jQuery对表格标题排序
这次给大家带来jQuery对表格标题排序,jQuery对表格标题排序的注意事项有哪些,下面就是实战案例,一起来看一下。
表格大家都十分熟悉,如今的CSS也使得表格的布局越来越光彩耀人。但是,无论如何,都掩饰不了那些包装下的死板。
那么如何让那些死板的数据 更具有可读性、可用性,能够让我们那些数据在“动”呢?
下面我们使用jquery+ajax 来为表格注入些活力。主要实现的目的就是:将表格的列标题转化为按钮,点击不同的列标题,便按相应的列对数据进行排序。比如学生信息表,我点击“生日”列,这张表便按生日排序将结果呈现在我们面前。使用ajax来调用本页也避免了刷新页面所带来的折磨。
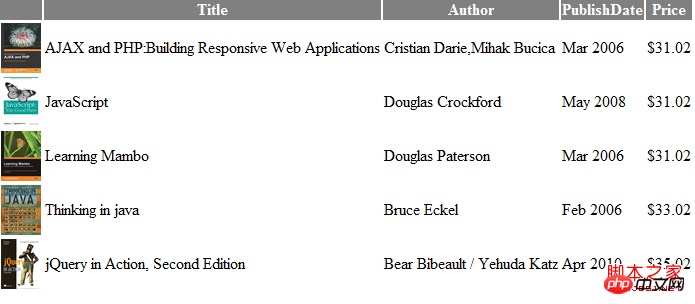
下面我给出最基本的jsp页面 
详细代码如下
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'sorttable.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/jquery-1.4.4.js"></script> </head> <body> <table class = "sorttable" style="background-color: gray;color: white;"> <thead> <tr > <th></th> <th class="sort-alpha">Title</th> <th>Author</th> <th>PublishDate</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td><img src="<%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" /></td> <td>JavaScript</td> <td> Douglas Crockford </td> <td> May 2008</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" /></td> <td>AJAX and PHP:Building Responsive Web Applications</td> <td>Cristian Darie,Mihak Bucica</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" /></td> <td>Learning Mambo</td> <td>Douglas Paterson</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" /></td> <td>Thinking in java</td> <td>Bruce Eckel </td> <td> Feb 2006</td> <td>$33.02</td> </tr> <tr> <td><img src="<%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" /></td> <td>jQuery in Action, Second Edition</td> <td>Bear Bibeault / Yehuda Katz </td> <td> Apr 2010</td> <td>$35.02</td> </tr> </tbody> </table> </body> </html>
第一步:为表格添加奇偶行交替背景
<style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
</style>第二步:按字母排序
实现基于表格的Title列进行排序
<thclass="sort-alpha">Title</th>
为Title定义了一个sort-alpha类
<script type="text/javascript" language="javascript">
$(
document
).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyA<keyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
</script>最后
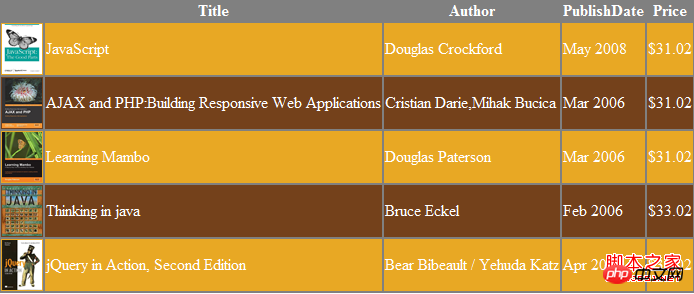
当你点击Title时
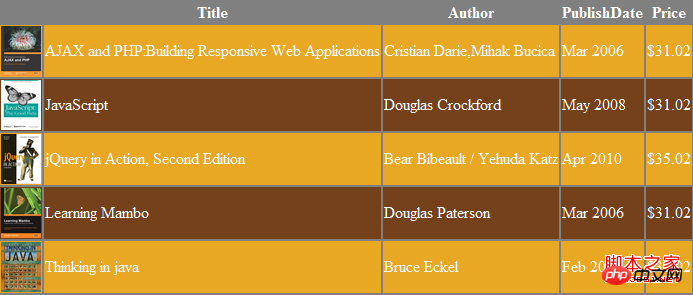
最终效果: 
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery对表格标题排序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
1、新建一个PPT文件,命名为【PPT技巧】,作为示例。2、双击【PPT技巧】,打开PPT文件。3、插入两行两列的表格,作为示例。4、在表格的边框上双击,上方工具栏出现【设计】的选项。5、点击【底纹】的选项,点击【图片】。6、点击【图片】,弹出以图片为背景的填充选项对话框。7、在目录中找到要插入的托,点击确定即可插入图片。8、在表格框上右击,弹出设置的对话框。9、点击【设置单元格格式】,勾选【将图片平铺为底纹】。10、设置【居中】【镜像】等自己需要的功能,点击确定即可。注意:默认为图片填充在表格
 关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
能够熟练的制作表格不仅是会计、人事以及财务的必备技能,对于很多销售人员来说,学会制作表格也是很重要的。因为与销量有关的数据都是很多并且很复杂的,而且不是简单的记在文档当中,就可以说明问题的。为了能够让更多的销售人员熟练运用Excel来制作表格,小编接下来要介绍的就是有关于销量预测的表格制作问题,有需要的朋友不要错过哦!1,打开【销量预测及目标制定】,xlsm,来分析每个表格所存放的数据。2,新建【空白工作表】,选择【单元格】,输入【标签信息】。向下【拖拽】,【填充】月份。输入【其它】数据,点击【
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
有时候,我们在Word表格中会经常遇到计数的问题;一般遇到这样的问题,大部分同学都回把Word表格复制到Excel中来计算;还有一部分同学会默默地拿起计算器去算。那有没有快速的方法来计算呢?当然有啊,其实在Word中也是可以计算求和的。那么,你知道该怎么操作吗?今天,我们就来一起来看一下吧!废话不多说,有需要的小伙伴赶紧收藏起来吧!步骤详情:1、首先,我们打开电脑上的Word软件,打开需要处理的文档。(如图所示)2、接着,我们将光标定位在求和数值所在的单元格上(如图所示);然后,我们点击【菜单栏
 Word表格自动编号或序号怎样插入
Mar 20, 2024 am 09:30 AM
Word表格自动编号或序号怎样插入
Mar 20, 2024 am 09:30 AM
我们在制作表格时,第一想到的是会用Excel软件制作表格,但是你知道吗,其实Word软件制作表格也是非常方便的,有时我们在Word软件里进行表格制作的时候,需要输入序号或编号,如果是手动一个一个地输,那就非常地麻烦了,其实word软件里有一个操作能自动插入编号或序号,那么下面就和小编一起来学习Word表格自动编号或序号怎么插入的方法吧。1.首先建立一个Word文档,插入表格。 2.选中需要插入自动序号或编号的列或单元格。 3.点击“开始”—“编号”。 4.选择其中的一种样式的编号。 5.
 新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手制作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我们经常在excel中制作和编辑表格,但是作为一个刚刚接触软件的新手来讲,如何使用excel制作表格,并没有我们使用起来那么轻松。下边,我们针对新手,也就是初学者需要掌握的表格制作的一些步骤进行一些演练,希望对需要的人有些帮助。新手表格示例样板如下图:我们看看如何来完成!1,新建excel文档,有两种方法。可以在【桌面】空白位置,点击鼠标右键-【新建】-【xls】文件。也可以【开始】-【所有程序】-【MicrosoftOffice】-【MicrosoftExcel20**】2,双击我们新建的ex
 wps怎么排序成绩高低
Mar 20, 2024 am 11:28 AM
wps怎么排序成绩高低
Mar 20, 2024 am 11:28 AM
在我们的工作中,经常会用到wps软件,wps软件处理数据的方式方法是非常多的,而且函数功能也是非常强大的,我们经常用函数来求平均值,求汇总等,可以说只要是统计数据能用的方法,wps软件库里都已经为大家准备好了,下面我们要介绍的是wps怎么排序成绩高低的操作步骤,看完以后大家可以借鉴一下经验。1、首先打开需要排名的表格。如下图所示。 2、然后输入公式=rank(B2,B2:B5,0),一定要输入0。如下图所示。 3、输入完公式以后,按下电脑键盘上的F4键,这步操作是为了让相对引用变为绝对引用。
 word怎么把表格横竖调换
Mar 20, 2024 am 09:31 AM
word怎么把表格横竖调换
Mar 20, 2024 am 09:31 AM
Word软件是我们必不可少并需要经常使用的,前面学习了Word软件编辑表格,但是,如果不小心,将表格的横竖方向编辑反了,又不想浪费时间重新制作,是否可以将表格的横竖调换呢?答案当然是肯定,接下来,就由小编为大家详细的介绍word怎么把表格横竖调换的操作方法,,让我们一起来学习吧。首先,我们需要将下面的Word表格进行行列互换。要做到这一点,我们需要先全部选中表格,然后右键点击并选择复制功能。第2步,选择复制以后我们把word最小化,然后打开一个Excel表格,点击右键,选择粘贴,把它粘贴到Exc






