vue自动化表单实例分析
本篇文章通过实例给大家分享了vue自动化表单的操作方法以及相关的代码做了描述,有兴趣的朋友可以跟着学习下。
背景
B端系统表单较多,且表单可能含有较多字段
字段较多的表单带来了大片HTML代码
在大片HTML中,混杂着参数绑定、事件处理等逻辑,不利于维护
技术栈 Vue,Element(默认表单布局)适合中后台项目快速开发
目标
通过json配置快速生成表单的vue plugin。
设计目标
减少html 重复片段
表单字段组件可扩展
事件、联动通过eventbus 解耦
校验可扩展
表单布局可自定义
可视化配置
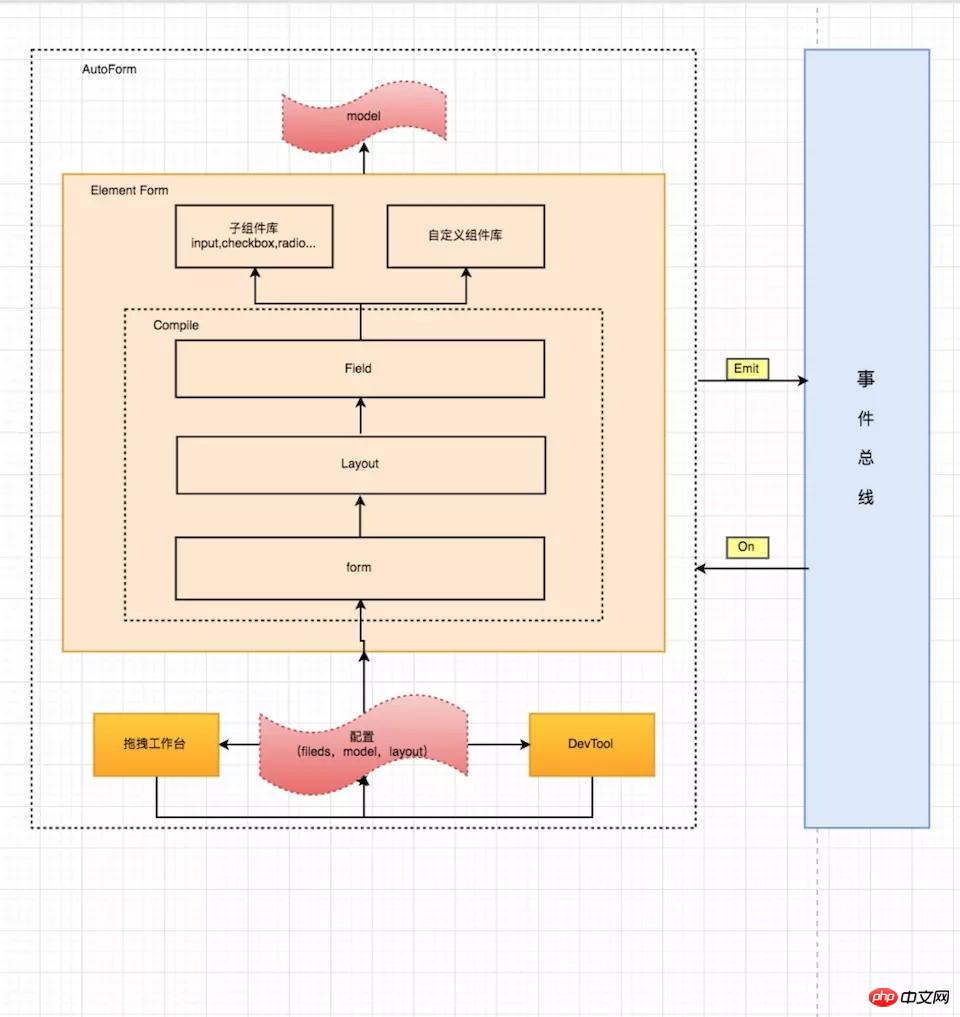
大概方案设计

使用
安装
npm install charlie-autoform charlie-autoform_component_lib
源码:https://charlielau.github.io/autoform/#/component/autoform
引入插件
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
基本使用
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>最终效果

添加自定义组件或者组件目录
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>成果
目前应用再多个系统
定性: 维护成本降低、关注点分离
定量:表单开发效率提升50%
相关推荐:
以上是vue自动化表单实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用 JavaScript 实现表单的输入框内容自动提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用 JavaScript 实现表单的输入框内容自动提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用JavaScript实现表单的输入框内容自动提示功能?简介:表单的输入框内容自动提示功能在网页应用中非常常见,它可以帮助用户快速输入正确的内容。本文将介绍如何使用JavaScript实现这一功能,并提供具体的代码示例。创建HTML结构首先,我们需要创建一个包含输入框和自动提示列表的HTML结构。可以使用以下代码:<!DOCTYP
 理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 如何使用 JavaScript 实现表单的输入框内容实时校验功能?
Oct 18, 2023 am 08:47 AM
如何使用 JavaScript 实现表单的输入框内容实时校验功能?
Oct 18, 2023 am 08:47 AM
如何使用JavaScript实现表单的输入框内容实时校验功能?在很多网页应用中,表单是用户与系统之间最常用的交互方式。然而,用户输入的内容往往需要进行有效性校验,以确保数据的准确性和完整性。在这篇文章中,我们将学习如何使用JavaScript实现表单的输入框内容实时校验功能,并提供具体的代码示例。创建表单首先,我们需要在HTML中创建一个简单的表
 如何使用HTML、CSS和jQuery实现表单自动保存的高级功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery实现表单自动保存的高级功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery实现表单自动保存的高级功能在现代网页应用中,表单是非常常见的元素之一。当用户在输入表单数据时,如何能够实现自动保存的功能,不仅可以提高用户的使用体验,也能确保数据的安全性。本文将介绍如何使用HTML、CSS和jQuery来实现表单的自动保存功能,并附上具体的代码示例。一、HTML表单的结构搭建我们首先来建立一个简单的HT
 PHP 持续集成中的 Jenkins:构建和部署自动化大师
Feb 19, 2024 pm 06:51 PM
PHP 持续集成中的 Jenkins:构建和部署自动化大师
Feb 19, 2024 pm 06:51 PM
在现代软件开发中,持续集成(CI)已成为提高代码质量和开发效率的重要实践。其中,jenkins是一个成熟且功能强大的开源CI工具,特别适用于PHP应用程序。以下内容将深入探讨如何使用Jenkins实现php持续集成,并提供具体的示例代码和详细的步骤。Jenkins安装和配置首先,需要在服务器上安装Jenkins。通过其官网下载并安装最新版本即可。安装完成后,需要进行一些基本配置,包括设置管理员帐户、插件安装和作业配置。创建一个新作业在Jenkins仪表板上,点击"新建作业"按钮。选择"Frees
 苹果快捷指令自动化怎么删掉
Feb 20, 2024 pm 10:36 PM
苹果快捷指令自动化怎么删掉
Feb 20, 2024 pm 10:36 PM
苹果快捷指令自动化怎么删掉随着苹果推出iOS13新系统,用户可以利用快捷指令(AppleShortcuts)来自定义和自动化各种手机操作,极大程度提升了用户的手机使用体验。然而,有时候我们可能会需要删除一些不再需要的快捷指令。那么,苹果快捷指令自动化怎么删掉呢?方法一:通过快捷指令应用删除在iPhone或iPad上,打开“快捷指令”应用。在底部导航栏中选
 利用Python脚本在Linux平台下实现任务调度与自动化
Oct 05, 2023 am 10:51 AM
利用Python脚本在Linux平台下实现任务调度与自动化
Oct 05, 2023 am 10:51 AM
利用Python脚本在Linux平台下实现任务调度与自动化在现代的信息技术环境下,任务调度和自动化已经成为了大多数企业必备的工具。而Python作为一种简单、易学且功能丰富的编程语言,在Linux平台下实现任务调度与自动化是非常方便和高效的。Python提供了多种用于任务调度的库,其中最常用和功能强大的是crontab。crontab是一个用于管理和调度系统
 Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在编写网站或应用程序时,表单是不可或缺的一部分。Laravel作为一款流行的PHP框架,提供了丰富而强大的表单类,使得表单处理变得更加简单和高效。本文将介绍一些Laravel表单类的使用技巧,帮助你提高开发效率。下面通过具体的代码示例来详细讲解。创建表单要在Laravel中创建表单,首先需要在视图中编写相应的HTML表单。在处理表单时,可以使用Laravel






