js如何获取本地图片显示到浏览器并上传至服务器
这篇文章介绍的内容是关于浏览器显示本地图片的预览图,调用后端接口将图片上传至服务器,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一、jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<!-- 引入js -->
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.min.js"></script>
<body>
<p id="enteringInfor">
<form id="uploadForm" >
<p class="formItem" style="float:left">
<p class="itemBlock">
<p style="display:inline-block;float:left" class="selectContainer">
<span class="txtBox">姓名</span>
<input type="text" class="select" name="realName" id="realName" placeholder="请输入姓名" style="width:200px;">
</p>
</p>
<p class="itemBlock">
<p style="display:inline-block;float:left" class="selectContainer">
<span class="txtBox">性别</span>
<select class="select" name="gender" id="gender" >
<option value="1">男</option>
<option value="2">女</option>
</select>
</p>
</p>
</p>
<p class="formItem" style="float:right;margin-top:50px;">
<p class="picture">
<p class="layui-upload">
<p class="layui-upload-list" id="localImag">
<img class="layui-upload-img" id="userPic" style="width:330px;height:410px">
<p id="demoText"></p>
</p>
<p class="btn btn-primary fileinput-button" style="width:332px;position:absolute;bottom:0px">
<span class="uploadTxt">上传图片</span>
<input class="form-control layui-btn" id="entrustPicUpload" type="file" name="entImg" onchange="getPhoto(this)" />
</p>
</p>
</p>
</p>
</form>
<p class="modelEditorBottom" style="padding-left:24px;text-align:center;height:70px;line-height:70px;border:none;width:100%;overflow:hidden;zoom:1">
<button class="buttons adminButton" onclick="saveUser()">保存</button>
</p>
<input type="hidden" name="userId" id="userId"/>
</p><script>
var imgurl = "";
function getPhoto(node) {
var imgURL = "";
try{
var file = null;
if(node.files && node.files[0] ){
file = node.files[0];
}else if(node.files && node.files.item(0)) {
file = node.files.item(0);
}
//Firefox 因安全性问题已无法直接通过input[file].value 获取完整的文件路径
try{
imgURL = file.getAsDataURL();
}catch(e){
imgRUL = window.URL.createObjectURL(file);
}
}catch(e){
if (node.files && node.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
imgURL = e.target.result;
};
reader.readAsDataURL(node.files[0]);
}
}
creatImg(imgRUL);//显示图片
return imgURL;
}
function creatImg(imgRUL){
document.getElementById("userPic").src = imgRUL;
$('#userPic').viewer({
url: 'src',
});
}
//保存
function saveUser(){
//数据判断
var realName=$("#realName").val(); if(realName==null||realName==''){
layer.msg('用户名不能为空!',{icon : 7,time:1000}); return ;
} var imgSrc = $("#userPic").attr("src"); if(imgSrc == "" || imgSrc==null){
layer.msg('请上传图片!',{icon : 7,time:1000}); return ;
} var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url : "../addUser",
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success : function(data) {
var obj = JSON.parse(data);
layer.msg('保存成功!', {icon : 6,time : 2000});
},
error : function(data) {
layer.msg('保存失败!', {icon : 5,time : 2000});
}
});
} </script>
</body></html>二、controller接口
/**
* 添加用户
* @param session
* @param request
* @param response
* @throws IOException
*/
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public void addUser(MultipartFile entImg,HttpSession session, HttpServletRequest request, HttpServletResponse response)
throws IOException {
String realName = request.getParameter("realName");//姓名
String gender = request.getParameter("gender");// 性别
//调用工具类上传图片
String userPic = FileUtils.uploadUser(entImg, request);
TestUser testUser = new TestUser();
testUser.setRealName(realName);
testUser.setGender(Integer.parseInt(gender));
testUser.setUserPic(userPic); // 添加人员信息及图片url到数据库
int res= userService.insertUser(testUser); if (res > 0) {
writeJSON(response, res);
} else {
writeJSON(response,null);
}
}三、工具类
public class FileUtils {
FILES_PATH("files_path"); // 此路径存放于jdbc.properties配置文件中,例如:files_path=D:/uploadImgs
private static final String path = PropertiesUtil.get(FILES_PATH)+"/user"; /**
* 上传图片URL
* @param fileName
* @param request
* @return
*/
public static String getPath(String fileName,HttpServletRequest request) {
String ip=IpUtil.getIP(); int port=request.getLocalPort();
StringBuilder sb=new StringBuilder();
sb.append("http://");
sb.append(ip);
sb.append(":");
sb.append(port);
sb.append("/uploadImgs/user/");
sb.append(fileName); return sb.toString();
} /**
* 以时间戳对上传文件进行重新命名
* @param file
* @return
*/
public static String renameFile(MultipartFile file) { if(file!=null) {
Long date=new Date().getTime();
String fileRealName=file.getOriginalFilename();
String prefix=fileRealName.substring(fileRealName.lastIndexOf(".")+1);
String fileName = date.toString()+"."+prefix;
return fileName;
} return null;
} /**
* 图片上传
* @param file
* @param fileName
*/
public static String uploadUser(MultipartFile file, HttpServletRequest request) { // 重命名
String renameFile = FileUtils.renameFile(file); // 图片名
String picPath = FileUtils.getPath(renameFile, request); // 上传
File targetFile = new File(borpath, renameFile); if (!targetFile.exists() && !targetFile.isDirectory()) {
targetFile.mkdirs();
} try {
file.transferTo(targetFile);
} catch (Exception e) {
e.printStackTrace();
} return picPath;
}
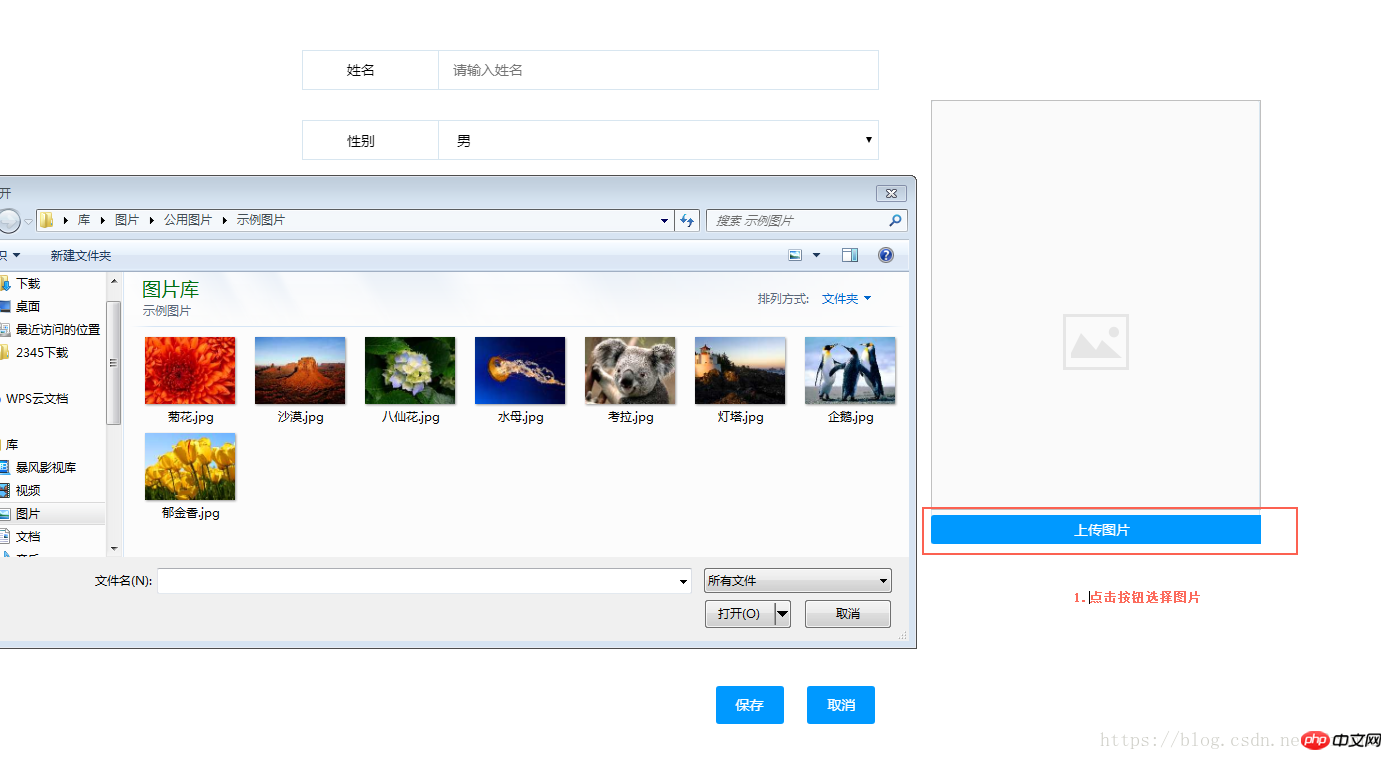
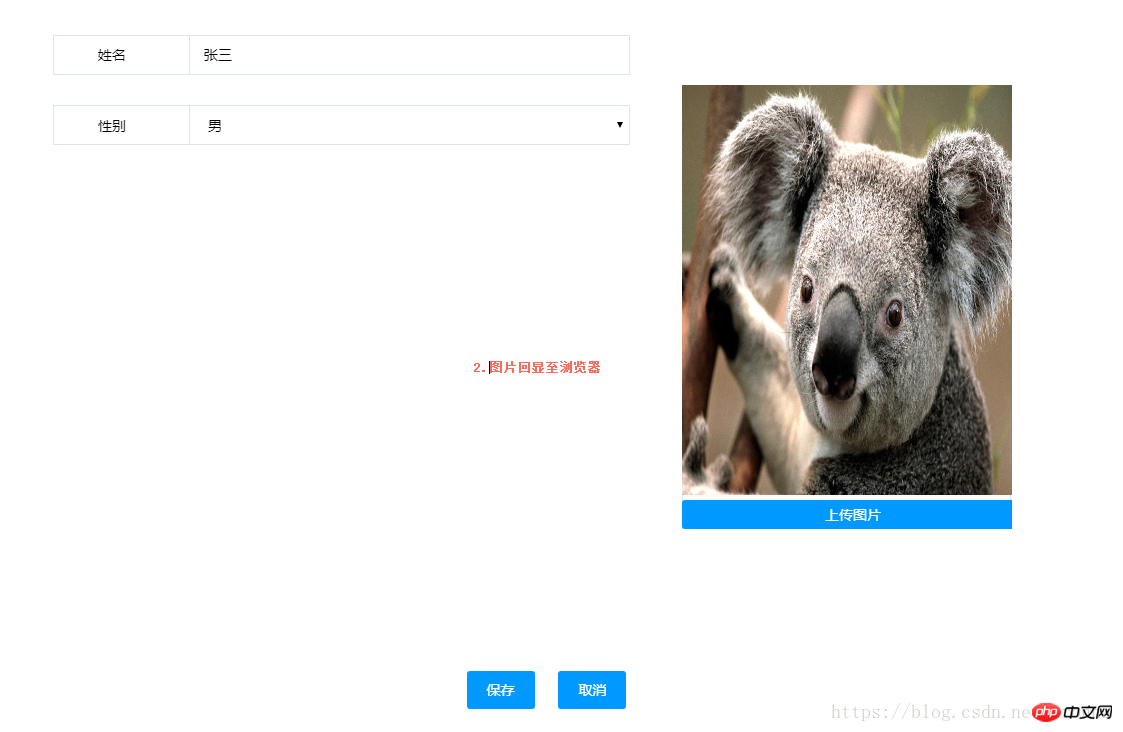
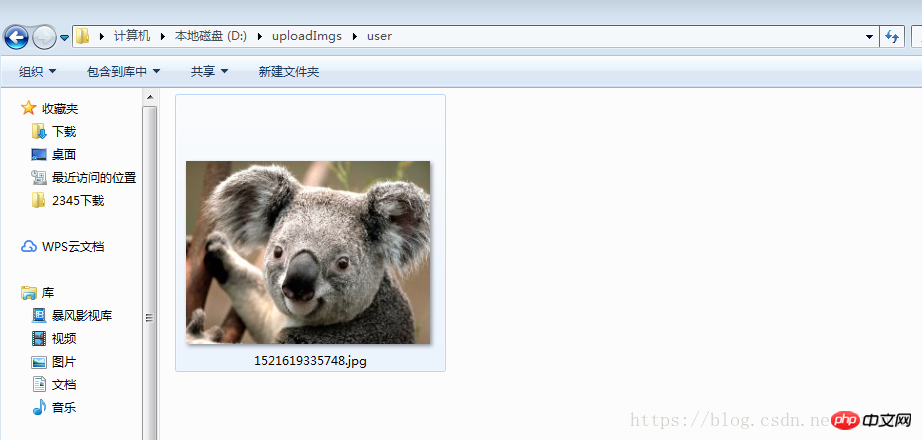
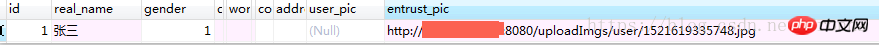
}四、效果 

3.图片上传成功后保存至指定文件夹下 
4.数据库数据 
相关推荐:
以上是js如何获取本地图片显示到浏览器并上传至服务器 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
随着抖音短视频的火爆,用户们在评论区互动变得更加丰富多彩。有些用户希望在评论中分享图片,以更好地表达自己的观点或情感。那么,抖音评论里怎么发图片呢?本文将为你详细解答这个问题,并为你提供一些相关的技巧和注意事项。一、抖音评论里怎么发图片?1.打开抖音:首先,你需要打开抖音APP,并登录你的账号。2.找到评论区:在浏览或发布短视频时,找到想要评论的地方,点击“评论”按钮。3.输入评论内容:在评论区输入你的评论内容。4.选择发送图片:在输入评论内容的界面,你会看到一个“图片”按钮或者“+”号按钮,点
 在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以通过清晰的细节、饱和度和亮度来捕捉回忆。但有时,您可能会遇到一些问题,这些问题可能会导致图像看起来不那么清晰。尽管iPhone相机上的自动对焦已经取得了长足的进步,可以让您快速拍照,但相机在某些情况下可能会错误地对焦错误的拍摄对象,从而使照片在不需要的区域更加模糊。如果iPhone上的照片看起来失焦或总体上缺乏清晰度,以下帖子应该可以帮助您使它们更清晰。如何在iPhone上使图片更清晰[6种方法]您可以尝试使用本机的“照片”应用来清理照片。如果您需要更多功能和选项
 ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,让图片逐一显示是一种常用的技巧,可以通过设置动画效果来实现。本指南详细介绍了实现这一技巧的步骤,包括基本设置、图片插入、添加动画、调整动画顺序和时间。此外,还提供了高级设置和调整,例如使用触发器、调整动画速度和顺序,以及预览动画效果。通过遵循这些步骤和技巧,用户可以轻松地在PowerPoint中设置图片逐一出现,从而提升演示文稿的视觉效果并吸引观众的注意力。
 福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
你们是不是也在使用福昕PDF阅读器软件呢?那么你们知道福昕PDF阅读器如何将pdf文档转成jpg图片吗?下面这篇文章就为大伙带来了福昕PDF阅读器将pdf文档转成jpg图片的方法,感兴趣的小伙伴们快来下文看看吧。先启动福昕PDF阅读器,接着在顶部工具栏找到“特色功能”,然后选择“PDF转其他”功能。在接下来,打开一个名为“福昕pdf在线转换”的网页。在页面上方右侧点击“登录”按钮进行登录,然后打开“PDF转图片”功能。之后点击上传按钮并将想要转换成图片的pdf文件添加进来,添加完毕后点击“开始转
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
在使用wps办公软件时,我们发现不单单只用一种形式,文字里会加入表格和图片,表格里也可以加入图片等等,这些都是兼并使用的,让整个文档的内容看起来更丰富,如果需要在文档中插入两张图片,而且需要并排排列。我们接下来的课程就可以解决这个问题:wps文档中两张图片怎么并排。1、首先需要打开WPS软件,找到你想要调整的图片。左键点击图片会弹出一个菜单栏,选择“页面布局”。2、在文字环绕中选择“紧密型环绕”。3、当需要的图片都确认设定为“紧密型文字环绕”之后,便可以把图片随意拖动到合适的位置,点击第一张图片
 如何将Dnsmasq配置为DHCP中继服务器
Mar 21, 2024 am 08:50 AM
如何将Dnsmasq配置为DHCP中继服务器
Mar 21, 2024 am 08:50 AM
DHCP中继的作用是将接收到的DHCP数据包转发到网络上的另一个DHCP服务器,即使这两个服务器位于不同的子网中。通过使用DHCP中继,您可以实现在网络中心部署一个集中式的DHCP服务器,并利用它为所有网络子网/VLAN动态分配IP地址。Dnsmasq是一种常用的DNS和DHCP协议服务器,可以配置为DHCP中继服务器,以帮助管理网络中的动态主机配置。在本文中,我们将向您展示如何将dnsmasq配置为DHCP中继服务器。内容主题:网络拓扑在DHCP中继上配置静态IP地址集中式DHCP服务器上的D






