Mobile框架中怎样使用表单组件
这次给大家带来Mobile框架中怎样使用表单组件,Mobile框架中使用表单组件的注意事项有哪些,下面就是实战案例,一起来看一下。
一.表单组件基础
1.组件简介jQuery Mobile 中的表单组件是基于标准 HTML ,然后在此基础上增强样式,因此即使浏览器不支持 jQuery Mobile 表单仍可正常使用。需要注意的是, jQuery Mobile 会把表单元素增强为触摸设备很容易使用的形式,因此对于 iphone/ipad 与 Android 使用 Web 表单将会变得非常方便。
jQuery Mobile 的表单组件有以下几种:
(1)文本输入框, type="text" 标记的 input 元素会自动增强为 jQuery Mobile 样式,无需额外添加 data-role 属性。
(2)文本输入域, textarea 元素会被自动增强,无需额外添加 data-role 属性,用于多行输入文本,jQuery Mobile 会自动增大文本域的高度,避免在移动设备中很难找到滚动条的情况。
(3)搜索输入框, type="search" 标记的 input 元素会自动增强,无需额外添加 data-role 属性,这是一个新的 HTML 元素,增强后的输入框左边有一个放大镜图标,点击触发搜索,在输入内容后,输入框的右边还会出现一个叉的图标,点击清除已输入的内容,非常方便。
(4)单选按钮, type="radio" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
(5)复选按钮, type="checkbox" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
(6)选择列表, select 元素会被自动增强,无需额外添加 data-role 属性。
(7)划杆, type="range" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
(8)开关, select 元素添·加 data-role="slider" 属性后会被增强会 jQuery Mobile 的开关组件, select 中只能有两个 option。
2.组件使用规范所有的表单组件,只要是需要与服务器传送数据,都应该包裹在一个 form 标签内,并且应该指定好 form 的 action 和 method 属性。当然如果你使用的是 Web SQL Database 这类本地储存,即数据并不需要与服务器传送,可以不用 form 标签和 sumbit 提交。另外 form 的 id 需要在整站中唯一,由于 jQuery Mobile 使用 Ajax 导航,因此不同的 page 可以同时加载到一个 DOM 中,因此 form id 必须整站唯一以保证每个 DOM 的表单 id 都是不同的。
每一个表单元素应该要有相应的 label 对应,label 的 for 值要与元素的 id 相同,使其在语义上相关,并且可以使用一个带有 data-role="fieldcontain" 属性的 p 或 fieldset 容器包裹, jQuery Mobile 会自动在容器底部增加一条细边框作为分隔。
二.表单组件详解
1.文本输入框在 jQuery Mobile 中,文本输入框和文本输入域都是使用标准 HTML 标记的,并且支持一些 HTML5 的 input 类型,如 password, email, tel, number, range 等更多的类型,而对于一些类型( range, serach ) jQuery Mobile 则会将其转换为 text 的 input 类型,统一标准化其样式,下面是文本输入框的调用代码及示图。
<p data-role="fieldcontain"> <label for="text">文本输入框</label> <input type="text" name="text" id="text" value="" /> </p>

2.文本输入域
<p data-role="fieldcontain"> <label for="textarea">文本输入域</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </p>

3.搜索输入框正如上文所述,增强后的输入框左边有一个放大镜图标,点击触发搜索,在输入内容后,输入框的右边还会出现一个叉的图标,点击清除已输入的内容。
<p data-role="fieldcontain"> <label for="search">搜索输入框</label> <input type="search" name="search" id="search" value="" /> </p>

4.单选框单选框组件用于在页面中提供一组选项,并且只能选择其中一个选项。在 jQuery Mobile 中,单选框组件不但在外观上美化了,还增加了一些图标用于增强视觉反馈。 type="radio" 标记的 input 元素会自动增强为单选框组件,但 jQuery Mobile 建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该单选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>单选框:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" /> <label for="radio-choice-1">蓝</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">绿</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">黑</label> </fieldset> </p>

5.复选框复选框也是用于在页面中提供一组选项的,但可以同时选择多个选项。与单选框相同,复选框组件也无需额外调用 data-role 属性, type="checkbox" 标记的 input 元素会自动增强为 jQuery Mobile 样式,当然 jQuery Mobile 也建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该复选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>复选框</legend> <input type="checkbox" name="blue" id="effect1" class="custom" /> <label for="effect1">效果1</label> <input type="checkbox" name="green" id="effect2" class="custom" /> <label for="effect2">效果2</label> <input type="checkbox" name="pink" id="effect2" class="custom" /> <label for="effect2">效果3</label> </fieldset> </p>

默认的复选框组件是垂直排列选项的,我们可以在 fieldset 上添加 data-type="horizontal" 使其样式改为水平按钮组的样式, jQuery Mobile 会使选项元素浮动并去掉图标。

6.选择列表选择列表是基于 HTML select 元素的,具有原生菜单和自定义菜单两种形式,原生菜单与自定义菜单都有一个样式美化了的选择按钮,不同的是在自定义菜单中原生的 option 元素将被隐藏, jQuery Mobile 会生成一个由 CSS3 和 HTML5 构成的菜单代替,并且这个菜单是 ARIA 的。
关于 ARIA ,这里小科普一下: ARIA, 即 Accessible Rich Internet Application ( 加强无障碍网页应用程序 ),它是 W3C 的无障碍网页倡议(WAI)工作小组在倡导大家使用的无障碍网页应用技术。它是一套独立的规范,可以帮助 Web 程序,尤其是使运用了大量前端技巧( Ajax )的网页更具备可访问性,通俗点说,读屏设备等不大能理解前端语义的设备将可以了解到页面的内容,这样残疾人士不仅可以浏览网页甚至与页面进行交互。
HTML select 元素会被自动增强为原生的选择列表组件,若需要自定义样式菜单,可以在 select 上添加 data-native-menu="false" 属性。
若需要禁止选择某一个选项,可以在选项的 option 标签上添加 disabled="disabled"。
下面给出一个自定义菜单的例子:
<p data-role="fieldcontain"> <label for="select-choice-1" class="select">选择列表</label> <select data-native-menu="false" name="select-choice-1" id="select-choice-1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>
选择按钮

自定义菜单

若需要多项选择,则可以在 select 标签上添加 multiple="multiple" ,但原生的选择菜单不支持该功能。对于多项选择菜单,还有几点要注意的:
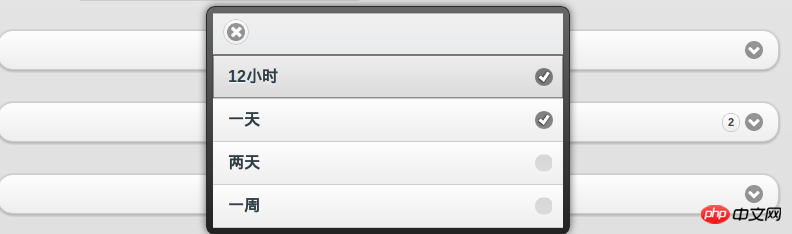
(1)jQuery Mobile 会在菜单里创建一个 jQuery Mobile header ,并在 header 的左边添加一个关闭菜单按钮。
(2)当用户选择两个或以上选项时选择按钮右侧会出现一个小图标,图标内显示已选择选项的个数。
(3)所有选择的选项文本会显示在选择按钮上,如果文字超出按钮长度,会以省略号代替多余的内容。
(4)如果选项过多,菜单会以新页面的形式显示。
多项选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-2" class="select">多项选择列表</label> <select data-native-menu="false" multiple="multiple" name="select-choice-2" id="select-choice-2"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>

另外我们还可以对选项进行分组,使用以下标签标签把同一组的选项包裹起来,其中 label 的值为该分组的标题。
<optgroup label="Group1"></optgroup>
分组选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-3" class="select">分组选择列表</label> <select data-native-menu="false" name="select-choice-3" id="select-choice-3"> <optgroup label="Group1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </optgroup> <optgroup label="Group2"> <option value="1m">一个月</option> <option value="1q">一季度</option> <option value="1y">一年</option> </optgroup> </select> </p>

7.滑杆在 jQuery Mobile 中,type="range" ( HTML5 属性值 ) 的 input 元素会被增强为划杆组件,该组件可以通过一些属性值配置,value 设置滑杆的初始值, min 和 max 分别设置滑杆的下限和上限。另外滑杆组件还支持键盘响应,键盘的右箭头,上箭头,Page Up 键都可以增加滑杆的当前值,相应的,左键头,下箭头, Page Down 键可以减少滑杆的当前值,使用 Home 键和 End 键则可以设置当前值为最小值(下限)和最大值(上限)。
<p data-role="fieldcontain"> <label for="slider">滑杆</label> <input type="range" name="slider" id="slider" value="0" min="0" max="100" /> </p>

8.开关具有两个 option 的 select 元素添加 data-role="slider" 属性后会被增强为 jQuery Mobile 的开关组件,用于表示布尔型数据( ture or false ),拖动滑动条可以在“开”与“关”之间选择,其中第一个 option 会被渲染成“开”的样式。
<p data-role="fieldcontain"> <label for="slider">开关</label> <select name="slider" id="slider" data-role="slider"> <option value="off">关闭</option> <option value="on">开启</option> </select> </p>

三.提交表单jQuery Mobile 自动采用 Ajax 的方式提交表单,默认的 method 为 get ,action 为当前页面的相对路径,在表单页面和结果页面之间会有平滑的转场过渡,并且可以在表单上使用 data-transition 指定转场效果。如果不想使用 Ajax 的方式提交表单,可以在全局事件禁用 Ajax (如何全局禁止 Ajax 并不在本文讨论范围,但会在本系列的后续文章中作详细说明)或是在 form 上添加 data-ajax="false" 属性,下面是 data-transition 的所有可取值。
slide 滑动(默认值,从左至右滑出), slideup(从下至上滑出), slidedown(从上至下滑出), pop(从中心渐显展开), fade(渐显), flip(翻转)。
四.主题样式关于主题样式,在上一文中已经介绍过了,这里引用一下:
“data-theme=“” 属性, 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。”
五.刷新表单组件由于 jQuery Mobile 对原生的 HTML 表单元素进行了渲染和追加元素,所以开发者想通过 js 直接控制表单组件会比较麻烦(如使用了 Web SQL Database 储存了数据在本地,在打开网页时希望通过 js 获取数据并给表单组件赋值的情况),因此 jQuery Mobile 设计了用 js 给表单组件赋值的 API ,下面逐一举例介绍:
1.单选按钮选择第一个选项
$("input[type='radio']:first").attr("checked",true).checkboxradio("refresh");2.复选按钮选择第一个选项
$("input[type='checkbox']:first").attr("checked",true).checkboxradio("refresh");3.选择列表选择第一个选项,注意选项的索引是从1开始
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');4.滑杆设置值为40
$("input[type=range]").val(40).slider("refresh");5.开关选择第一个选项
var myswitch = $('select#shakeToClear');
myswitch[0].selectedIndex = 1;
myswitch.slider('refresh');注: refresh 方法不能直接使用在 Ajax 获取的内容上,例如 js 要操纵的表单组件在另一个 Page, js 只在首页加载时载入,这样 jQuery Mobile 会出错(不会有直接报错,只是该段 js 会失效),我们可以使用 live('pagebeforeshow', function(){}) 方法使到该段 js 在过场到表单组件所在页面时才载入( pagebeforeshow 是 jQuery Mobile 事件之一,此外还有 pagebeforehide, pageshow, pagehide 三种方法)。下面给出一个例子:
$('#setting').live('pagebeforeshow', function(){
// 在页面显示时选择菜单中第一个选项
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Mobile框架中怎样使用表单组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用磁力链接
Feb 18, 2024 am 10:02 AM
如何使用磁力链接
Feb 18, 2024 am 10:02 AM
磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf文件和mds文件怎么用随着计算机技术的不断进步,我们可以通过多种方式来存储和共享数据。在数字媒体领域,我们经常会遇到一些特殊的文件格式。在这篇文章中,我们将讨论一种常见的文件格式——mdf和mds文件,并介绍它们的使用方法。首先,我们需要了解mdf文件和mds文件的含义。mdf是CD/DVD镜像文件的扩展名,而mds文件则是mdf文件的元数据文件。
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络
 pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
轻松上手:如何使用pip镜像源随着Python在全球范围内的普及,pip成为了Python包管理的标准工具。然而,许多开发者在使用pip安装包时面临的一个常见问题是速度慢。这是因为默认情况下,pip从Python官方源或其他外部源下载包,而这些源可能位于海外服务器,导致下载速度缓慢。为了提高下载速度,我们可以使用pip镜像源。什么是pip镜像源?简单来说,就






