Django如何加载css和js文件以及静态图片
这篇文章介绍的内容是关于Django如何加载css和js文件以及静态图片,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
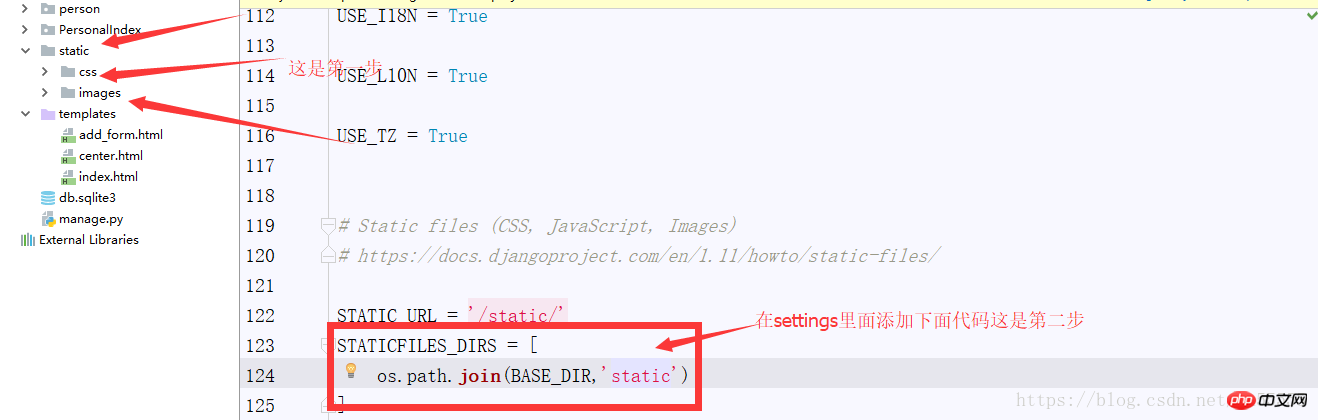
一、首先我们应该创立一个文件夹名字为static 该文件夹用于用于保存和存储css,js和图片文件 我们可以在static里面创建文件css,images,和js文件夹,用于存储三类文件,文件夹名字不固定,前面这样取是为了方便记忆

二、创建文件夹后再settings里面写入代码
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
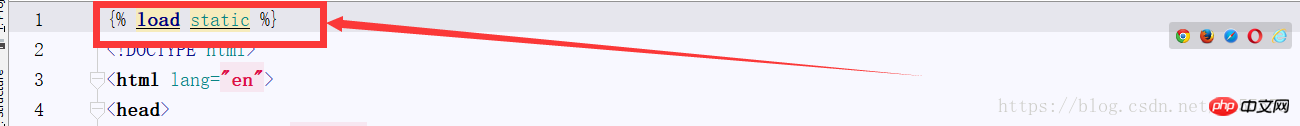
三、然后要在使用样式的页面头部加载static

{% load static %}以上配置完成后就可以加载了
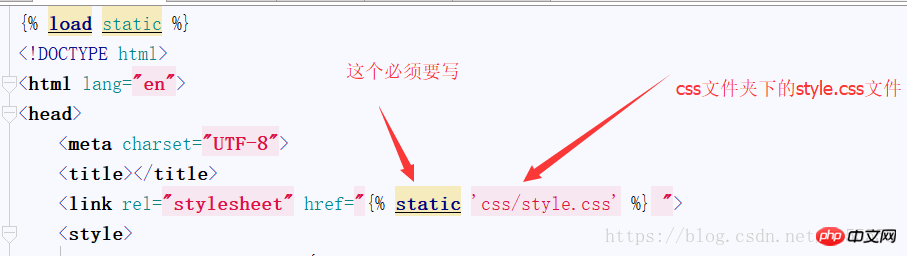
例如加载css文件

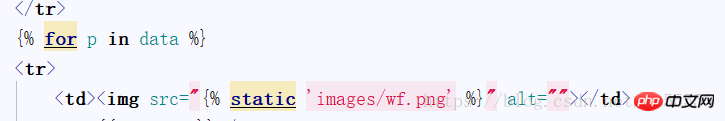
加载图片文件

相关推荐:
对于HTML页面中CSS, JS, HTML的加载与执行过程
以上是Django如何加载css和js文件以及静态图片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 Django vs. Flask:Python Web框架的对比分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的对比分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它们都有着自己的优点和适用场景。本文将对这两个框架进行对比分析,并提供具体的代码示例。开发简介Django是一个全功能的Web框架,它的主要目的是为了快速开发复杂的Web应用。Django提供了许多内置的功能,比如ORM(对象关系映射)、表单、认证、管理后台等。这些功能使得Django在处理大型
 Django框架的优点和缺点:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django框架的优点和缺点:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django是一个完整的开发框架,该框架涵盖了Web开发生命周期的各个方面。目前,这个框架是全球范围内最流行的Web框架之一。如果你打算使用Django来构建自己的Web应用程序,那么你需要了解Django框架的优点和缺点。以下是您需要知道的一切,包括具体代码示例。Django优点:1.快速开发-Djang可以快速开发Web应用程序。它提供了丰富的库和内
 Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上运行吗?一些Stremio用户报告说,视频中没有显示字幕。许多用户报告说遇到了一条错误消息,上面写着“加载字幕时出错”。以下是与此错误一起显示的完整错误消息:加载字幕时出错加载字幕失败:这可能是您正在使用的插件或您的网络有问题。正如错误消息所说,可能是您的互联网连接导致了错误。因此,请检查您的网络连接,并确保您的互联网工作正常。除此之外,这个错误的背后可能还有其他原因,包括字幕加载项冲突、特定视频内容不支持字幕以及Stremio应用程序过时。如
 如何升级Django版本:步骤和注意事项
Jan 19, 2024 am 10:16 AM
如何升级Django版本:步骤和注意事项
Jan 19, 2024 am 10:16 AM
如何升级Django版本:步骤和注意事项,需要具体代码示例引言:Django是一个功能强大的PythonWeb框架,它持续地进行更新和升级,以提供更好的性能和更多的功能。然而,对于使用较旧版本Django的开发者来说,升级Django可能会面临一些挑战。本文将介绍如何升级Django版本的步骤和注意事项,并提供具体的代码示例。一、备份项目文件在升级Djan
 插入超链接时Outlook冻结
Feb 19, 2024 pm 03:00 PM
插入超链接时Outlook冻结
Feb 19, 2024 pm 03:00 PM
如果您在向Outlook插入超链接时遇到冻结问题,可能是由于网络连接不稳定、Outlook版本旧、防病毒软件干扰或加载项冲突等原因。这些因素可能导致Outlook无法正常处理超链接操作。修复插入超链接时Outlook冻结的问题使用以下修复程序解决插入超链接时Outlook冻结的问题:检查已安装的加载项更新Outlook暂时禁用您的防病毒软件,然后尝试创建新的用户配置文件修复办公室应用程序卸载并重新安装Office我们开始吧。1]检查已安装的加载项可能是Outlook中安装的某个加载项导致了问题。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交






