这次给大家带来Less安装与使用步骤详解,Less安装与使用的注意事项有哪些,下面就是实战案例,一起来看一下。
node.js 的安装
官网:http://nodejs.cn/






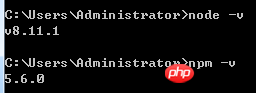
在命令行检验是否安装成功

切换到项目目录,初始化了一个package.json文件

安装与卸载jQuery包(例子) 安装

卸载

安装淘宝镜像

2. 安装less


试一试:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}在命令行中输入lessc xxx.less xxx.css,
如下:

用浏览器打开test.html 看一下效果吧3. less 的基本用法
https://less.bootcss.com/
变量
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}混合
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}•嵌套
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}•运算
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}•固定函数
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}•注释
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Less安装与使用步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




