构建项目时本地ip无法访问处理方法
这次给大家带来构建项目时本地ip无法访问处理方法,解决构建项目时本地ip无法访问的注意事项有哪些,下面就是实战案例,一起来看一下。
问题
vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了
解决方式
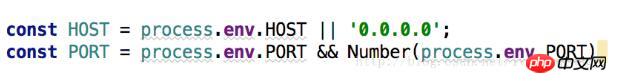
在 webpack.dev.conf.js 追加以下代码
const HOST = process.env.HOST || '0.0.0.0';

重新启动
npm run dev
重新打开即可

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是构建项目时本地ip无法访问处理方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 iOS 17:如何控制哪些应用程序可以访问您的照片
Sep 13, 2023 pm 09:09 PM
iOS 17:如何控制哪些应用程序可以访问您的照片
Sep 13, 2023 pm 09:09 PM
在iOS17中,Apple可以更好地控制应用程序可以看到的照片内容。继续阅读,了解如何按应用管理应用访问权限。在iOS中,Apple的应用内照片选取器可让您与应用共享特定照片,而照片图库的其余部分则保持私密。应用必须请求访问您的整个照片图库,您可以选择授予应用以下访问权限:受限访问–应用程序只能看到您可以选择的图像,您可以随时在应用程序中或通过转到“设置”>“隐私和安全”>“照片”来查看所选图像。完全访问权限–App可以查看照片
 如何在Java中访问JsonNode的JSON字段、数组和嵌套对象?
Aug 30, 2023 pm 11:05 PM
如何在Java中访问JsonNode的JSON字段、数组和嵌套对象?
Aug 30, 2023 pm 11:05 PM
一个JsonNode是Jackson的JSON树模型,它可以将JSON读取为JsonNode实例,并将JsonNode写入JSON。通过创建ObjectMapper实例并调用readValue()方法,我们可以使用Jackson将JSON读取为JsonNode。我们可以使用JsonNode类的get()方法访问字段、数组或嵌套对象。我们可以使用asText()方法返回有效的字符串表示,并使用JsonNode类的asInt()方法将节点的值转换为Javaint。在下面的示例中,我们可以访问Json
 使用Python访问各种音频和视频文件的元数据
Sep 05, 2023 am 11:41 AM
使用Python访问各种音频和视频文件的元数据
Sep 05, 2023 am 11:41 AM
我们可以使用Mutagen和Python中的eyeD3模块访问音频文件的元数据。对于视频元数据,我们可以使用电影和Python中的OpenCV库。元数据是提供有关其他数据(例如音频和视频数据)的信息的数据。音频和视频文件的元数据包括文件格式、文件分辨率、文件大小、持续时间、比特率等。通过访问这些元数据,我们可以更有效地管理媒体并分析元数据以获得一些有用的信息。在本文中,我们将了解Python提供的一些用于访问音频和视频文件元数据的库或模块。访问音频元数据一些用于访问音频文件元数据的库是-使用诱变
 解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
如何解决Tomcat部署war包后无法成功访问的困扰,需要具体代码示例Tomcat作为一个广泛使用的JavaWeb服务器,允许开发人员将自己开发的Web应用打包为war文件进行部署。然而,有时候我们可能会遇到部署war包后无法成功访问的问题,这可能是由于配置不正确或其他原因引起的。在本文中,我们将提供一些解决这个困扰的具体代码示例。一、检查Tomcat服务
 汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加?汽水音乐APP中可以添加自己喜爱的本地音乐,但是多数的小伙伴不知道如何添加本地音乐,接下来就是小编为用户带来的汽水音乐本地音乐添加方法图文教程,感兴趣的用户快来一起看看吧!汽水音乐使用教程汽水音乐本地音乐怎么添加1、首先打开汽水音乐APP,主页面最下方【音乐】功能专区点击;2、之后进入到播放页面,点击右下角【三个点】图标;3、最后下方展开功能栏,选择其中【下载】按钮即可添加到本地音乐。
 PHP保存远程图片到本地后如何添加水印并保存?
Jul 11, 2023 pm 11:48 PM
PHP保存远程图片到本地后如何添加水印并保存?
Jul 11, 2023 pm 11:48 PM
PHP保存远程图片到本地后如何添加水印并保存?在PHP开发中,经常会遇到需要将远程图片保存到本地的需求。而有时候,我们可能还需要在保存后的图片上添加水印以保护版权或增加额外信息。本文将介绍如何使用PHP保存远程图片到本地,并在保存后的图片上添加水印。一、保存远程图片到本地首先,我们需要使用PHP的文件操作函数将远程图片保存到本地。下面是一个简单的示例代码:&
 如何解决PHP开发中的外部资源访问和调用
Oct 08, 2023 am 11:01 AM
如何解决PHP开发中的外部资源访问和调用
Oct 08, 2023 am 11:01 AM
如何解决PHP开发中的外部资源访问和调用,需要具体代码示例在PHP开发中,我们经常会遇到需要访问和调用外部资源的情况,比如API接口、第三方库或者其他服务器资源。在处理这些外部资源时,我们需要考虑如何进行安全的访问和调用,同时保证性能和可靠性。本文将介绍几种常见的解决方案,并提供相应的代码示例。一、使用curl库进行外部资源调用curl是一个非常强大的开源库
 win7修改文件提示更改权限拒绝访问如何解决
Jul 04, 2023 pm 07:01 PM
win7修改文件提示更改权限拒绝访问如何解决
Jul 04, 2023 pm 07:01 PM
win7修改文件提示更改权限拒绝访问如何解决?一些系统文件在进行修改的时候,常常会提示我们没有权限去进行操作。我们可以去进行文件夹权限的功能关闭,或者获取管理员权限。需要修改此类文件的用户,一起来看看接下来具体的教程分享吧。win7修改文件提示更改权限拒绝访问解决办法 1、首先选中对应文件夹,点击上方工具,选中文件夹选项。 2、进入查看选项卡。 3、取消勾选使用简单文件共享然后确定。 4、然后右键选择对应文件夹,点击属性。 5、进入安全选项卡。 6、选择图示位置,点击高级。 7






