vue filter介绍与使用详解
这次给大家带来vue filter介绍与使用详解,vue filter介绍与使用的注意事项有哪些,下面就是实战案例,一起来看一下。
Vue filter介绍及其使用
VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果。
Vue.js自带了一些默认过滤器例如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 输出复数的形式
debounce 延期执行函数
limitBy 在 v-for 中使用,限制数量
filterBy 在 v-for 中使用,选择数据
orderBy 在 v-for 中使用,排序
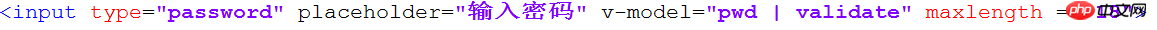
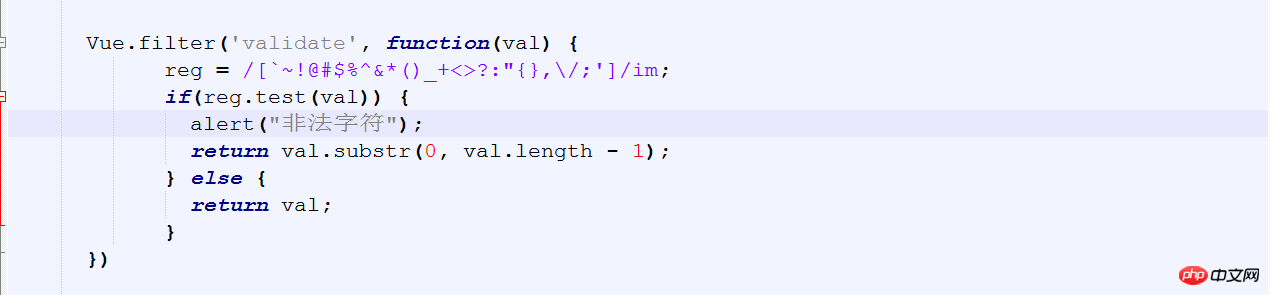
在Vue中还自带了filter自定义过滤器代码说明一切:


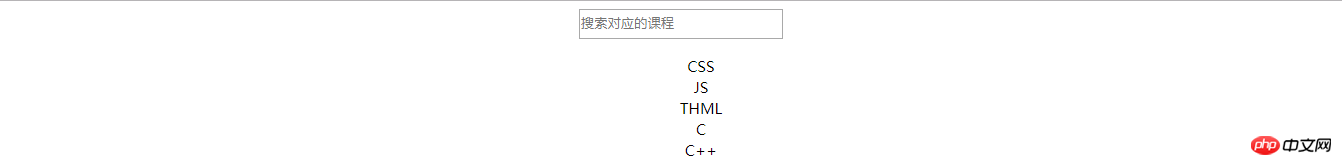
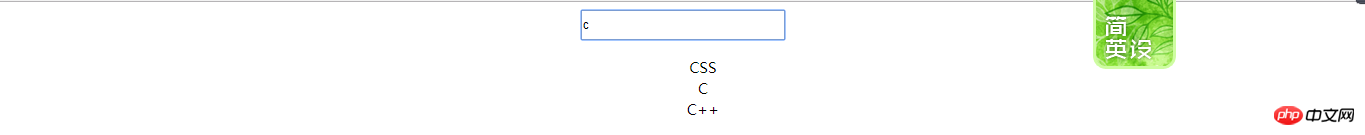
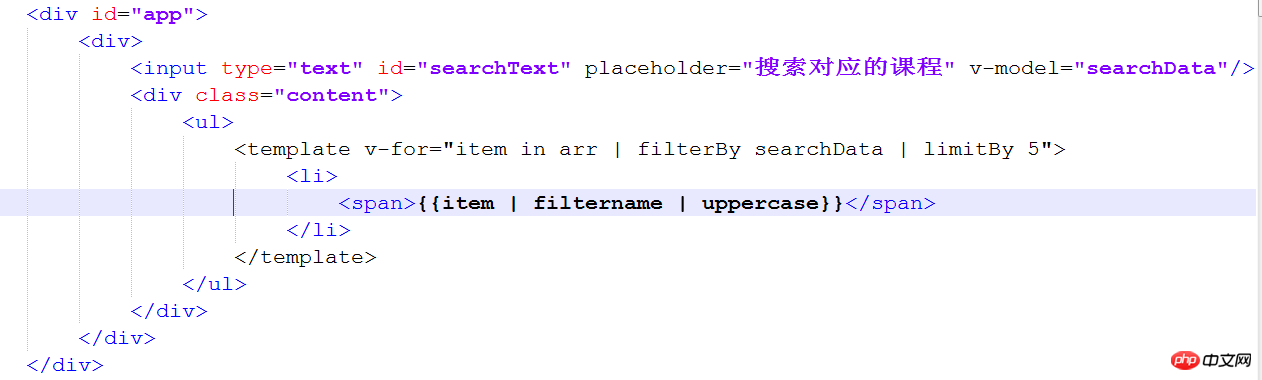
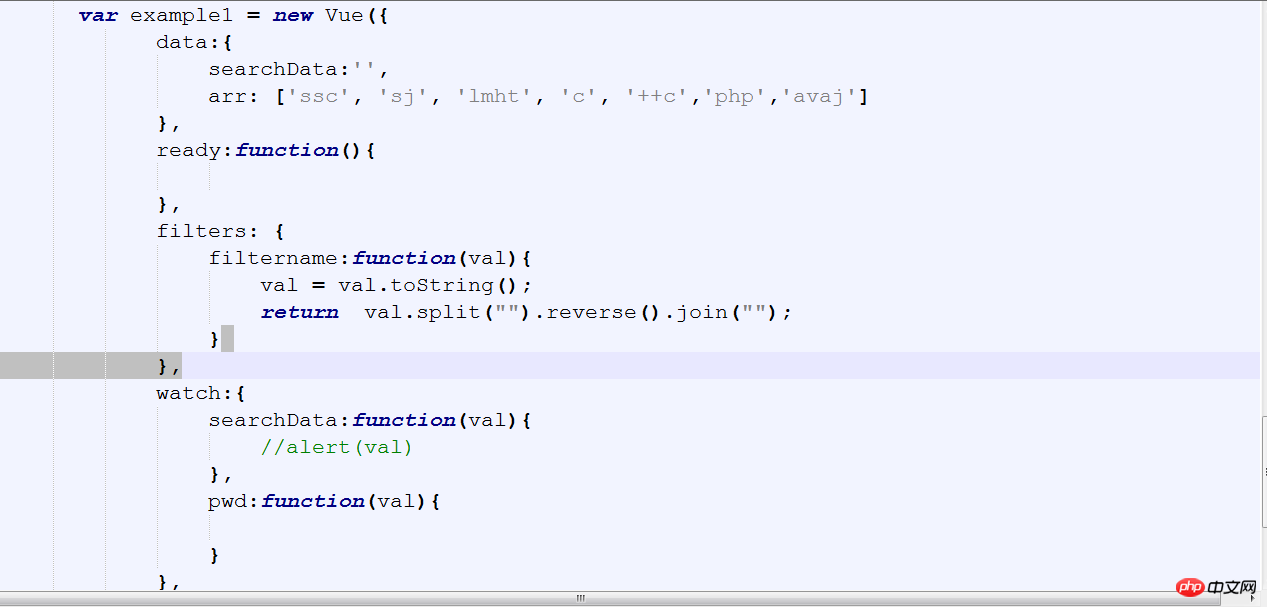
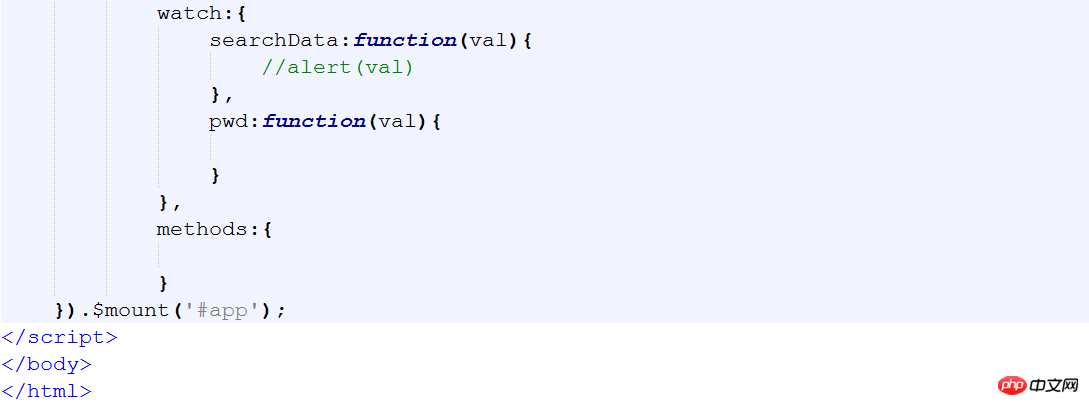
下面一个实例讲解Vue自带过滤器的使用:
效果图:


上代码:



至此Vue filter的介绍及详细使用介绍完毕
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue filter介绍与使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 PyCharm新手指南:替换功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm新手指南:替换功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm是一款功能强大的Python集成开发环境,具有丰富的功能和工具,能够极大地提高开发效率。其中,替换功能是开发过程中经常用到的功能之一,能够帮助开发者快速修改代码并提高代码质量。本文将详细介绍PyCharm的替换功能,并结合具体的代码示例,帮助新手更好地掌握和使用该功能。替换功能简介PyCharm的替换功能可以帮助开发者在代码中快速替换指定的文本
 Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解摘要:curl是一种强大的命令行工具,用于与服务器进行数据通信。本文将介绍curl命令的基本用法,并提供实际的代码示例,帮助读者更好地理解和应用该命令。一、curl是什么?curl是一个命令行工具,用于发送和接收各种网络请求。它支持多种协议,如HTTP、FTP、TELNET等,并提供了丰富的功能,如文件上传、文件下载、数据传输、代
 什么是狗狗币
Apr 01, 2024 pm 04:46 PM
什么是狗狗币
Apr 01, 2024 pm 04:46 PM
狗狗币是一种基于互联网模因创建的加密货币,没有固定的供应上限,交易时间快速,交易费用低,拥有庞大的模因社区。用途包括小额交易、打赏和慈善捐赠。然而,其无限供应量、市场波动和作为笑话币的地位也带来风险和担忧。什么是狗狗币?狗狗币是一种基于互联网模因和笑话创建的加密货币。起源和历史:2013年12月,两位软件工程师BillyMarkus和JacksonPalmer创建狗狗币。灵感来自于当时流行的"Doge"模因,一个以一只柴犬为特征的滑稽照片加上破碎英语。特征和优势:无限供应量:与比特币等其他加密货
 详细解析C语言学习路线
Feb 18, 2024 am 10:38 AM
详细解析C语言学习路线
Feb 18, 2024 am 10:38 AM
C语言作为一门广泛应用在软件开发领域的编程语言,是很多程序员初学者的首选。学习C语言不仅可以帮助我们建立编程的基础知识,还可以提升我们解决问题和思考的能力。本文将详细介绍一条C语言学习的路线图,帮助初学者更好地规划自己的学习进程。1.学习基本语法在开始学习C语言之前,我们首先需要了解C语言的基本语法规则。这包括变量和数据类型、运算符、控制语句(如if语句、






