laravel 5.4+vue+vux+element环境搭配步骤详解
这次给大家带来laravel 5.4+vue+vux+element环境搭配步骤详解,laravel 5.4+vue+vux+element环境搭配的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
最近因为项目的需要,需要搭配一个这样的环境。之前做过的东西没有这样用过,在网上找了半天不是过于简单就是根本行不通,自己踩了半天的坑,终于搭配成功。
过程如下
首先下载laravel5.4,直接去官网一键安装包或者composer或者脚手架下载都行,总之,现在laravel环境可以访问。
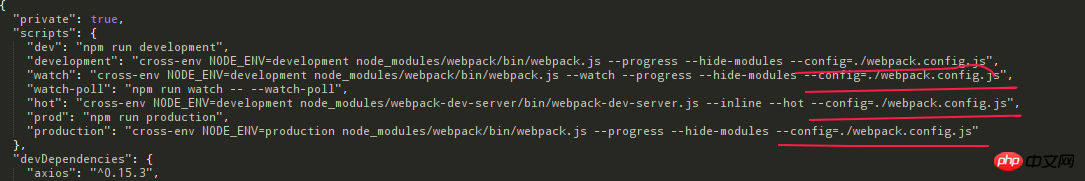
打开laravel中的package.json文件:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}将其红色的部分修改为:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}之后终端进入项目根目录,运行
cnpm install
如果没有淘宝镜像,可以:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
有一点要注意,在上面package.json文件中配置各依赖库时要根据具体版本自行修改,否则也会踩到很多坑(不要问我为什么知道!~)
之后我们可以发现laravel项目下会多一个目录:

这个时候已经可以npm run dev了,不过还是laravel自带的页面。
到目前为止,我们已经配置了vue,vue-loader,vue-router,element-ui了,现在是时候安装vux了!
cd到项目的根目录中,我们需要vue-cli脚手架,如果还没有装:
npm install vue-cli -g / cnpm install vue-cli -g
之后装vux:
npm install vux --save
嗯,其实也挺快的~~
因为vux2需要以来vux-loader使用,所以我们还要装vux-loader:
npm install vux-loader --save
安装less-loader以正确编译less源码:
npm install less less-loader –-save
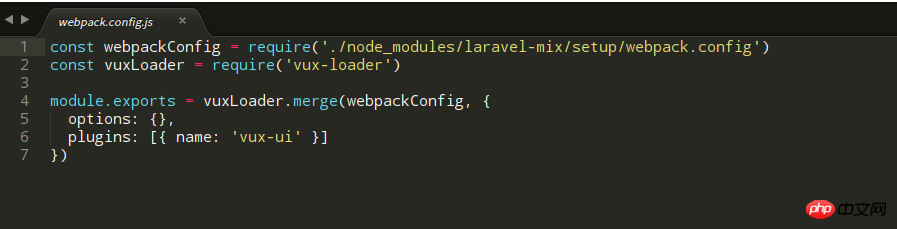
OK,安装成功后sell进入项目根目录,创建一个名为webpack.config.js的新文件,在里面配置:

再打开根目录下的package.json修改—config 指向的文件,指向到你现在的这个webpack.config.js文件:

保存,配置完成后在执行:
npm run watch
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是laravel 5.4+vue+vux+element环境搭配步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在Laravel中如何获取邮件发送失败时的退信代码?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何获取邮件发送失败时的退信代码?
Apr 01, 2025 pm 02:45 PM
Laravel邮件发送失败时的退信代码获取方法在使用Laravel开发应用时,经常会遇到需要发送验证码的情况。而在实�...
 Laravel计划任务不执行:schedule:run命令后任务未运行怎么办?
Mar 31, 2025 pm 11:24 PM
Laravel计划任务不执行:schedule:run命令后任务未运行怎么办?
Mar 31, 2025 pm 11:24 PM
Laravel计划任务运行无响应排查在使用Laravel的计划任务调度时,不少开发者会遇到这样的问题:schedule:run...
 在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何实现自定义点击添加数据的表格功能在使用dcat...
 Laravel - 转储服务器
Aug 27, 2024 am 10:51 AM
Laravel - 转储服务器
Aug 27, 2024 am 10:51 AM
Laravel - 转储服务器 - Laravel 转储服务器随 Laravel 5.7 版本一起提供。以前的版本不包括任何转储服务器。转储服务器将成为 laravel/laravel Composer 文件中的开发依赖项。
 Laravel Redis连接共享:为何select方法会影响其他连接?
Apr 01, 2025 am 07:45 AM
Laravel Redis连接共享:为何select方法会影响其他连接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis连接的共享与select方法的影响在使用Laravel框架和Redis时,开发者可能会遇到一个问题:通过配置...
 Laravel多租户扩展stancl/tenancy:如何自定义租户数据库连接的主机地址?
Apr 01, 2025 am 09:09 AM
Laravel多租户扩展stancl/tenancy:如何自定义租户数据库连接的主机地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租户扩展包stancl/tenancy中自定义租户数据库连接使用Laravel多租户扩展包stancl/tenancy构建多租户应用时,...
 Laravel - 操作 URL
Aug 27, 2024 am 10:51 AM
Laravel - 操作 URL
Aug 27, 2024 am 10:51 AM
Laravel - Action URL - Laravel 5.7 引入了一项名为“可调用操作 URL”的新功能。此功能类似于 Laravel 5.6 中的功能,即在操作方法中接受字符串。 Laravel 5.7 引入新语法的主要目的是直接







