JS易错点总结与解决
这次给大家带来JS易错点总结与解决,解决JS易错点的注意事项有哪些,下面就是实战案例,一起来看一下。
1.前言
这段时间,金三银四,很多人面试,很多人分享面试题。在前段时间,我也临时担任面试官,为了大概了解面试者的水平,我也写了一份题目,面试了几个前端开发者。在这段时间里面,我在学,在写设计模式的一些知识,想不到的设计模式的这些知识,就是面试题里面,频繁让人掉坑的考点。
所以,今天就总结一下,那些让人掉坑的考点。下面话不多说了,来一起看看详细的介绍吧。
2.面向对象编程
关于面向对象和面向过程,个人觉得这两者不是绝对独立的,而是相互相成的关系。至于什么时候用面向对象,什么时候用面向过程,具体情况,具体分析。
针对于面向对象编程的。知乎上有一个高赞回答:
面向对象: 狗.吃(屎)
面向过程: 吃.(狗,屎)
但是这个例子觉得不太优雅,我改一下了,举一个优雅些的小例子说明一下面向对象和面向过程的区别。
需求:定义‘守候吃火锅'
面向对象的思想是:守候.动作(吃火锅)
面向过程的思想是:动作(守候,吃火锅)
代码实现方面:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');结果都一样,都是输出‘守候吃火锅'。但是万一我现在吃饱了,准备写代码了。这下怎么实现呢?看代码
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');结果也一样:‘守候写代码'
但是不难发现面向对象更加的灵活,复用性和扩展性更加。因为面向对象就是针对对象(例子中的:‘守候')来进行执行某些动作。这些动作可以自定义扩展。
而面向过程是定义很多的动作,来指定谁来执行这个动作。
好了,面向对象的简单说明就到这里了,至于面向对象的三大特性:继承,封装,多态这个自行上网查找资料。
3.this
使用 JavaScript 开发的时候,很多开发者多多少少会被 this 的指向搞蒙圈,但是实际上,关于 this 的指向,记住最核心的一句话:哪个对象调用函数,函数里面的this指向哪个对象。
下面分几种情况谈论下
3-1.普通函数调用
这个情况没特殊意外,就是指向全局对象-window。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();可能大家会困惑,为什么不是输出守候,但是在细看一看,我声明的方式是let,不会是window对象
如果输出守候,要这样写
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2.对象函数调用
这个相信不难理解,就是那个函数调用,this指向哪里
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();很明显,第一次就是输出obj.a,就是111。而第二次,obj没有b这个属性,所以输出undefined,因为this指向obj。
但是下面这个情况得注意
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222这个相信也不难理解,虽然obj1.fn是从obj2.fn赋值而来,但是调用函数的是obj1,所以this指向obj1。
3-3.构造函数调用
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111这个也是不难理解,回忆下(new的四个步骤)就差不多了!
但是有一个坑,虽然一般不会出现,但是有必要提一下。
在构造函数里面返回一个对象,会直接返回这个对象,而不是执行构造函数后创建的对象

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
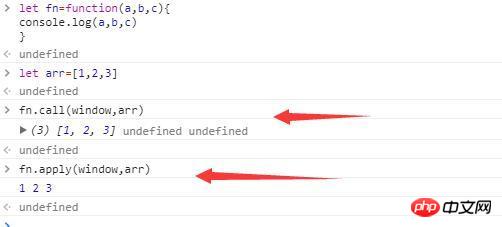
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue.js element-ui tree树形控件如何修改iview
以上是JS易错点总结与解决的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
五招教你解决黑鲨手机开不了机的问题!
Mar 24, 2024 pm 12:27 PM
随着智能手机技术的不断发展,手机在我们日常生活中扮演着越来越重要的角色。而作为一款专注于游戏性能的旗舰手机,黑鲨手机备受玩家青睐。然而,有时候我们也会面临到黑鲨手机开不了机的情况,这时候我们就需要采取一些措施来解决这一问题。接下来,就让我们来分享五招教你解决黑鲨手机开不了机的问题:第一招:检查电池电量首先,确保你的黑鲨手机有足够的电量。可能是因为手机电量耗尽
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
无法在此设备上加载驱动程序怎么解决?(亲测有效)
Mar 14, 2024 pm 09:00 PM
大家都知道,如果电脑无法加载驱动程序,该设备可能就无法正常工作或与计算机进行正确的交互。那在电脑上弹出无法在此设备上加载驱动程序的提示框,我们要如何解决呢?下面小编就教大家两招轻松解决问题。 无法在此设备上加载驱动程序解决方法 1、开始菜单搜索“内核隔离”。 2、将内存完整性关闭,上方提示“内存完整性已关闭。你的设备可能易受攻击。”点击后方忽略即可,不会对使用有影响。 3.重启机器之后即可解决问题。
 Linux中文乱码怎么解决
Feb 21, 2024 am 10:48 AM
Linux中文乱码怎么解决
Feb 21, 2024 am 10:48 AM
Linux中文乱码问题是使用中文字符集和编码时常见的一个问题。出现乱码的原因可能是文件编码设置不正确,系统语言环境未安装或未设置,以及终端显示配置错误等。本文将介绍几种常见的解决方法,并提供具体的代码示例。一、检查文件编码设置使用file命令查看文件编码在终端中使用file命令,可以查看文件的编码:file-ifilename如果输出中有"charset
 解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
解决PyCharm无法打开的方法分享
Feb 22, 2024 am 09:03 AM
标题:如何解决PyCharm无法打开的问题PyCharm是一款功能强大的Python集成开发环境,但有时候我们可能会遇到无法打开PyCharm的问题。在本文中,我们将分享一些常见的解决方法,并提供具体的代码示例。希望能帮助到遇到这个问题的小伙伴们。方法一:清除缓存有时候PyCharm的缓存文件可能会导致程序无法正常打开,我们可以尝试清除缓存来解决这个问题。具
 如何解决默认网关自动消失的问题
Feb 24, 2024 pm 04:18 PM
如何解决默认网关自动消失的问题
Feb 24, 2024 pm 04:18 PM
默认网关自动消失怎么解决在现代社会中,互联网已经成为人们生活中不可或缺的一部分。无论是工作还是娱乐,我们都需要稳定的网络连接来完成各种任务。而默认网关是连接本地网络与外部互联网的关键要素之一。然而,有时我们可能会遇到默认网关自动消失的问题,导致无法上网。那么,当默认网关消失时,我们应该如何解决这个问题呢?首先,我们应该明确默认网关的概念。默认网关是一个网络路
 华为浏览器已停止访问该网页怎么解决
Feb 26, 2024 pm 01:28 PM
华为浏览器已停止访问该网页怎么解决
Feb 26, 2024 pm 01:28 PM
华为浏览器已停止访问该网页怎么解决?在使用华为手机浏览器访问某些网站时,可能会出现禁止访问的提示,使用户无法正常浏览相关内容。这对用户而言非常不便。那么,当我们遇到华为手机浏览器网站禁止访问的情况时,该怎么办呢?下面小编将为您提供华为浏览器网站禁止访问解决方法,希望对您有所帮助。华为浏览器网站禁止访问解决方法1、打开华为手机浏览器后,点击下方的三点图标,然后点击设置。2、进入设置后,点击【安全与隐私】3、将【安全浏览】右侧的开关关闭,即可解除网站访问限制。以上便是华为浏览器网站禁止访问解决方法的






