html中的有序列表和无序列表
html
列表
本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。
有序列表代码如下:
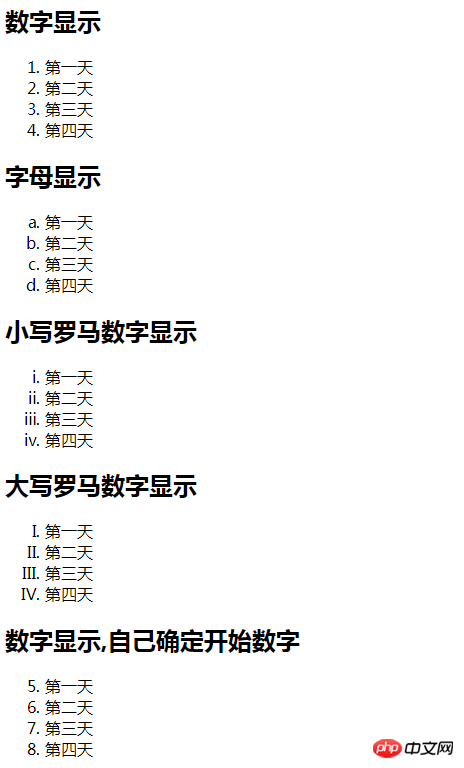
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
登录后复制
效果如下:

无序列表代码如下:
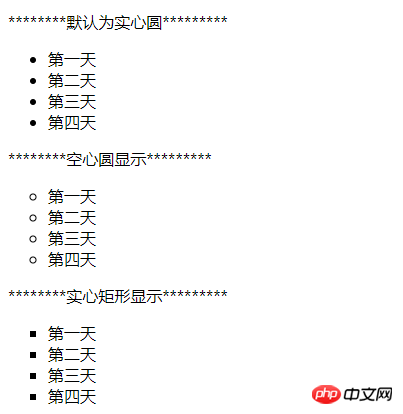
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
登录后复制
效果如下:

相关推荐:
什么是无序列表、有序列表 、定义列表?html列表标签学习笔记
以上是html中的有序列表和无序列表的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















