JQuery实现可实时编辑操作的表格功能
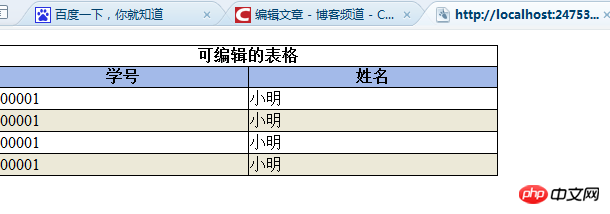
这次给大家带来JQuery实现可实时编辑操作的表格功能,JQuery实现可实时编辑操作表格功能的注意事项有哪些,下面就是实战案例,一起来看一下。我们最终要达到的效果如下:

当单击学号列的时候,可以进行编辑:

当单击ESC的时候,操作取消,当单击回车的时候,修改生效(没有与后台交互)
页面代码如下(asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EditTable.aspx.cs" Inherits="EditTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="css/eidtTable.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/eidtTable.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <p> <table> <thead> <tr> <th colspan="2">可编辑的表格</th> </tr> </thead> <tbody> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> </tbody> </table> </p> </form> </body> </html>
CSS(eidtTable.css)
table
{
border:1px solid black;
border-collapse:collapse;
width:500px;
}
table th
{
border:1px solid black;
width:50%;
}
table td
{
border:1px solid black;
width:50px;
}
tbody th
{
background-color:#A3BAE9
}JS(eidtTable.js):
/// <reference path="jquery-1.9.1.min.js" />
//$(document).ready(function () {
// alert('test');
//});
//简便的写法
$(function () {
$("tr:odd").css("background-color", "#ECE9D8");
var objTd = $(".editTd");
objTd.click(function () {
var text = $(this).html();
var objThisTd = $(this);
//解决点击文本框和td中间的空隙还是会出问题 这个问题
if (objThisTd.children("input").length > 0) {
return false;
}
var inputText = $("<input value='test' type='text'/>");
inputText.width(objTd.width()).css("font-size", "16px").css("background-color", objTd.css("background-color")).css("border-width", "0").val(text);
objThisTd.html("");
inputText.appendTo(objThisTd);
inputText.trigger("focus").trigger("select");
inputText.click(function () {
return false;
});
//这里采用的keydown事件,我试过用keyup事件无法屏蔽浏览器的回车页面提交事件
inputText.keydown(function (event) {
//alert(event.keyCode);
var keycode = event.which;
if (keycode == 13) {
objThisTd.html($(this).val());
//return false;
}
if (keycode == 27) {
objThisTd.html(text);
}
});
});
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JQuery实现可实时编辑操作的表格功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略
Mar 19, 2024 am 08:19 AM
腾讯文档怎么编辑文档?-腾讯文档编辑文档教程攻略
Mar 19, 2024 am 08:19 AM
大家知道怎么在腾讯文档中编辑文档吗?不知道没有关系,小编今天介绍如何在腾讯文档中编辑文档的详细图文讲解,希望可以帮助到你哦。腾讯文档中编辑文档的详细图文讲解1、首先直接进入腾讯文档(没有的小伙伴赶紧下载哦!),直接登录(支持QQ、TIM两种登录方式)2、登录后直接点击右上角的加号,直接创建在线文档以及在线表格、新文件夹等!3、然后根据自己的需要输入信息就可以啦!
 Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
LinuxDeploy的操作步骤及注意事项LinuxDeploy是一款强大的工具,可以帮助用户在Android设备上快速部署各种Linux发行版,让用户能够在移动设备上体验到完整的Linux系统。本文将详细介绍LinuxDeploy的操作步骤以及注意事项,同时提供具体的代码示例,帮助读者更好地使用这一工具。操作步骤:安装LinuxDeploy:首先在
 word文档不能编辑怎么办
Mar 19, 2024 pm 09:37 PM
word文档不能编辑怎么办
Mar 19, 2024 pm 09:37 PM
编辑完文档以后我们会保存文档,为下次编辑修改文档提供方便,有时我们点开编辑好的文档以后能直接进行修改,但有时不知道为什么,怎么点击word文档都没有反应,不执行命令了,word文档不能编辑怎么办呢?大家不用着急,小编帮你解决这个困扰,大家一起来看看操作过程吧。打开Word文档后,编辑文字时会看到页面右侧显示“限制编辑”的提示,如下图所示。 2、需要解除编辑,需要知道设置密码,点击弹出的提示下方的“停止保护”,如下图所示。 3、然后页面弹出“取消保护文档”对话框中输入密码,点击确定,如下图所示
 华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
随着智能手机的普及,截屏功能成为日常使用手机的必备技能之一。华为Mate60Pro作为华为公司的旗舰手机之一,其截屏功能自然也备受用户关注。今天,我们就来分享华为Mate60Pro手机的截屏操作步骤,让大家能够更加便捷地进行截屏操作。首先,华为Mate60Pro手机提供了多种截屏方式,可以根据个人习惯选择适合自己的方式进行操作。下面详细介绍几种常用的截
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 Discuz域名修改操作指南
Mar 09, 2024 pm 04:36 PM
Discuz域名修改操作指南
Mar 09, 2024 pm 04:36 PM
Discuz域名修改操作指南在使用Discuz论坛系统的过程中,有时候我们需要修改论坛的域名。可能是因为需要更换域名,或者是修复一些域名解析的问题。本文将为大家详细介绍如何在Discuz论坛系统中进行域名修改操作,并给出一些具体的代码示例。1.备份数据在进行任何操作之前,我们都要先备份数据,以防止因操作失误导致数据丢失。在Discuz中,可以使用后台的数据备
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用






