Vue导出excel表格实例详解
这次给大家带来Vue导出excel表格实例详解,Vue导出excel表格的注意事项有哪些,下面就是实战案例,一起来看一下。
引言:
最近使用vue在做一个后台系统,技术栈 vue + iView ,在页面中生成表格后, iView可以实现表格的导出,不过只能导出csv格式的,并不适合项目需求。
如果想要导出Excel
在src目录下创建一个文件(vendor)进入 Blob.js 和 Export2Excel.js
npm install -S file-saver 用来生成文件的web应用程序
npm install -S xlsx 电子表格格式的解析器
npm install -D script-loader 将js挂在在全局下
表结构
渲染页面中的表结构是由 columns 列 和 tableData 行,来渲染的 columns 为表头数据 tableData 为表实体内容
columns1: [
{
title: '序号',
key: 'serNum'
},
{
title: '选择',
key: 'choose',
align: 'center',
render: (h, params) => {
if (params.row.status !== '1' && params.row.status !== '2') {
return h('p', [
h('checkbox', {
props: {
type: 'selection'
},
on: {
'input': (val) => {
console.log(val)
}
}
})
])
} else {
return h('span', {
style: {
color: '#587dde',
cursor: 'pointer'
},
on: {
click: () => {
// this.$router.push({name: '', query: { id: params.row.id }})
}
}
}, '查看订单')
}
}
},
...
],tableData 就不写了,具体数据结构查看iViewAPI
在build 目录下 webpack.base.conf.js 配置 我们要加载时的路径
alias: {
'src': path.resolve(dirname, '../src'),
}在当前页面中引入依赖
require('script-loader!file-saver')
// 转二进制用
require('script-loader!src/vendor/Blob')
// xlsx核心
require('script-loader!xlsx/dist/xlsx.core.min')当我们要导出表格执行 @click 事件调用 handleDownload 函数
handleDownload() {
this.downloadLoading = true
require.ensure([], () => {
const {export_json_to_excel} = require('src/vendor/Export2Excel')
const tHeader = Util.cutValue(this.columns1, 'title')
const filterVal = Util.cutValue(this.columns1, 'key')
const list = this.tableData1
const data = this.formatJson(filterVal, list)
export_json_to_excel(tHeader, data, '列表excel')
this.downloadLoading = false
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}Util.cutValue 是公共方法,目的是为了将,tHeader 和filterVal 的值转成数组从而生成表格
### Util module
// 截取value值
utils.cutValue = function (target, name) {
let arr = []
for (let i = 0; i < target.length; i++) {
arr.push(target[i][name])
}
return arr
}Export2Excel.js/Blob.js 的代码
下面再看下vue中excel表格的导入和导出
注意:vue中要实现表格的导入与导出,首先要install两个依赖,
npm install -S file-saver xlsx 和 npm install -D script-loader。其次,在项目src目录下新建一个文件夹vendor(名字随意),在此文件夹下放置两个文件Blob.js和Export2Excal.js(下载地址:http://files.cnblogs.com/files/wangyunhui/vendor.rar)。之后就可以愉快的导入导出了微笑。
1、导入
1.<input id="upload" type="file" @change="importfxx(this)" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
importfxx(obj) {
let _this = this;
console.log("xxxxxxxxxxxxxxxxxxxxxxxxxxx1");
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
this.file = event.currentTarget.files[0];
var rABS = false; //是否将文件读取为二进制字符串
var f = this.file;
var reader = new FileReader();
//if (!FileReader.prototype.readAsBinaryString) {
FileReader.prototype.readAsBinaryString = function(f) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function(e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for(var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
var XLSX = require('xlsx');
if(rABS) {
wb = XLSX.read(btoa(fixdata(binary)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);//outdata就是你想要的东西
}
reader.readAsArrayBuffer(f);
}
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}2.导出
inportexcel: function() { //兼容ie10哦!
require.ensure([], () => {
const { export_json_to_excel } = require('../../vendor/Export2Excel'); //引入文件
const tHeader = ['用户名', '姓名', '部门', '职位', '邮箱', '充值']; //将对应的属性名转换成中文
// const tHeader = [];
const filterVal = ['userName', 'realName', 'department', 'position', 'email', 'money'];//table表格中对应的属性名
const list = this.sels;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue导出excel表格实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。
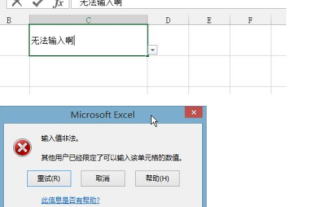
 excel输入值非法如何取消限定
Mar 20, 2024 pm 02:51 PM
excel输入值非法如何取消限定
Mar 20, 2024 pm 02:51 PM
我们在处理数据、表格、图表等等各种工作都会用到MicrosoftOfficeExcel,但在使用MicrosoftOfficeExcel时,有时我们会发现无法输入内容了,提示我们“输入值非法”。你知道excel输入值非法如何取消限定吗?让小编来为大家演示一遍。首先,让我们仔细观察案发现场的高清图片。当我们在C1单元格输入内容时,只需按下回车键,就会看到上述提示。 2.取消之后回到电子表格页面,选中C1单元格,此时可能有些人会发现C1单元格的右下角有一个下拉的小三角符号,如图所示,其实问题就处在






