如何让Vue2.0做出单选互斥
这次给大家带来如何让Vue2.0做出单选互斥,Vue2.0做出单选互斥的注意事项有哪些,下面就是实战案例,一起来看一下。
本文介绍了Vue2.0 实现单选互斥的方法,分享给大家,具体如下:

需要实现如上图的功能
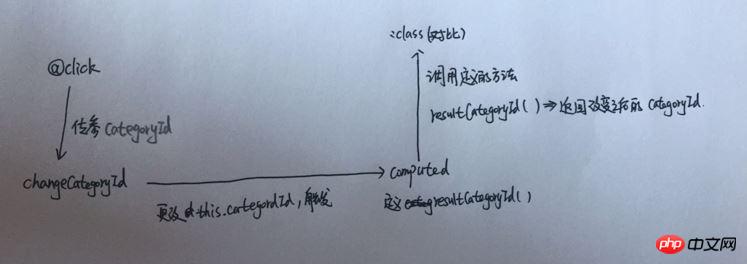
1. 首次加载页面,根据data里的catgoryId高亮对应的选项
2. 点击某个选项,该选项高亮,其他去掉高亮
代码结构:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>自我理解

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何让Vue2.0做出单选互斥的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue 中如何实现多选、单选等表单组件?
Jun 25, 2023 pm 09:49 PM
Vue 中如何实现多选、单选等表单组件?
Jun 25, 2023 pm 09:49 PM
Vue是一款流行的前端框架,它提供了丰富的组件库,便于我们开发各种类型的应用程序。在实际开发中,表单组件是我们经常使用和处理的组件之一。在本文中,我们将研究Vue中如何实现多选、单选等表单组件。1.多选组件在Vue中,我们可以使用v-model指令来实现表单控件的双向绑定。对于多选组件,我们可以使用多个复选框来实现。下面是一个基本的多选组件示
 C++ 函数在并发编程中的互斥和临界区实现?
Apr 28, 2024 am 08:42 AM
C++ 函数在并发编程中的互斥和临界区实现?
Apr 28, 2024 am 08:42 AM
在并发编程中,互斥和临界区用于防止数据竞争。互斥是一个数据结构,允许一次只有一个线程访问共享资源,具体实现如下:定义一个带有原子标记的Mutex类。使用test_and_set()方法加锁,并使用clear()方法解锁。临界区是一段代码,一次只能有一个线程执行,具体实现如下:声明一个互斥量。使用lock_guard包装器在临界区中访问共享资源。
 C#开发中如何处理多线程同步和互斥访问
Oct 08, 2023 pm 05:57 PM
C#开发中如何处理多线程同步和互斥访问
Oct 08, 2023 pm 05:57 PM
C#开发中如何处理多线程同步和互斥访问,需要具体代码示例在C#开发中,多线程的使用可以提高程序的并发性和性能。然而,多线程的并发执行也可能导致一些问题,如数据竞争和资源冲突等。为了解决这些问题,我们需要使用同步和互斥机制来确保线程之间的正确协作。同步是指多个线程按照一定的顺序来执行,以确保线程之间的协作关系。互斥是指在同一时间只允许一个线程访问某个共享资源,
 C#开发中如何处理多线程同步和互斥问题
Oct 10, 2023 pm 03:42 PM
C#开发中如何处理多线程同步和互斥问题
Oct 10, 2023 pm 03:42 PM
C#开发中如何处理多线程同步和互斥问题,需要具体代码示例概述:在C#中,多线程的使用成为了常见的开发需求。然而,由于多线程同时操作共享资源可能导致数据不一致或者冲突的问题,因此需要使用同步和互斥机制来解决这些问题。本文将介绍在C#开发中如何处理多线程的同步和互斥问题,并提供具体的代码示例。线程同步的概念在多线程同时操作共享资源时,可能会出现数据不一致或冲突的
 PHP入门指南:同步与互斥
May 21, 2023 am 08:10 AM
PHP入门指南:同步与互斥
May 21, 2023 am 08:10 AM
随着互联网的不断发展,PHP作为一种主要的服务器端脚本语言,受到越来越多开发人员的青睐。而在PHP编写的程序中,常常需要考虑同步和互斥的问题。本文将从入门的角度出发,为大家介绍PHP中的同步与互斥机制。一、什么是同步与互斥在理解同步和互斥之前,我们需要先了解并发的概念。所谓并发,指的是在同一时间段内,多个线程同时执行。而这多个线程之间可能会引发资源竞争的问题
 Java线程同步与互斥:让你的程序在并发世界里舞动
Feb 19, 2024 pm 07:33 PM
Java线程同步与互斥:让你的程序在并发世界里舞动
Feb 19, 2024 pm 07:33 PM
在计算机科学中,并发编程是指一个程序可以同时执行多个任务。它通常用于充分利用多核处理器的计算能力,并在用户界面、网络通信和数据库操作等领域发挥着重要作用。然而,并发编程也带来了一些挑战,其中最主要的是如何确保多个线程同时访问共享资源时的数据一致性和程序正确性。Java提供了丰富的线程同步与互斥机制,帮助开发者解决并发编程中的挑战。这些机制主要包括锁、原子操作和volatile关键字。锁是用来保护共享资源的,它允许一个线程在访问共享资源时独占该资源,防止其他线程同时访问,从而避免数据不一致和程序崩
 Java线程同步与互斥:从零开始,打造高效的并发程序
Feb 19, 2024 pm 11:09 PM
Java线程同步与互斥:从零开始,打造高效的并发程序
Feb 19, 2024 pm 11:09 PM
:Java线程同步与互斥概述在Java中,线程同步和互斥是一种确保多个线程共享数据时不会出现数据竞争或其他不一致情况的技术。线程同步是指多个线程对共享数据进行访问时,通过某种机制来协调它们的访问,以确保数据的一致性和完整性。而线程互斥是指只有一个线程能够访问共享数据,其他线程只能等候。Java线程同步机制Java中提供了多种线程同步机制,其中最常见的是锁和监视器。锁是一种低级的同步机制,允许一个线程在进入临界区(即共享数据所在的代码块)之前获取锁,并在退出临界区后释放锁。而监视器是一种高级的同步
 C程序中的Peterson图问题
Aug 26, 2023 am 11:01 AM
C程序中的Peterson图问题
Aug 26, 2023 am 11:01 AM
假设我们有一个如下所示的图形。这个图形是彼得森图。顶点从0到9编号。每个顶点都有一些字母。考虑一个在该图中的行走W,其中使用了L个顶点。当行走W中的字母序列和S相同时,字符串S由行走W实现。我们可以多次访问顶点。例如,一个字符串S类似于“ABBECCD”,这由行走(0,1,6,9,7,2,3)实现。我们的任务是找到这样的行走,并且如果存在这样的行走,则找到字典顺序最小的行走。如果没有这样的行走,则返回-1。算法petersonGraphWalk(S,v)-begin &






