这次给大家带来PHP+Ajax实现博客文章添加类别功能步骤详解,PHP+Ajax实现博客文章添加类别功能的注意事项有哪些,下面就是实战案例,一起来看一下。
一. 代码
fun.js
function saveType(typename, username){
if(typename==''){ //判断博客类别是否为空
alert('请输入类别名称!');
}else if(username==''){ //判断用户名是否为空
alert('请输入用户名!');
}else{
var xmlObj; //定义XMLHttpRequest对象
var urlData = "typename="+typename+"&username="+username; //指定要发送的数据
if(window.ActiveXObject){ //判断浏览器是否支持ActiveXObject组件,如支持则通过ActiveXObject方式创建XMLHttpRequest对象
xmlObj = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){ //如果浏览器不支持ActiveXObject组件,则使用XMLHttpRequest组件创建XMLHttpRequest对象
xmlObj = new XMLHttpRequest();
}
xmlObj.onreadystatechange = callBackFun; //指定回调函数
xmlObj.open("POST", "saveType.php", true); //指定提交方法和页面
xmlObj.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //指定发送数据库类型
xmlObj.send(urlData); //指定发送的数据
function callBackFun(){ //定义回调函数
if(xmlObj.readyState == 4 && xmlObj.status == 200){ //如果服务器端返回内容并无错误发生
if(xmlObj.responseText == 'y'){ //判断保存是否成功,并给出提示
alert('类别添加成功!');
}else{
alert('类别添加失败!');
}
}
}
}
}conn.php
<?php $host = '127.0.0.1'; $userName = 'root'; $password = 'root'; $connID = mysql_connect($host, $userName, $password); mysql_select_db('db_database27', $connID); mysql_query('set names gbk'); ?>
index.php
<?php
require_once 'conn.php';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加类别</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" rel="external nofollow" />
</head>
<script language="javascript" src="js/fun.js"></script>
<body>
<table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/banner.gif" width="608" height="109" /></td>
</tr>
</table>
<table width="200" height="7" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
<table width="608" height="200" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#7ED227">
<tr>
<td width="150" bgcolor="#F6FEFE" valign="top">
<table width="150" border="0" cellpadding="0" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#D6FEFE">
<?php
$sql = mysql_query("select typename,username from tb_type order by addtime desc", $connID);
$result = mysql_fetch_array($sql);
if ($result){
do{
?>
<tr>
<td bgcolor="#A6E617" height="20"><p align="center"><a href="#" rel="external nofollow" rel="external nofollow" class="a1"><?= $result['typename']?></a></p></td>
</tr>
<tr>
<td bgcolor="#F2F2F2" height="12"><p align="left">发布人:
<?= $result['username']?>
</a></p></td>
</tr>
<?php
}while($result = mysql_fetch_array($sql));
}else{
?>
<tr>
<td bgcolor="#A6E617" height="20">暂无文章类别</td>
</tr>
<?php
}
?>
</table>
</td>
<td width="455" bgcolor="#FFFFFF" style="padding-left:30px; line-height:25px">
请输入博客类别:<br />
<input type="text" name="typename" size="30" id="typename" /><br /><br/>
发布人:<br />
<input type="text" name="username" size="30" id="username" /><br /><br/>
<input type="button" value="保存" onclick="saveType(typename.value, username.value)" />
</td>
</tr>
</table>
<table width="200" height="7" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
<table width="608" height="70" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td background="images/bottom.gif"><p align="center">
<p align="center">『博客』 版权所有 <a href="http://www.mingri***.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="a1">吉林省**科技有限公司</a>! 未经授权禁止复制或建立镜像!<BR>
<BR>Copyright © <a href="http://www.mingri***.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="a1">www.mingri***.com</a> All Rights Reserved!<BR>
</p>
</p></td>
</tr>
</table>
</body>
</html>saveType.php
<?php
require_once 'conn.php';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加类别</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" rel="external nofollow" />
</head>
<script language="javascript" src="js/fun.js"></script>
<body>
<table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/banner.gif" width="608" height="109" /></td>
</tr>
</table>
<table width="200" height="7" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
<table width="608" height="200" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#7ED227">
<tr>
<td width="150" bgcolor="#F6FEFE" valign="top">
<table width="150" border="0" cellpadding="0" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#D6FEFE">
<?php
$sql = mysql_query("select typename,username from tb_type order by addtime desc", $connID);
$result = mysql_fetch_array($sql);
if ($result){
do{
?>
<tr>
<td bgcolor="#A6E617" height="20"><p align="center"><a href="#" rel="external nofollow" rel="external nofollow" class="a1"><?= $result['typename']?></a></p></td>
</tr>
<tr>
<td bgcolor="#F2F2F2" height="12"><p align="left">发布人:
<?= $result['username']?>
</a></p></td>
</tr>
<?php
}while($result = mysql_fetch_array($sql));
}else{
?>
<tr>
<td bgcolor="#A6E617" height="20">暂无文章类别</td>
</tr>
<?php
}
?>
</table>
</td>
<td width="455" bgcolor="#FFFFFF" style="padding-left:30px; line-height:25px">
请输入博客类别:<br />
<input type="text" name="typename" size="30" id="typename" /><br /><br/>
发布人:<br />
<input type="text" name="username" size="30" id="username" /><br /><br/>
<input type="button" value="保存" onclick="saveType(typename.value, username.value)" />
</td>
</tr>
</table>
<table width="200" height="7" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
<table width="608" height="70" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td background="images/bottom.gif"><p align="center">
<p align="center">『博客』 版权所有 <a href="http://www.mingri***.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="a1">吉林省**科技有限公司</a>! 未经授权禁止复制或建立镜像!<BR>
<BR>Copyright © <a href="http://www.mingri***.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="a1">www.mingri***.com</a> All Rights Reserved!<BR>
</p>
</p></td>
</tr>
</table>
</body>
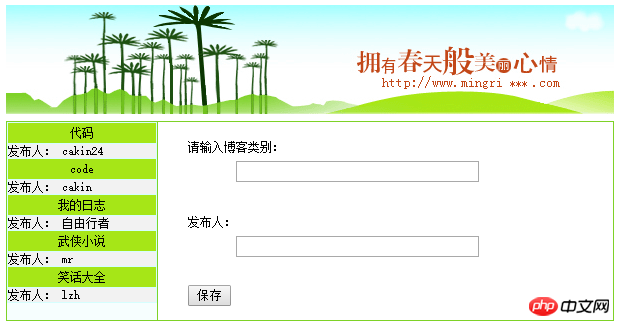
</html>二. 运行结果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是PHP+Ajax实现博客文章添加类别功能步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




