处理Vue项目编译后部署在非网站根目录方法详解
这次给大家带来处理Vue项目编译后部署在非网站根目录方法详解,处理Vue项目编译后部署在非网站根目录的注意事项有哪些,下面就是实战案例,一起来看一下。
同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录。
eg. :
vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:domain.com/ttsd/index.html
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
修改配置文件
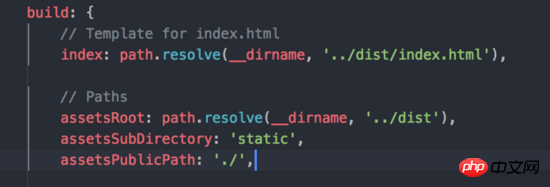
1、把打包后的资源引用修改为相对路径 找到 config/index.js 中 build 属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
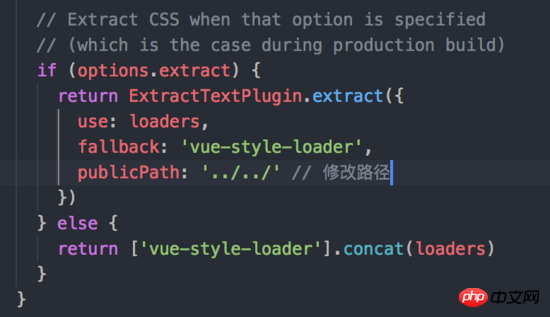
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}注: /dist 根据实际部署的网站目录,修改一下就可以。 个人感觉还可以通过nginx内置的指令去动态获取,在下就不太清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是处理Vue项目编译后部署在非网站根目录方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 有什么学c语言的网站
Jan 30, 2024 pm 02:38 PM
有什么学c语言的网站
Jan 30, 2024 pm 02:38 PM
学c语言的网站:1、C语言中文网;2、菜鸟教程;3、C语言论坛;4、C语言帝国;5、脚本之家;6、天极网;7、红黑联盟;8、51自学网;9、力扣;10、C Programming。详细介绍:1、C语言中文网,这是一个专门为初学者提供C语言学习资料的网站,内容丰富,包括基础语法、指针、数组、函数、结构体等多个模块;2、菜鸟教程,这是一个综合性的编程学习网站等等。
 Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显着进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显着的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
如何解决Tomcat部署war包后无法成功访问的困扰,需要具体代码示例Tomcat作为一个广泛使用的JavaWeb服务器,允许开发人员将自己开发的Web应用打包为war文件进行部署。然而,有时候我们可能会遇到部署war包后无法成功访问的问题,这可能是由于配置不正确或其他原因引起的。在本文中,我们将提供一些解决这个困扰的具体代码示例。一、检查Tomcat服务
 Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask应用?Flask是一个轻量级的PythonWeb框架,被广泛应用于开发各种类型的Web应用。而Gunicorn(GreenUnicorn)是一个基于Python的HTTP服务器,用于运行WSGI(WebServerGatewayInterface)应用。本文将介绍如何使用Gunicorn部署Flask应用,并附
 PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
简介持续集成(CI)和持续部署(CD)是现代软件开发中的关键实践,它们可以帮助团队更快、更可靠地交付高质量的软件。jenkins是一个流行的开源CI/CD工具,它可以自动化构建、测试和部署流程。本文将介绍如何使用PHP与Jenkins一起设置CI/CD管道。设置Jenkins安装Jenkins:从Jenkins官网下载并安装Jenkins。创建项目:从Jenkins仪表板中创建一个新的项目,并将其命名为与您的php项目相匹配的名称。配置源代码管理:将您的PHP项目的git存储库配置为Jenkin
 解决Tomcat部署war包后无法访问的方法
Jan 13, 2024 am 11:43 AM
解决Tomcat部署war包后无法访问的方法
Jan 13, 2024 am 11:43 AM
Tomcat部署war包后无法访问的解决方案,需要具体代码示例引言:在Web开发中,Tomcat是使用最广泛的JavaWeb服务器之一。但是,有时候我们在部署war包到Tomcat后,出现无法访问的问题。本文将介绍几种可能导致无法访问的情况,并给出相应的解决方案和代码示例。一、确保war包已正确部署第一步是确保war包已正确部署到Tomcat的webapp
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。
 部署Gunicorn和Flask的无懈可击的组合
Jan 17, 2024 am 10:24 AM
部署Gunicorn和Flask的无懈可击的组合
Jan 17, 2024 am 10:24 AM
Gunicorn和Flask:完美的部署组合,需要具体代码示例概述:对于开发者来说,选择适合的部署方式是非常重要的,尤其是对于Python的Web应用程序而言。在Python的Web框架中,Flask是非常流行的选择,而Gunicorn则是一种部署Python应用程序的服务器。本文将介绍Gunicorn和Flask的组合,并提供一些具体的代码示例,以帮助读者






