这次给大家带来dw文本框制作步骤详解,dw文本框制作的注意事项有哪些,下面就是实战案例,一起来看一下。
首先我们建立一个空白的html,小编这里用的是Dreamweaver CS6做演示,其他版本类似。

方法一:适合知道一点html知识的朋友。
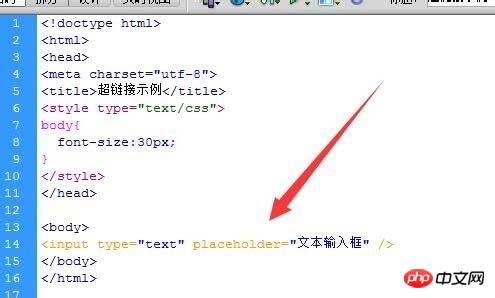
直接写代码,这个就是输入框。

方法二:如果是新手,那么可以采用插入的方式。
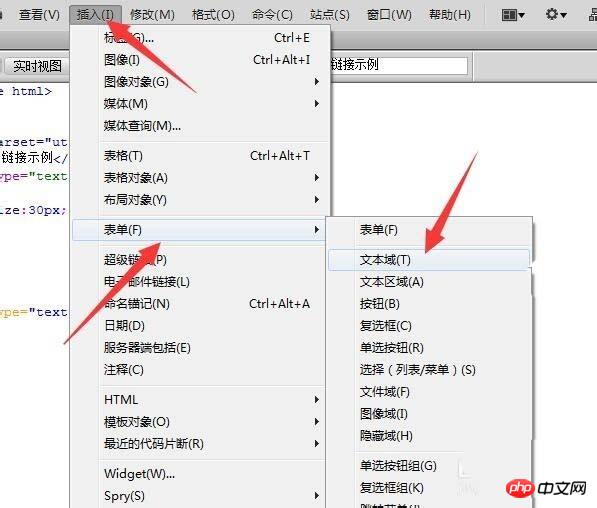
1、点击菜单栏的“插入”,然后选择“表单”,在表单的子菜单中有“文本域”的选项,这个就是输入框。

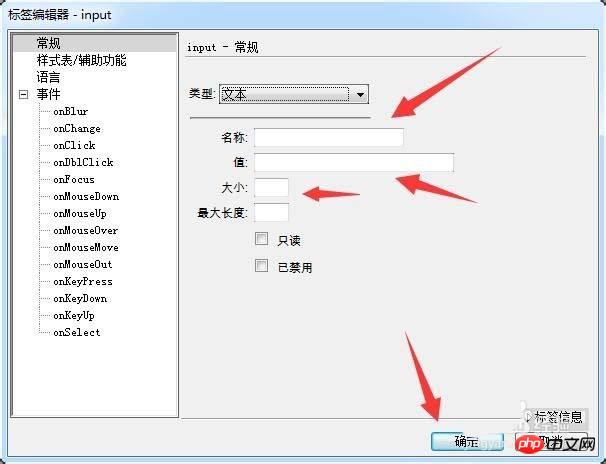
2、然后会弹出一个对话框,我们可以设置文本框的名字、大小等属性。

最后在浏览器中看一下效果,第一个是手写的,第二个是插入的。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是dw文本框制作步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




