Django 跨域请求处理的示例代码
这篇文章主要介绍了关于Django 跨域请求处理的示例代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
django处理Ajax跨域访问
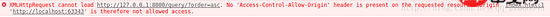
使用javascript进行ajax访问的时候,出现如下错误

出错原因:javascript处于安全考虑,不允许跨域访问。下图是对跨域访问的解释:

概念:
这里说的js跨域是指通过js或python在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(Django)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。
解决办法
1. 修改views.py文件
修改views.py中对应API的实现函数,允许其他域通过Ajax请求数据:
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()2. 添加中间件 django-cors-headers
GitHub地址: https://github.com/ottoyiu/django-cors-headers
2.1. 安装 pip install django-cors-headers
2。2 添加app
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 添加中间件
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 配置允许跨站访问本站的地址
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 设置允许访问的方法
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 设置允许的header:
默认值:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
相关推荐:
以上是Django 跨域请求处理的示例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办蓝屏错误是电脑系统或硬件出现问题时的一种警告机制,代码0x0000001通常表示出现了硬件或驱动程序故障。当用户在使用电脑时突然遇到蓝屏错误,可能会感到惊慌和无措。幸运的是,大多数蓝屏错误都可以通过一些简单的步骤进行排除和处理。本文将为读者介绍一些解决蓝屏错误代码0x0000001的方法。首先,当遇到蓝屏错误时,我们可以尝试重
 解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
终止代码0xc000007b在使用电脑时,有时会遇到各种各样的问题和错误代码。其中,终止代码最为令人困扰,尤其是终止代码0xc000007b。这个代码表示某个应用程序无法正常启动,给用户带来了不便。首先,我们来了解一下终止代码0xc000007b的含义。这个代码是Windows操作系统的错误代码,通常发生在32位应用程序尝试在64位操作系统上运行时。它表示应
 GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
如果您需要远程编程任何设备,这篇文章会给您带来帮助。我们将分享编程任何设备的顶级GE通用远程代码。通用电气的遥控器是什么?GEUniversalRemote是一款遥控器,可用于控制多个设备,如智能电视、LG、Vizio、索尼、蓝光、DVD、DVR、Roku、AppleTV、流媒体播放器等。GEUniversal遥控器有各种型号,具有不同的功能和功能。GEUniversalRemote最多可以控制四台设备。顶级通用遥控器代码,可在任何设备上编程GE遥控器配备一组代码,使其能够与不同设备相配合。您可
 蓝屏代码0x000000d1代表什么问题?
Feb 18, 2024 pm 01:35 PM
蓝屏代码0x000000d1代表什么问题?
Feb 18, 2024 pm 01:35 PM
0x000000d1蓝屏代码是什么意思近年来,随着计算机的普及和网络的快速发展,操作系统的稳定性和安全性问题也日益凸显。一个常见的问题是蓝屏错误,代码0x000000d1是其中之一。蓝屏错误,或称为“蓝屏死机”,是当计算机遇到严重系统故障时发生的一种情况。当系统无法从错误中恢复时,Windows操作系统会显示一个蓝色的屏幕,并在屏幕上显示错误代码。这些错误代
 Go语言的缩进规范及示例
Mar 22, 2024 pm 09:33 PM
Go语言的缩进规范及示例
Mar 22, 2024 pm 09:33 PM
Go语言的缩进规范及示例Go语言是一种由Google开发的编程语言,它以简洁、清晰的语法着称,其中缩进规范在代码的可读性和美观性方面起着至关重要的作用。本文将介绍Go语言的缩进规范,并通过具体的代码示例进行详细说明。缩进规范在Go语言中,缩进使用制表符(tab)而非空格。每级缩进为一个制表符,通常设置为4个空格的宽度。这样的规范统一了代码风格,使得团队合作编
 Oracle DECODE函数详解及用法示例
Mar 08, 2024 pm 03:51 PM
Oracle DECODE函数详解及用法示例
Mar 08, 2024 pm 03:51 PM
Oracle中的DECODE函数是一种条件表达式,常用于在查询语句中根据不同的条件返回不同的结果。本文将详细介绍DECODE函数的语法、用法和示例代码。一、DECODE函数语法DECODE(expr,search1,result1[,search2,result2,...,default])expr:要进行比较的表达式或字段。search1,
 如何使用Copilot生成代码
Mar 23, 2024 am 10:41 AM
如何使用Copilot生成代码
Mar 23, 2024 am 10:41 AM
作为一名程序员,对于能够简化编码体验的工具,我感到非常兴奋。借助人工智能工具的帮助,我们可以生成演示代码,并根据需求进行必要的修改。在VisualStudioCode中新引入的Copilot工具让我们能够创建具有自然语言聊天交互的AI生成代码。通过解释功能,我们可以更好地理解现有代码的含义。如何使用Copilot生成代码?要开始,我们首先需要获得最新的PowerPlatformTools扩展。要实现这一点,你需要进入扩展页面,搜索“PowerPlatformTool”,然后点击Install按钮
 创建和运行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
创建和运行Linux'.a”文件
Mar 20, 2024 pm 04:46 PM
在Linux操作系统中处理文件需要使用各种命令和技术,使开发人员能够高效地创建和执行文件、代码、程序、脚本和其他东西。在Linux环境中,扩展名为”.a”的文件作为静态库具有重要的重要性。这些库在软件开发中发挥着重要作用,允许开发人员有效地管理和共享多个程序的公共功能。对于Linux环境中的有效软件开发,了解如何创建和运行“.a”文件至关重要。本文将介绍如何全面安装和配置Linux“.a”文件,让我们一起探索Linux“.a”文件的定义、用途、结构,以及创建和执行它的方法。什么是L






