使用selectpicker下拉框案例分析
这次给大家带来使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
最近一直在用bootstrap 的一些东西,写几篇博客记录下。。。。
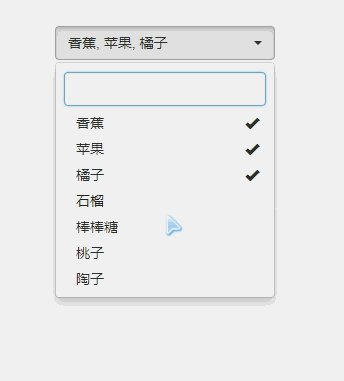
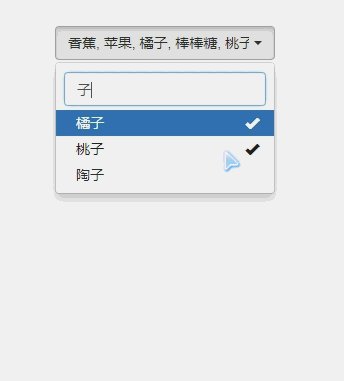
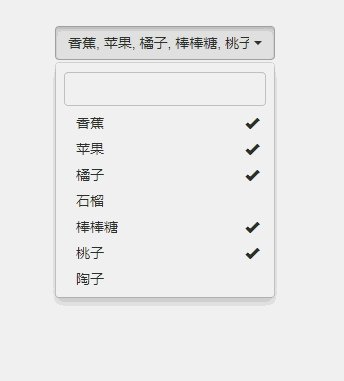
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下:

附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
下拉框的使用上基本操作一般是:单选、多选、模糊搜索、动态赋值等,下面来看如何使用:
使用方法如下
1、首先需要引入的css和js:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2、js代码如下:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3、jsp内容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
设置multiple时为多选,data-live-search="true"时显示模糊搜索框,不设置或等于false时不显示。
4、其他方法:
获取已选的项:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});选择指定项(编辑回显使用):
单选:$('.selectpicker').selectpicker('val', ‘列表id');
多选:var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5、附上我的源码,下拉数据通过ajax从后台获取:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用selectpicker下拉框案例分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用numpy进行数据类型转换的实用技巧和案例分析
Jan 26, 2024 am 08:21 AM
使用numpy进行数据类型转换的实用技巧和案例分析
Jan 26, 2024 am 08:21 AM
numpy数据类型转换的实用技巧与案例分析导语:在数据分析和科学计算的过程中,经常需要对数据进行类型转换以适应不同的计算需求。numpy作为Python中常用的科学计算库,提供了丰富的数据类型转换函数和方法,本文将介绍numpy中数据类型转换的实用技巧,并通过案例分析展示其具体应用。一、数据类型转换的背景和意义在进行数据分析和科学计算时,不同类型的数据可能需
 Excel输入1下拉为什么全是1?Excel序号下拉不递增全是1解决方法
Mar 13, 2024 pm 09:01 PM
Excel输入1下拉为什么全是1?Excel序号下拉不递增全是1解决方法
Mar 13, 2024 pm 09:01 PM
Excel输入1下拉为什么全是1?Excel表格是我们日常办公都会使用到的软件,相信很多的用户们在使用自动填充的时候第一个是1,往下拉也是1,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下Excel序号下拉不递增全是1解决方法吧。 Excel序号下拉不递增全是1解决方法 1、我们在excel中输入1下拉后,发现全部都是1,此时可以点击“自动填充选项图标”。 2、因为自动填充的方式是复制单元格,所以会出现下拉全是1的情况。 3、我们勾选“以序列方式填
 深入了解numpy转置函数的常见用法和案例分析
Jan 26, 2024 am 09:21 AM
深入了解numpy转置函数的常见用法和案例分析
Jan 26, 2024 am 09:21 AM
numpy转置函数的常用用法与案例分析在数据处理、科学计算和机器学习领域中,经常需要对数组或矩阵进行转置操作。转置操作是将一个数组的行与列进行对换的操作,可以通过numpy库的转置函数来实现。本文将介绍numpy转置函数的常用用法,并通过案例分析来进一步了解其应用。一、numpy转置函数的常用用法numpy.transpose()函数numpy.transp
 C++ 生态系统中流行库和框架在实际项目中的案例分析
Jun 03, 2024 pm 07:40 PM
C++ 生态系统中流行库和框架在实际项目中的案例分析
Jun 03, 2024 pm 07:40 PM
在C++生态系统中,Qt是跨平台GUI开发的理想库,Boost.Asio简化了网络通信,TensorFlow提升了机器学习开发效率。使用这些库和框架可以简化软件开发、提高效率和代码质量。
 PHP商城的营销工具与案例分析
May 23, 2023 pm 02:32 PM
PHP商城的营销工具与案例分析
May 23, 2023 pm 02:32 PM
随着电商领域的不断扩展和深入,越来越多的企业开始关注自己的网络销售,而PHP商城作为电商网站的一种常见形式,已经成为了众多企业选择的首选。然而,只有建好了PHP商城,还不够,如何让PHP商城的运营更加优化,才是企业发展的关键。因此,本文将深入探讨PHP商城的营销工具与案例分析,帮助企业更好地促进销售,提升利润。一、PHP商城的营销工具1.电子邮件营销电子邮件
 Kafka工具的实用案例分析:快速上手指南
Feb 01, 2024 am 09:16 AM
Kafka工具的实用案例分析:快速上手指南
Feb 01, 2024 am 09:16 AM
标题:实用指南:快速上手Kafka工具的实用案例分析一、简介ApacheKafka是一个分布式发布-订阅消息系统,可以处理大量数据,并提供高吞吐量、低延迟和容错性。Kafka已被广泛应用于各种领域,如日志收集、实时分析、数据流处理等。二、Kafka工具概述Kafka提供了一系列工具,用于管理和操作Kafka集群。这些工具包括:Kafka命令行工具:用于创建
 PHP数组的高级应用和案例分析
Jul 15, 2023 pm 10:22 PM
PHP数组的高级应用和案例分析
Jul 15, 2023 pm 10:22 PM
PHP数组的高级应用和案例分析前言在PHP中,数组是一种非常重要且常用的数据结构。它能够存储多个值,并能通过键值对快速访问和操作数据。然而,除了基本的增删改查操作,PHP数组还有许多高级的应用和功能,本文将通过实例分析来介绍这些应用。数组的多维和关联在PHP中,数组可以是多维的,即一个数组中可以嵌套另一个数组,形成多层级的数据结构。这样的数组常用于存储复杂的
 深入解析与案例分析:PHP的七项代码规范原则
Jan 13, 2024 am 11:42 AM
深入解析与案例分析:PHP的七项代码规范原则
Jan 13, 2024 am 11:42 AM
PHP代码规范七大原则详解与案例分析引言PHP是一种广泛使用的开源脚本语言,在互联网应用开发中被广泛应用。而良好的代码规范对于提高代码质量、可读性和可维护性至关重要。本文将介绍PHP代码规范的七大原则,并通过案例分析来进一步理解和应用这些原则。一、合理命名在编写PHP代码时,函数、变量和类等的命名应当具有一定的描述性,方便他人理解代码的功能和用途。遵循合理命






