Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片
本篇文章主要介绍了Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例,具有一定的参考价值,有兴趣的可以了解一下
之前从没接触过Yii,借助的各方资源来做的这个整合阿里云OSS的SDK上传图片实例,如果有不正之处请指出!
前面参照了weinirumo 的介绍,大家可以自行去查看。
好了,下面开始进入主题:
准备工作:需要使用composer执行命令,如果没有安装composer的需要提前安装,参考文档:composer安装流程
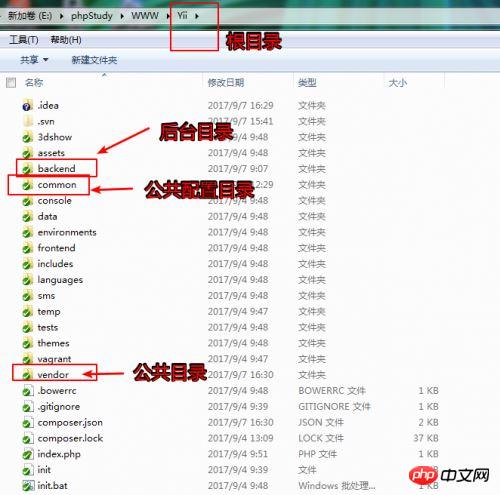
1、项目目录结构
我使用的是基础版,只有后台目录,请自行对照自己的项目目录结构,会用到以下的几个目录:

2、在项目根目录下运行cmd命令


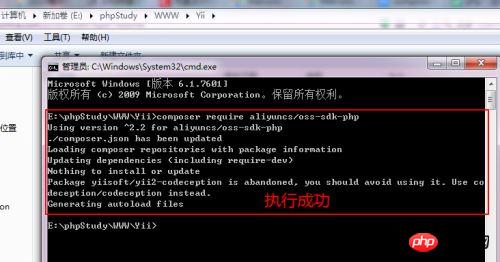
3、执行composer命令
切换到中国国内镜像
复制代码 代码如下:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
执行加载SDK命令
composer require aliyuncs/oss-sdk-php

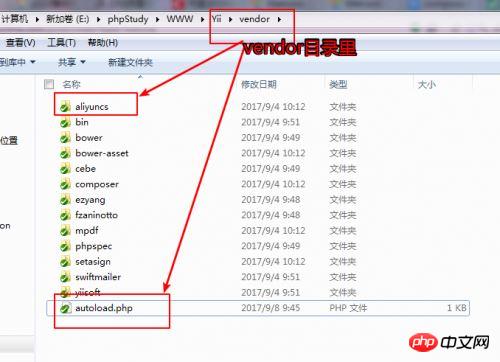
4、查看根目录/vendor/里面,会增加以下目录文件,说明安装依赖文件成功:

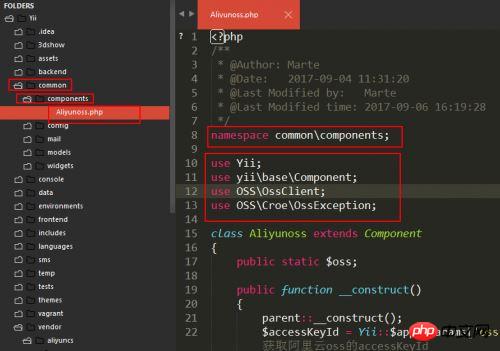
5、在根目录/common/里面新建components目录,新建Aliyunoss.php文件
需要注意项目的命名空间,引入文件

6、根目录/common/components/Aliyunoss.php代码:
<?php
/**
* @Author: Marte
* @Date: 2017-09-04 11:31:20
* @Last Modified by: Marte
* @Last Modified time: 2017-09-06 16:19:28
*/
namespace common\components;
use Yii;
use yii\base\Component;
use OSS\OssClient;
use OSS\Croe\OssException;
class Aliyunoss extends Component
{
public static $oss;
public function __construct()
{
parent::__construct();
$accessKeyId = Yii::$app->params['oss']['accessKeyId']; //获取阿里云oss的accessKeyId
$accessKeySecret = Yii::$app->params['oss']['accessKeySecret']; //获取阿里云oss的accessKeySecret
$endpoint = Yii::$app->params['oss']['endPoint']; //获取阿里云oss的endPoint
self::$oss = new OssClient($accessKeyId, $accessKeySecret, $endpoint); //实例化OssClient对象
}
/**
* 使用阿里云oss上传文件
* @param $object 保存到阿里云oss的文件名
* @param $filepath 文件在本地的绝对路径
* @return bool 上传是否成功
*/
public function upload($object, $filepath)
{
// $res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
$result=array();
try{
$getOssInfo=self::$oss->uploadFile($bucket, $object, $filepath);
$result['url'] = $getOssInfo['info']['url'];
if($getOssInfo['info']['url']){
@unlink(substr($_path, 1));
}
}catch(OssException $e){
var_dump($e);
return;
};
$url=$result['url'];
return $url;
// var_dump("$url");die();
// $res = true;
// return $url;
}
/**
* 删除指定文件
* @param $object 被删除的文件名
* @return bool 删除是否成功
*/
public function delete($object)
{
$res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
if (self::$oss->deleteObject($bucket, $object)){
//调用deleteObject方法把服务器文件上传到阿里云oss
$res = true;
}
return $res;
}
//测试
public function test(){
echo 123;
echo "success";
}
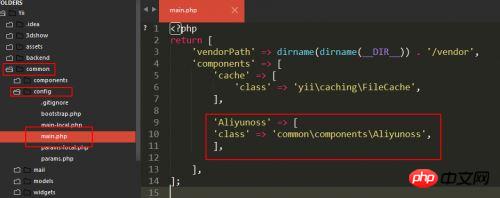
}7、在根目录/common/config/main.php,添加:
'Aliyunoss' => [
'class' => 'common\components\Aliyunoss',
],
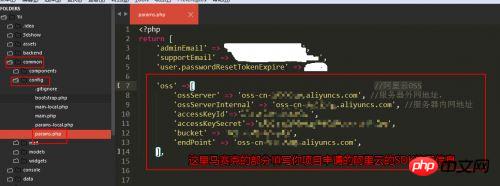
8、在根目录/common/config/params.php,添加sdk信息,代码需要自行修改
'oss' =>[ //阿里云OSS
'ossServer' => 'oss-cn- .aliyuncs.com', //服务器外网地址,
'ossServerInternal' => 'oss-cn- .aliyuncs.com', //服务器内网地址
'accessKeyId'=>' ',
'accessKeySecret'=>' ',
'bucket' => ' ',
'endPoint' => ' ',
],
9、根目录/backend/controllers/控制器名.php,里面引用文件
//阿里云OSS执行 use common\components\Aliyunoss;
由于上传图片限制,自此至下面就看代码了
10、准备上传图片数据,
public function actionAdd(){
$img_banner = trim($_FILES['vend_banner']['name']);
$img_banner = explode('.',$img_banner);
$imgs_banner = $img_banner[1];
$img_banner = date('YmdHis').mt_rand(100,1000).md5($img_banner[0]);
//文件重命名
$vend_banners = "./images/upload/".$img_banner.'.'.$imgs_banner;
$vend_banner = $img_banner.'.'.$imgs_banner;
$uploadPath = dirname(dirname(__FILE__)).'/web/images/upload/'; // 取得临时文件路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$file_Path_vend_banner = $uploadPath.$vend_banner;
$filepath_vend_banner=str_replace("\\", "/",$file_Path_vend_banner);//绝对路径,上传第二个参数
$object_vend_banner="data/Company/".$vend_banner; //拼接存储路径和文件名称,上传第一个参数
if(is_uploaded_file($_FILES['vend_banner']['tmp_name'])){ //判断是否post上传
if(!move_uploaded_file($_FILES['vend_banner']['tmp_name'],$vend_banners)){
//移动到临时目录里
echo 'banner上传失败';exit();
}
}
$vend_banner_url = Yii::$app->Aliyunoss->upload($object_vend_banner,$filepath_vend_banner);
//调用新建的文件,执行OSS上传,返回的是上传到阿里云的OSS文件路径,打印出来是:
//string(116) "http:// ******.oss-cn-******.aliyuncs.com/data/Company/20170908124236303cc17c30cd111c7215fc8f51f8790e0e1.jpg"11、删除图片
$oss_url=$data2[0]['vend_banner'];//只要(上传时候的)图片名, $object="data/Company/".$oss_url; //将你阿里云的存储路径+图片名=组成数据 $is_del = Yii::$app->Aliyunoss->delete($object);//删除指定的图片,返回true,否则返回false
相关推荐:
以上是Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
随着抖音短视频的火爆,用户们在评论区互动变得更加丰富多彩。有些用户希望在评论中分享图片,以更好地表达自己的观点或情感。那么,抖音评论里怎么发图片呢?本文将为你详细解答这个问题,并为你提供一些相关的技巧和注意事项。一、抖音评论里怎么发图片?1.打开抖音:首先,你需要打开抖音APP,并登录你的账号。2.找到评论区:在浏览或发布短视频时,找到想要评论的地方,点击“评论”按钮。3.输入评论内容:在评论区输入你的评论内容。4.选择发送图片:在输入评论内容的界面,你会看到一个“图片”按钮或者“+”号按钮,点
 在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以通过清晰的细节、饱和度和亮度来捕捉回忆。但有时,您可能会遇到一些问题,这些问题可能会导致图像看起来不那么清晰。尽管iPhone相机上的自动对焦已经取得了长足的进步,可以让您快速拍照,但相机在某些情况下可能会错误地对焦错误的拍摄对象,从而使照片在不需要的区域更加模糊。如果iPhone上的照片看起来失焦或总体上缺乏清晰度,以下帖子应该可以帮助您使它们更清晰。如何在iPhone上使图片更清晰[6种方法]您可以尝试使用本机的“照片”应用来清理照片。如果您需要更多功能和选项
 ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,让图片逐一显示是一种常用的技巧,可以通过设置动画效果来实现。本指南详细介绍了实现这一技巧的步骤,包括基本设置、图片插入、添加动画、调整动画顺序和时间。此外,还提供了高级设置和调整,例如使用触发器、调整动画速度和顺序,以及预览动画效果。通过遵循这些步骤和技巧,用户可以轻松地在PowerPoint中设置图片逐一出现,从而提升演示文稿的视觉效果并吸引观众的注意力。
 福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
你们是不是也在使用福昕PDF阅读器软件呢?那么你们知道福昕PDF阅读器如何将pdf文档转成jpg图片吗?下面这篇文章就为大伙带来了福昕PDF阅读器将pdf文档转成jpg图片的方法,感兴趣的小伙伴们快来下文看看吧。先启动福昕PDF阅读器,接着在顶部工具栏找到“特色功能”,然后选择“PDF转其他”功能。在接下来,打开一个名为“福昕pdf在线转换”的网页。在页面上方右侧点击“登录”按钮进行登录,然后打开“PDF转图片”功能。之后点击上传按钮并将想要转换成图片的pdf文件添加进来,添加完毕后点击“开始转
 如何使用 JavaScript 实现图片的拖拽缩放功能?
Oct 27, 2023 am 09:39 AM
如何使用 JavaScript 实现图片的拖拽缩放功能?
Oct 27, 2023 am 09:39 AM
如何使用JavaScript实现图片的拖拽缩放功能?在现代web开发中,实现图片的拖拽和缩放是常见的需求。通过使用JavaScript,我们可以轻松地为图片添加拖拽和缩放功能,提供更好的用户体验。在本篇文章中,将介绍如何使用JavaScript来实现这一功能,以及附有具体的代码示例。HTML结构首先,我们需要一个基本的HTML结构来展示图片,并为图片添
 如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能概述:在网页设计中,图片展示是一个重要的环节,而图片合并展示是提高页面加载速度和提升用户体验的常用技巧之一。本文将介绍如何使用HTML、CSS和jQuery来实现图片合并展示的高级功能,并提供具体的代码示例。一、HTML布局:首先,我们需要在HTML中创建一个容器来展示合并后的图片。可以使用di
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的






