$http服务Post方法传递json参数案例详解
这次给大家带来$http服务Post方法传递json参数案例详解,$http服务Post方法传递json参数的注意事项有哪些,下面就是实战案例,一起来看一下。
具体如下:
一、$http POST方法默认提交数据的类型为application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}默认的这种方式可以直接将json对象以字符串的形式传递到服务器中,比较适合 RESTful 的接口。但是php脚本的$_POST无法从请求体中获得json数据。
此时可以用:
$data = file_get_contents("php://input"); //获得原始输入流注:enctype="multipart/form-data" 的时候 php://input 是无效的
获得请求原始输入流之后再做相应处理就可以获得json数据了。
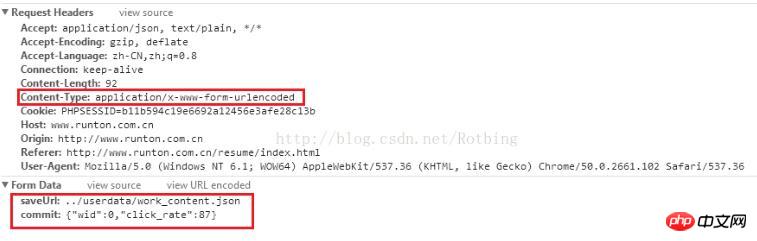
二、 采用x-www-form-urlencoded 方式提交获得json数据
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));最终发送的请求是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是$http服务Post方法传递json参数案例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
掌握HTTP301状态码的含义:网页重定向的常见应用场景随着互联网的迅猛发展,人们对网页交互的要求也越来越高。在网页设计领域,网页重定向是一种常见且重要的技术,通过HTTP301状态码来实现。本文将探讨HTTP301状态码的含义以及在网页重定向中的常见应用场景。HTTP301状态码是指永久重定向(PermanentRedirect)。当服务器接收到客户端发
 HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP状态码200:探索成功响应的含义与用途HTTP状态码是用来表示服务器响应状态的数字代码。其中,状态码200表示请求已成功被服务器处理。本文将探索HTTP状态码200的具体含义与用途。首先,让我们了解一下HTTP状态码的分类。状态码被分为五个类别,分别是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的响应。而200是2xx中最常见的状态码
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何使用C++实现HTTP流传输?
May 31, 2024 am 11:06 AM
如何使用C++实现HTTP流传输?
May 31, 2024 am 11:06 AM
如何在C++中实现HTTP流传输?使用Boost.Asio和asiohttps客户端库创建SSL流套接字。连接到服务器并发送HTTP请求。接收HTTP响应头并打印它们。接收HTTP响应正文并打印它。
 PHP跳转页面并携带POST数据的实现方法
Mar 22, 2024 am 10:42 AM
PHP跳转页面并携带POST数据的实现方法
Mar 22, 2024 am 10:42 AM
PHP是一种广泛应用于网站开发的编程语言,而页面跳转并携带POST数据是在网站开发中常见的需求。本文将介绍如何实现PHP页面跳转并携带POST数据,包括具体的代码示例。在PHP中,页面跳转一般通过header函数实现。如果需要在跳转过程中携带POST数据,可以通过以下步骤完成:首先,创建一个包含表单的页面,用户在该页面填写信息并点击提交按钮。在表单的acti
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
标题:PHP代码示例:使用POST方式传参并实现页面跳转的方法在Web开发中,经常会涉及到如何通过POST方式传递参数,并在服务器端进行处理后实现页面跳转的需求。PHP作为一种流行的服务器端脚本语言,提供了丰富的函数和语法来实现这一目的。下面将通过一个实际的示例来介绍如何使用PHP来实现这一功能。首先,我们需要准备两个页面,一个用来接收POST请求并处理参数
 对于HTTP请求超时会返回哪种状态码?
Feb 18, 2024 pm 01:58 PM
对于HTTP请求超时会返回哪种状态码?
Feb 18, 2024 pm 01:58 PM
HTTP请求超时,服务器端常常会返回504GatewayTimeout状态码。该状态码表示服务器在执行某个请求时,经过一段时间后仍未能获取到请求所需的资源或完成请求的处理。它是5xx系列的状态码,表示服务器端遇到了临时的问题或过载,导致无法正确处理客户端的请求。在HTTP协议中,各种状态码都有特定的含义和用途,而504状态码则用于表示请求超时问题。在客户






