AJAX是前端进行数据交互的必备技能,通过使用AJAX可以实现页面无刷新访问,为用户带来更好的体验。
Jquery的ajax实现
load方法
1 实现load方法中只有url参数的效果
load(url)

2 load方法中带三个参数 url data function

第一个参数 url:表示请求路径
第二个参数 传递数据
第三个参数 接收到servlet返回的相关的数据,里面有三个数据值
第一个是 servlet返回内容
第二个是 状态码描述 success
第三个是 XMLHttpRequest对象
$.get()
发送get请求

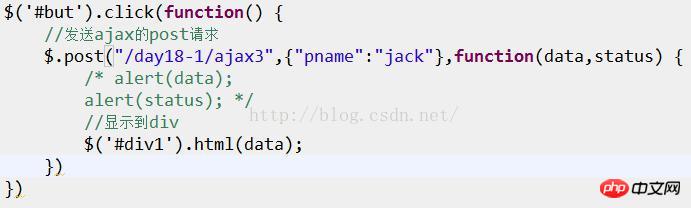
$.post()
发送post请求

写法
$.post(url,{“name”:值},function(data,status) {… })
第一个参数是 :请求url地址
第二个参数是 :传递的数据
第三个参数是:回调函数(data:表示返回数据;status:表示返回状态码描述)
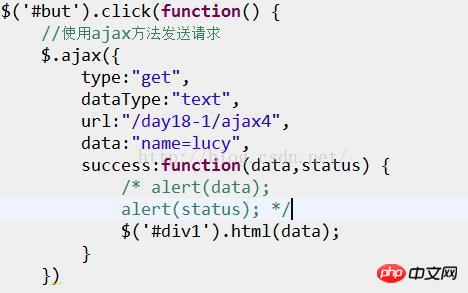
$.ajax()
发送异步操作

常用的参数:
type:设置提交方式 get 还是 post
dataType:设置返回数据的格式
url: 设置请求路径
data:传递参数 name=值&name2=值
success:请求成功之后,绑定回调函数
有两个参数 data:表示返回数据;stauts表示返回状态码描述
以上是我整理的ajax配合jquery三种实现方式,希望今后会对大家有所帮助。
相关文章:
以上是ajax的三种实现方式的详细内容。更多信息请关注PHP中文网其他相关文章!




