JavaScript使用DeviceOne开发实战(二) 生成调试安装包_javascript技巧
在上篇文章给大家介绍了JavaScript使用DeviceOne开发实战(一) 配置和起步,本篇文章继续给大家介绍关于javascript实战相关内容,一起学习吧。
生成调试安装包
首先需要说明的是,这个步骤并不是每次调试App都必须的,大部分情况生成一次调试安装包,安装到手机上之后就可以忽略整个这个步骤。因为调试安装包包含了很多原生组件,都是可以定制勾选的,如果你需要额外增加一些原生组件,则需要勾选更多的组件并要重新生成调试安装包。
点击调试程序的菜单里的“Build Debug Version”按钮,如果没有登录过,会提示登录

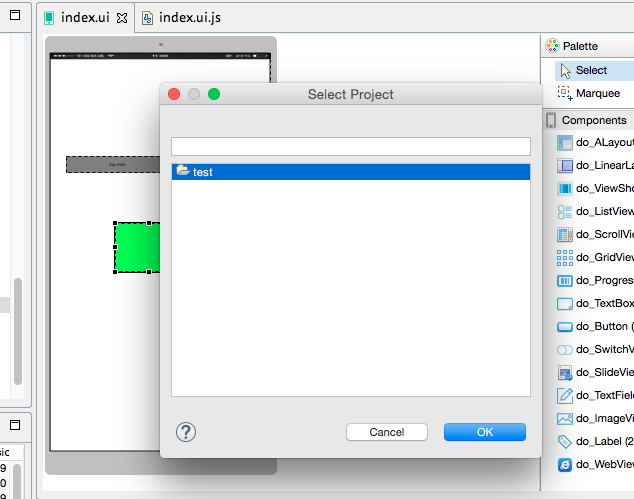
如果打开了多个项目,需要选择一个你想要打包的具体项目,打包的时候需要联网。


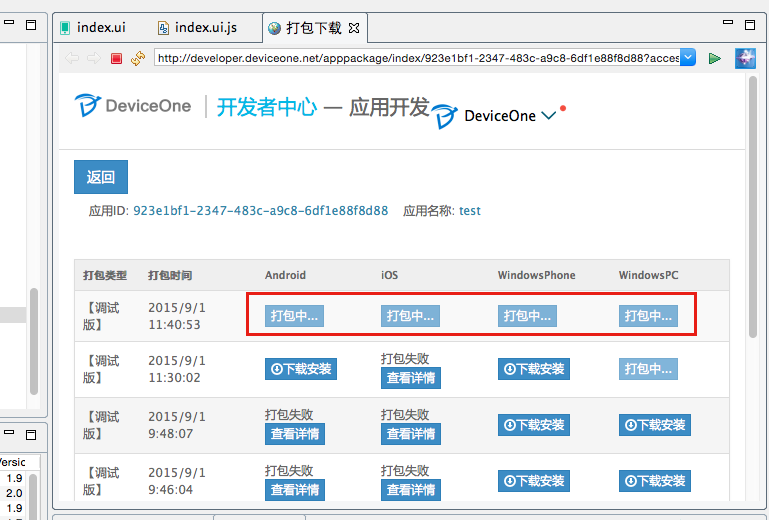
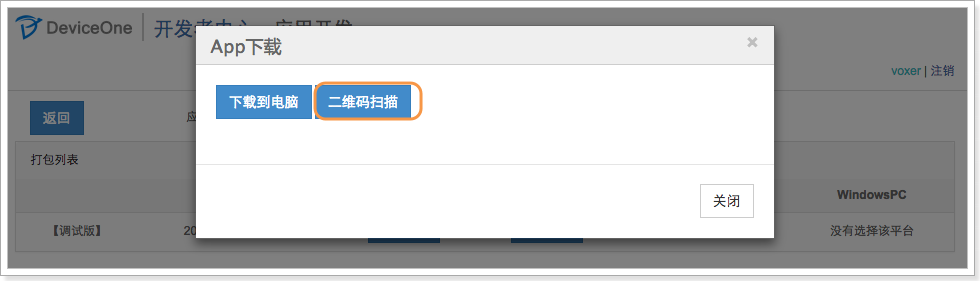
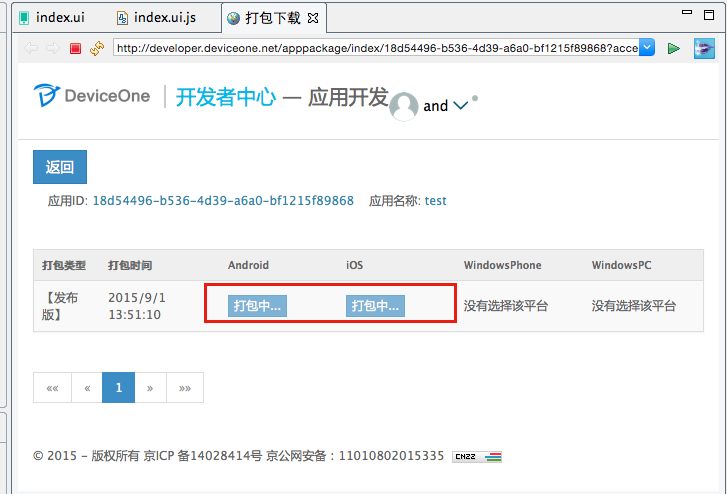
只需要几分钟,”打包中…” 就会完成,变成“下载安装”,点击后,你可以选择二维码安装或者下载文件到电脑上然后通过工具来安装到手机上。


调试开发
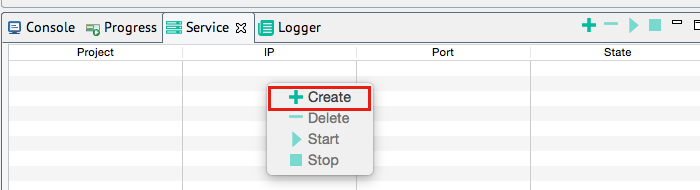
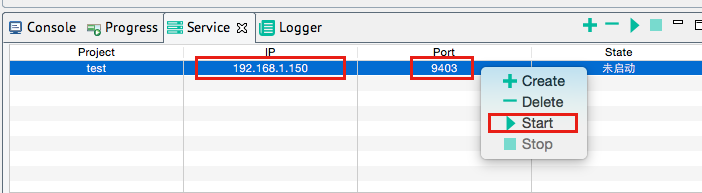
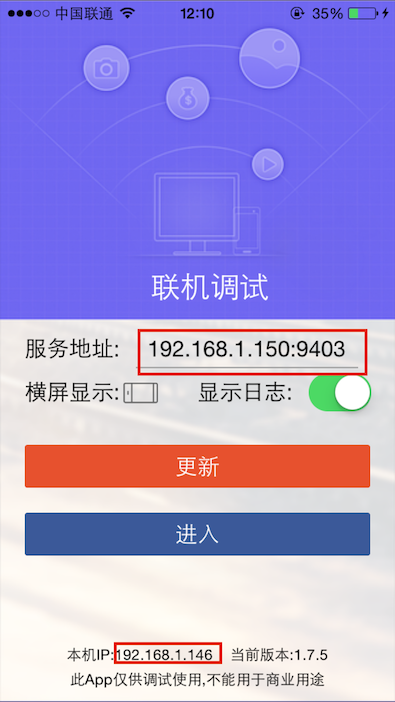
在移动设备(手机或pad)上安装上一个步骤生成的安装包之后,基本界面如下,Android,IOS和Winphone基本界面是一样的。要调试需要先在设计器中的”Service”右键点击”Create”按钮,然后点击“Start”启动服务,记录下显示的ip地址和port号,再将ip地址输入手机上调试版本的“服务地址”,注意要确保手机的ip和设计器所在ip在同一网段,否则无法通信。最后再点击”更新“按钮



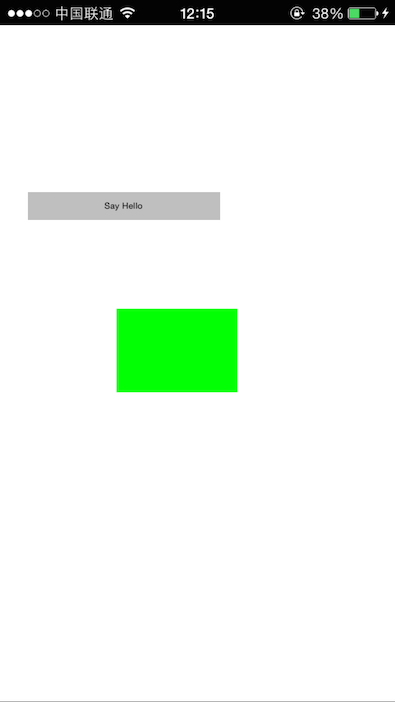
更新成功后,点击”进入“按钮,就能看到设计器上开发的App在手机上的真实效果了,我们可以看到和设计器上看到的效果完全一致,能看到绿色label,也能点击”Say Hello“按钮,会弹出”Hello DeviceOne!!!“。就这样,我们在设计器上可以继续修改代码,修改UI,然后再次点击”更新“按钮和”进入“按钮就可以实时的看到开发的效果。一直到这个App完成所有你需要达到的功能。

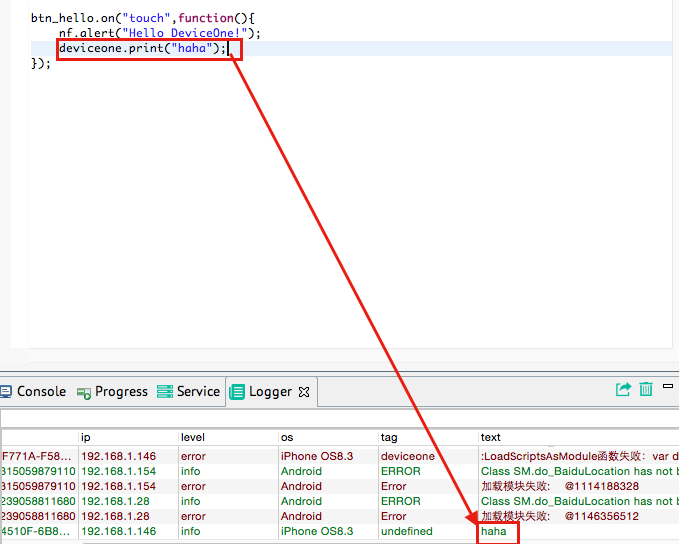
目前还不支持单步调试。目前支持alert,toast方式调试和deviceone.print调试。其中print调试可以实时把打印的数据显示在设计器的”调试日志“,但是需要确保调试终端的”显示日志“勾选上。

发布应用
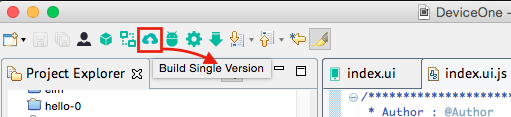
应用开发完后通过云端的打包服务即可将程序打成一个正式的安装包,有自己的图标,名称,签名等等,可以上传官方的Appstore,可以给最终用户下载使用。只需点击设计器中的“Build Single Version”按钮,最后安装包在下载页面下载即可。


To Be Continue.......

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++多线程调试可使用GDB:1.启用调试信息编译;2.设置断点;3.使用infothreads查看线程;4.用thread切换线程;5.使用next、stepi、locals调试。实战案例调试死锁:1.使用threadapplyallbt打印堆栈;2.检查线程状态;3.单步执行主线程;4.使用条件变量协调访问来解决死锁。
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
本文介绍了Go函数调试和分析的捷径,包括:内置调试器dlv,用于暂停执行、检查变量、设置断点。日志记录,使用log包记录消息,在调试时查看。性能分析工具pprof,生成调用图并分析性能,使用gotoolpprof分析数据。实战案例:通过pprof分析内存泄漏,生成调用图显示导致泄漏的函数。
 如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
有效调试Lambda表达式:IntelliJIDEA调试器:在变量声明或方法上设置断点,检查内部变量和状态,查看实际实现类。Java9+JVMTI:连接到运行时JVM获取标识符,检查字节码设置断点,监视执行期间变量和状态。
 如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
调试PHP异步代码的工具包括:Psalm:静态分析工具,可发现潜在错误。ParallelLint:检查异步代码并提供建议的工具。Xdebug:用于调试PHP应用程序的扩展,可通过启用会话并逐步执行代码来调试。其他技巧还包括使用日志记录、断言、局部运行代码和编写单元测试。
 Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
并发测试和调试Java并发编程中的并发测试和调试至关重要,以下技术可供使用:并发测试:单元测试:隔离并测试单个并发任务。集成测试:测试多个并发任务之间的交互。负载测试:评估应用程序在高负载下的性能和可扩展性。并发调试:断点:暂停线程执行并检查变量或执行代码。日志记录:记录线程事件和状态。堆栈跟踪:识别异常源头。可视化工具:监视线程活动和资源使用情况。
 PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
常见的PHP调试错误包括:语法错误:检查代码语法,确保没有错误。未定义变量:在使用变量之前,确保已将其初始化并赋值。缺失分号:为所有代码块添加分号。函数未定义:检查函数名拼写是否正确,并确保已加载正确的文件或PHP扩展。







