jQuery插件实现表格隔行换色并且与鼠标事件实现互动
这次给大家带来jQuery插件实现表格隔行换色并且与鼠标事件实现互动,jQuery插件实现表格隔行换色并且与鼠标事件实现互动的注意事项有哪些,下面就是实战案例,一起来看一下。
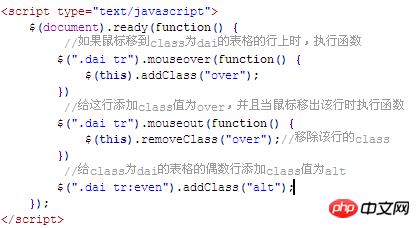
js代码:

css代码:
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery插件实现表格隔行换色并且与鼠标事件实现互动的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
1、新建一个PPT文件,命名为【PPT技巧】,作为示例。2、双击【PPT技巧】,打开PPT文件。3、插入两行两列的表格,作为示例。4、在表格的边框上双击,上方工具栏出现【设计】的选项。5、点击【底纹】的选项,点击【图片】。6、点击【图片】,弹出以图片为背景的填充选项对话框。7、在目录中找到要插入的托,点击确定即可插入图片。8、在表格框上右击,弹出设置的对话框。9、点击【设置单元格格式】,勾选【将图片平铺为底纹】。10、设置【居中】【镜像】等自己需要的功能,点击确定即可。注意:默认为图片填充在表格
 关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
能够熟练的制作表格不仅是会计、人事以及财务的必备技能,对于很多销售人员来说,学会制作表格也是很重要的。因为与销量有关的数据都是很多并且很复杂的,而且不是简单的记在文档当中,就可以说明问题的。为了能够让更多的销售人员熟练运用Excel来制作表格,小编接下来要介绍的就是有关于销量预测的表格制作问题,有需要的朋友不要错过哦!1,打开【销量预测及目标制定】,xlsm,来分析每个表格所存放的数据。2,新建【空白工作表】,选择【单元格】,输入【标签信息】。向下【拖拽】,【填充】月份。输入【其它】数据,点击【
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
有时候,我们在Word表格中会经常遇到计数的问题;一般遇到这样的问题,大部分同学都回把Word表格复制到Excel中来计算;还有一部分同学会默默地拿起计算器去算。那有没有快速的方法来计算呢?当然有啊,其实在Word中也是可以计算求和的。那么,你知道该怎么操作吗?今天,我们就来一起来看一下吧!废话不多说,有需要的小伙伴赶紧收藏起来吧!步骤详情:1、首先,我们打开电脑上的Word软件,打开需要处理的文档。(如图所示)2、接着,我们将光标定位在求和数值所在的单元格上(如图所示);然后,我们点击【菜单栏
 word怎么把表格横竖调换
Mar 20, 2024 am 09:31 AM
word怎么把表格横竖调换
Mar 20, 2024 am 09:31 AM
Word软件是我们必不可少并需要经常使用的,前面学习了Word软件编辑表格,但是,如果不小心,将表格的横竖方向编辑反了,又不想浪费时间重新制作,是否可以将表格的横竖调换呢?答案当然是肯定,接下来,就由小编为大家详细的介绍word怎么把表格横竖调换的操作方法,,让我们一起来学习吧。首先,我们需要将下面的Word表格进行行列互换。要做到这一点,我们需要先全部选中表格,然后右键点击并选择复制功能。第2步,选择复制以后我们把word最小化,然后打开一个Excel表格,点击右键,选择粘贴,把它粘贴到Exc
 新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我们经常在excel中制作和编辑表格,但是作为一个刚刚接触软件的新手来讲,如何使用excel制作表格,并没有我们使用起来那么轻松。下边,我们针对新手,也就是初学者需要掌握的表格制作的一些步骤进行一些演练,希望对需要的人有些帮助。新手表格示例样板如下图:我们看看如何来完成!1,新建excel文档,有两种方法。可以在【桌面】空白位置,点击鼠标右键-【新建】-【xls】文件。也可以【开始】-【所有程序】-【MicrosoftOffice】-【MicrosoftExcel20**】2,双击我们新建的ex
 Word表格自动编号或序号怎样插入
Mar 20, 2024 am 09:30 AM
Word表格自动编号或序号怎样插入
Mar 20, 2024 am 09:30 AM
我们在制作表格时,第一想到的是会用Excel软件制作表格,但是你知道吗,其实Word软件制作表格也是非常方便的,有时我们在Word软件里进行表格制作的时候,需要输入序号或编号,如果是手动一个一个地输,那就非常地麻烦了,其实word软件里有一个操作能自动插入编号或序号,那么下面就和小编一起来学习Word表格自动编号或序号怎么插入的方法吧。1.首先建立一个Word文档,插入表格。 2.选中需要插入自动序号或编号的列或单元格。 3.点击“开始”—“编号”。 4.选择其中的一种样式的编号。 5.
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u






