
随着互联网的普及,越来越多的人在使用网络进行文件传输和共享。然而,由于各种原因,使用传统的FTP等方式进行文件管理无法满足现代用户的需求。因此,建立一个易用、高效、安全的在线文件管理平台已成为了一种趋势。本文介绍的在线文件管理平台,基于PHP和AngularJS,能够方便地进行文件上传、下载、编辑、删除等操作,并且提供了一系列强大的功能,例如文件共享、搜索、
 如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
随着互联网的普及和发展,前端开发已变得越来越重要。作为前端开发人员,我们需要了解并掌握各种开发工具和技术。其中,PHP和AngularJS是两种非常有用和流行的工具。在本文中,我们将介绍如何使用这两种工具进行前端开发。一、PHP介绍PHP是一种流行的开源服务器端脚本语言,它适用于Web开发,可以在Web服务器和各种操作系统上运行。PHP的优点是简单、快速、便
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。






