浅谈JS的this调用对象
这篇文章介绍的内容是关于浅谈JS的this调用对象,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
查一下资料得知JS的this是指向调用的对象。
只有这一句话很难理解那来做个写个dome。
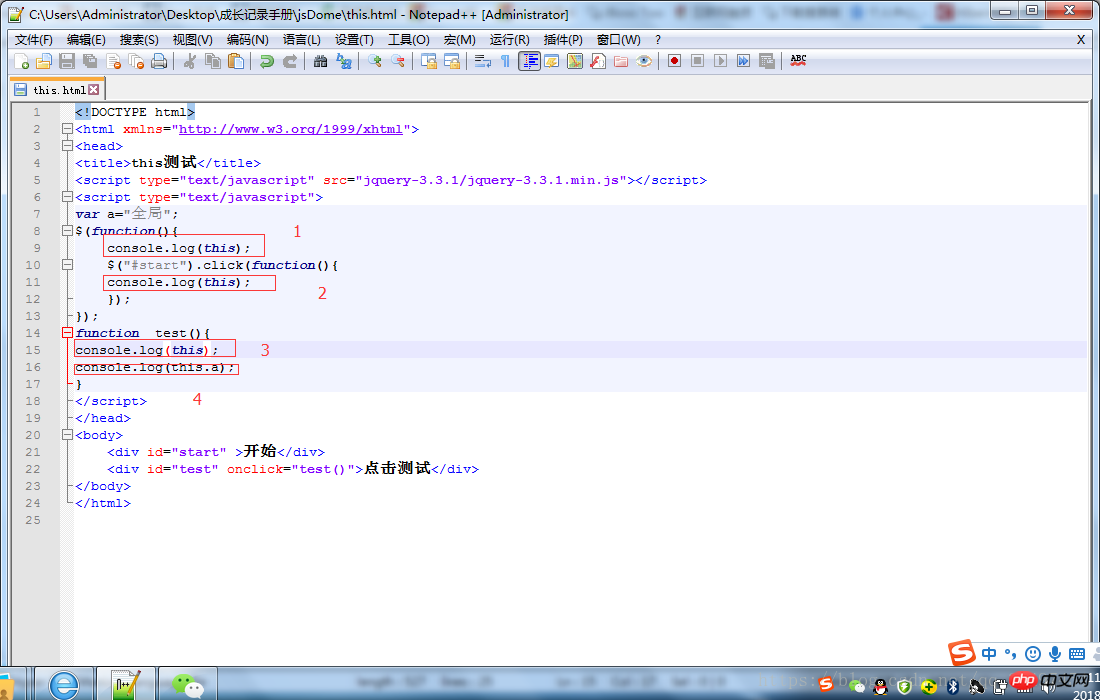
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
从上往下可以看到四个输出问题
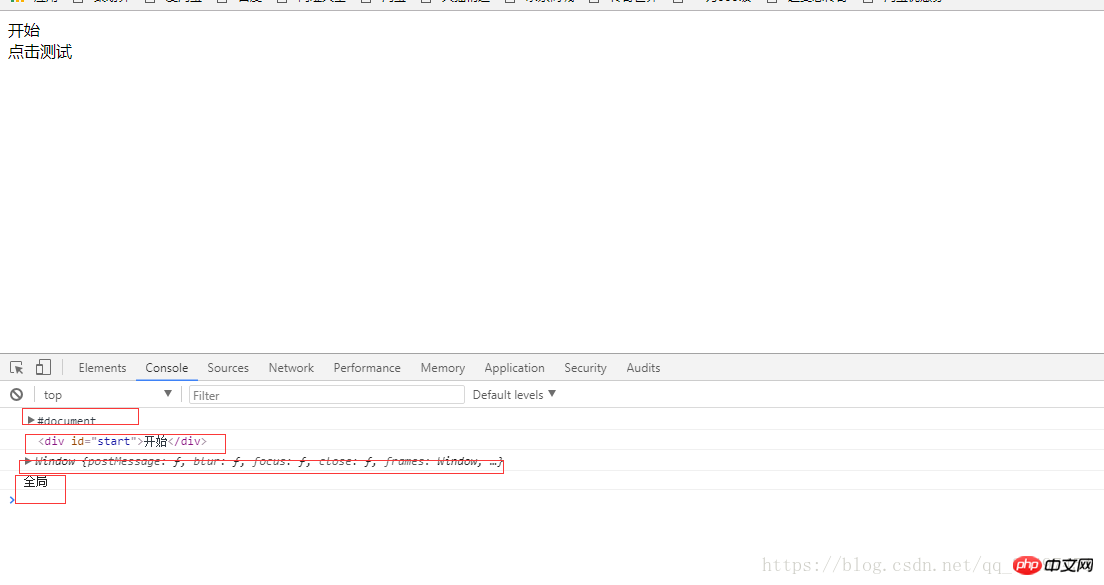
运行看下结果:

可以看到123输出的结果都不一样
第一个是HTMLDOM
第二个是一个p
第三个是一个window
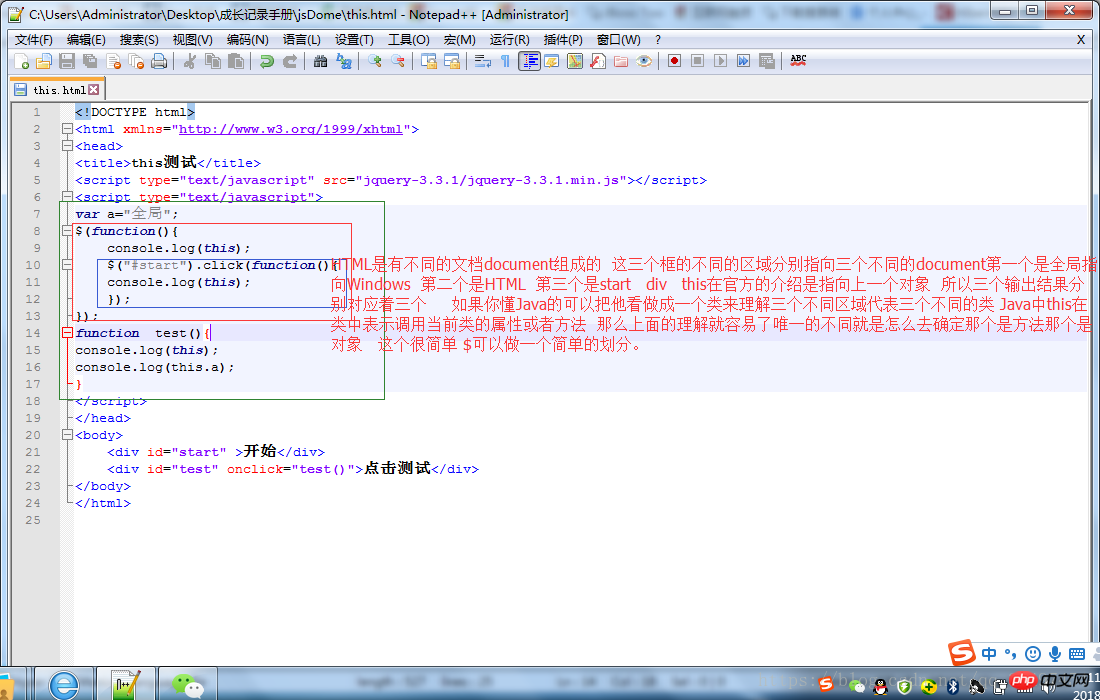
上面代码可以分析如下:

(PS:this在官方介绍指上一级对象,打错字了)
相关推荐:
java中静态方法中为什么不能使用this、super和直接调用非静态方法
以上是浅谈JS的this调用对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
PHP中,数组是有序序列,以索引访问元素;对象是具有属性和方法的实体,通过new关键字创建。数组访问通过索引,对象访问通过属性/方法。数组值传递,对象引用传递。
 C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函数返回对象需要注意三点:对象的生命周期由调用者负责管理,以防止内存泄漏。避免悬垂指针,通过动态分配内存或返回对象本身来确保对象在函数返回后仍然有效。编译器可能会优化返回对象的副本生成,以提高性能,但如果对象是值语义传递的,则无需副本生成。
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP函数可以通过使用return语句后跟对象实例来返回对象,从而将数据封装到自定义结构中。语法:functionget_object():object{}。这允许创建具有自定义属性和方法的对象,并以对象的形式处理数据。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 分析Java中堆和栈的不同以及它们的应用情景
Feb 24, 2024 pm 11:12 PM
分析Java中堆和栈的不同以及它们的应用情景
Feb 24, 2024 pm 11:12 PM
Java堆和栈的区别及应用场景解析,需要具体代码示例在Java程序中,堆和栈是两个常用的数据结构,它们在内存中承担不同的角色和功能。了解堆和栈的区别对于编写高效的Java程序至关重要。首先,我们来看一下Java堆。堆是一个用来存储对象的区域,所有在程序中被创建的对象都被存储在堆中。堆是在程序运行时动态分配和释放内存的地方,它不受任何限制,并且可以根据需要自动






