PHP实现保存网站用户密码到css文件的方法
这篇文章主要介绍了PHP实现保存网站用户密码到css文件的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
很多时候呢,我们拿到一个shell以后,偶尔会遇到密码解不了的情况,用xss收集cookie吧,感觉不方便;利用xss平台劫持表单吧,感觉麻烦,也会担心自己想要的密码别人也copy了一份等等情况吧,这个时候我们就需要自己想办法来收集想要的PWD……
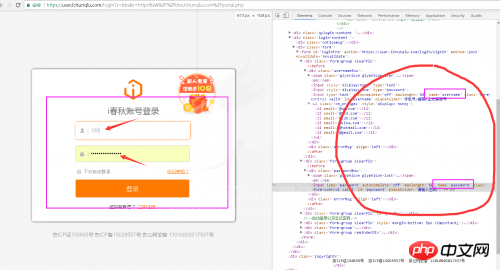
最简单了,看别人的登陆界面如下:
I春秋的登陆界面,我们可以看到用户和密码的的name属性分别是:“username还有password“,当然针对i春秋这样的cms,你若是巧合的拥有这样类似的网站shell,

然后我们再找一个一下thinkphp的登陆界面:

其实也是看账户 还有 密码的name属性:“user 还有 password“,其实登陆中的name都差不多,那么我们就可以直接在shell中找到登陆文件 ,然后修改相关内容即可。
那么问题来了,很多人会感觉到登陆的文件很繁琐或者是不好找什么的,那么最好的办法就是我们自己写一个抓取登陆时候post数据的脚本,然后用相关的文件来include它,这样就完成了既保证网站安全运行,又保障了你能够得到你想要的密码。惊喜不惊喜,意外不意外。
再看一下我的网站后台,很简单,直接admin目录,啥也不说了,直接找到我的admin目录,include我们的脚本,就拿到了管理员的密码
我是不是说多了怎么扯犊子到管理员的密码了,我日啊,罪过罪过,我是故意的,你没有听错,我就是故意的,This is bypass ,this is a gold key,when you wonna be get someone else's password .

哈哈,你开心了吗,兄弟们
其实,对于那种开始就让你登陆的网站,你可以从它的index.php文件来进行循规蹈矩,看它的require 或者 include等的调用文件,只要和登陆有关系,或者直接可以说成是登陆的过程中会调用到的文件来说直接把咱们研究的文件include其中即可拿到密码。
啰嗦了这么久,上面这句才是重点,让你们失望了,小弟的语言组织能力需要联系,那么就总结一句话吧:凡是登

陆的过程有调用到的文件,咱么那就可以include进去,然后就拿到密码了!!
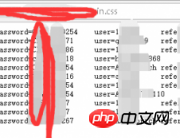
最后上一张我利用的图片,不许激动哦

PS:下面看段实例代码php使用gzip压缩传输js和css文件的方法
<?php
/**
* 完整调用示例:
* 1、combine.php?t=j&b=public&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的public/jslib/jquery.js和public/function.js
*
* 2、combine.php?t=j&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的jslib/jquery.js和function.js
*
* 3、combine.php?t=c&b=public.css&fs=common,index
*
* 该例子调用的是网站根目录下的public/css/common.css和public/css/index.css
*
* 4、combine.php?t=c&fs=css.common
* 该例子调用的是网站根目录下的css/common.css
*
* 注:多个文件名之间用,分隔;只有一个文件名最后不要有,
* 用,分隔的多个文件会被压缩进一个文件,一次性传给浏览器
**/
$is_bad_request=false;
$cache = true;
$doc_root_uri=$_SERVER['DOCUMENT_ROOT'].'/';
$cachedir = $doc_root_uri . 'public/cache';
//文件类型,j为js,c为css
$type=isset($_GET['t'])?($_GET['t']=='j'||$_GET['t']=='c'?$_GET['t']:''):'';
//存放js和css文件的基目录, 例如:?b=public.js 代表的是/public/js文件夹,出发点是网站根目录
//基目录参数不是必须的,如果有基目录那么这个基目录就会附加在文件名之前
$base =isset($_GET['b'])?($doc_root_uri.str_replace('.','/',$_GET['b'])):$doc_root_uri;
//文件名列表,文件名不带后缀名.比如基目录是
//文件名的格式是 :基目录(如果有)+文件包名+文件名
//例如:类型是j,
// 文件名public.js.jquery
// 如果有基路径且为public,
// 那么转换后的文件名就是/public/public/js/jquery.js
// 如果没有基路径
// 那么转换后的文件名就是/public/js/jquery.js
//多个文件名之间用,分隔
$fs=isset($_GET['fs'])?str_replace('.','/',$_GET['fs']):'';
$fs=str_replace(',','.'.($type=='j'?'js,':'css,'),$fs);
$fs=$fs.($type=='j'?'.js':'.css');
if($type==''||$fs==''){$is_bad_request=true;}
//die($base);
if($is_bad_request){header ("HTTP/1.0 503 Not Implemented");}
$file_type=$type=='j'?'javascript':'css';
$elements = explode(',',preg_replace('/([^?]*).*/', '\1', $fs));
// Determine last modification date of the files
$lastmodified = 0;
while (list(,$element) = each($elements)) {
$path =$base . '/' . $element;
if (($type == 'j' && substr($path, -3) != '.js') ||
($type == 'c' && substr($path, -4) != '.css')) {
header ("HTTP/1.0 403 Forbidden");
exit;
}
if (substr($path, 0, strlen($base)) != $base || !file_exists($path)) {
header ("HTTP/1.0 404 Not Found");
exit;
}
$lastmodified = max($lastmodified, filemtime($path));
}
// Send Etag hash
$hash = $lastmodified . '-' . md5($fs);
header ("Etag: \"" . $hash . "\"");
if (isset($_SERVER['HTTP_IF_NONE_MATCH']) &&
stripslashes($_SERVER['HTTP_IF_NONE_MATCH']) == '"' . $hash . '"')
{
// Return visit and no modifications, so do not send anything
header ("HTTP/1.0 304 Not Modified");
header ("Content-Type: text/" . $file_type);
header ('Content-Length: 0');
}
else
{
// First time visit or files were modified
if ($cache)
{
// Determine supported compression method
$gzip = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip');
$deflate = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'deflate');
// Determine used compression method
$encoding = $gzip ? 'gzip' : ($deflate ? 'deflate' : 'none');
// Check for buggy versions of Internet Explorer
if (!strstr($_SERVER['HTTP_USER_AGENT'], 'Opera') &&
preg_match('/^Mozilla\/4\.0 \(compatible; MSIE ([0-9]\.[0-9])/i', $_SERVER['HTTP_USER_AGENT'], $matches)) {
$version = floatval($matches[1]);
if ($version < 6)
$encoding = 'none';
if ($version == 6 && !strstr($_SERVER['HTTP_USER_AGENT'], 'EV1'))
$encoding = 'none';
}
// Try the cache first to see if the combined files were already generated
$cachefile = 'cache-' . $hash . '.' . $file_type . ($encoding != 'none' ? '.' . $encoding : '');
if (file_exists($cachedir . '/' . $cachefile)) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'rb')) {
if ($encoding != 'none') {
header ("Content-Encoding: " . $encoding);
}
header ("Content-Type: text/" . $file_type);
header ("Content-Length: " . filesize($cachedir . '/' . $cachefile));
fpassthru($fp);
fclose($fp);
exit;
}
}
}
// Get contents of the files
$contents = '';
reset($elements);
while (list(,$element) = each($elements)) {
$path = $base . '/' . $element;
$contents .= "\n\n" . file_get_contents($path);
}
// Send Content-Type
header ("Content-Type: text/" . $file_type);
if (isset($encoding) && $encoding != 'none')
{
// Send compressed contents
$contents = gzencode($contents, 9, $gzip ? FORCE_GZIP : FORCE_DEFLATE);
header ("Content-Encoding: " . $encoding);
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
else
{
// Send regular contents
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
// Store cache
if ($cache) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'wb')) {
fwrite($fp, $contents);
fclose($fp);
}
}
}相关推荐:
jquery.cookie.js实现用户登录保存密码功能的方法_jquery
以上是PHP实现保存网站用户密码到css文件的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 您如何防止班级被扩展或方法在PHP中被覆盖? (最终关键字)
Apr 08, 2025 am 12:03 AM
您如何防止班级被扩展或方法在PHP中被覆盖? (最终关键字)
Apr 08, 2025 am 12:03 AM
在PHP中,final关键字用于防止类被继承和方法被重写。1)标记类为final时,该类不能被继承。2)标记方法为final时,该方法不能被子类重写。使用final关键字可以确保代码的稳定性和安全性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。






