vue addRoutes实现动态权限路由菜单步骤详解
这次给大家带来vue addRoutes实现动态权限路由菜单步骤详解,vue addRoutes实现动态权限路由菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
需求
最近接手一个后台管理系统,需要实现导航菜单从后台拉取的效果;根据登录用户的权限不同分别拉出来的导航菜单也不一样,另外可操作的界面也存在区别。
问题
因为后台管理系统是准备使用vue+vue-router+element-ui+vuex的搭配来做的,可是单页应用在进入页面之前就已经将vue-router实例化并且注入vue实例中了,所以在进入登录页面的时候旧没办法在重新定制路由了。接下来各种百之谷之,发现vue-router在2.0版本中提供了addRoutes方法添加路由,希望的曙光出现。
经过一番折腾终于实现了功能,记录下来便于回顾,也希望能帮助到同样有需求的同志。
思路
1、首先在本地配置好固定不变的路由地址,例如登录,404这些页面,如下:
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default router配置好这些固定的路由后我们才能够到登录页面,不然是无法继续下去的。
2、然后重要的一步,我们需要跟后端老铁约定好需要返回的权限菜单列表信息;首先这里我们先分析一下自己需要的路由结构,这里以我自己的路由作为例子。如果是我自己直接定义路由的话,会是以下结构:
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})根据以上结构分析,其实真正需要动态配置的路由其实是/layout下面的children部分,所以需要后端返回给我们包含所有路由的一个数组就可以了

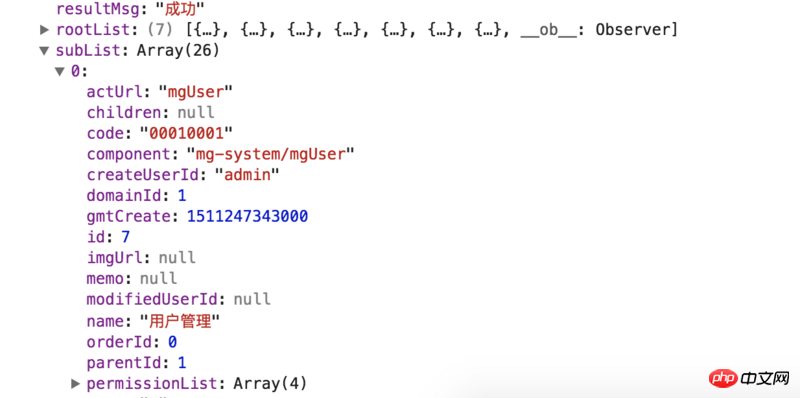
返回的数据中rootList中是一级导航的列表,一级导航实际是没有路由功能,只是作为切换二级菜单的触发器,subList才是我们真正需要的路由信息。
3、拿到权限路由信息后,需要我们在本地对数据进行处理组装成我们需要的数据:
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},处理菜单列表和subList的方法:mergeSubInRoot 和 mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
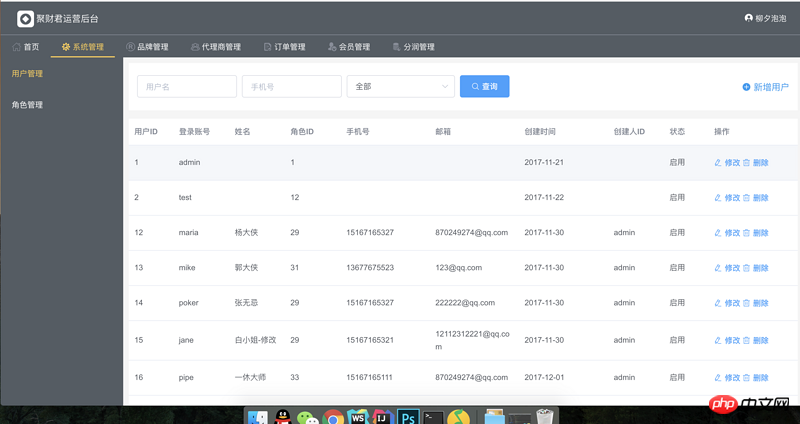
}至此我们已经将权限路由成功配置进本地路由了,我的系统登录进入如下

后续优化
1、菜单列表的显示以及二级导航切换:
<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>2、防止刷新路由丢失;由于在刷新的时候单页应用会重新初始化,这时候所有配置的路由都会丢失,一朝回到解放前,只有本地配置的路由能够跳转。这时候我们可以在app.vue(ps:不论在哪里进行刷新,app.vue都会执行)中执行如下代码:
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>这样即使刷新,也会重新配置路由了。
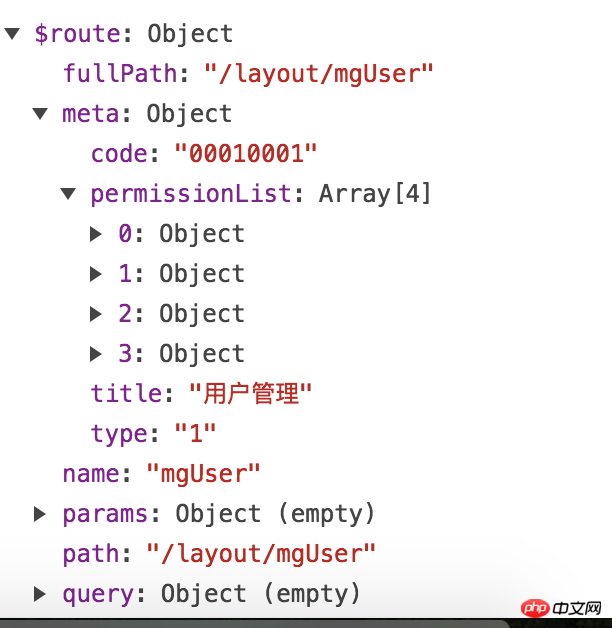
3、关于页面按钮级别控制,可以自定义一个指令,去做这件事情。因为我们已经权限列表放入了相应路由的meta对象中,所以我们可以很方便的在每个页面回去到当前用户在当前页面所拥有的权限

参考官方文档自定义指令
结语
打完收工,得亏vue-router2中添加了addRoutes的方法,不然
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue addRoutes实现动态权限路由菜单步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
可以让用户对系统进行更深入的操作和定制,root权限是一种管理员权限,在Android系统中。获取root权限通常需要一系列繁琐的步骤,对于普通用户来说可能不太友好、然而。通过一键开启root权限,本文将介绍一种简单而有效的方法,帮助用户轻松获取系统权限。了解root权限的重要性及风险拥有更大的自由度,root权限可以让用户完全控制手机系统。加强安全控制等,定制主题、用户可以删除预装应用。比如误删系统文件导致系统崩溃,过度使用root权限也存在风险、不慎安装恶意软件等,然而。在使用root权限前
 qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问?在QQ空间中是可以设置权限访问,但是多数的小伙伴不知道QQ空间如何设置权限访问的功能,接下来就是小编为用户带来的qq空间设置权限访问方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间如何设置权限访问1、首先打开QQ应用,主页面点击左上角【头像】点击;2、然后左侧展开个人信息专区,点击左下角【设置】功能;3、进入到设置页面滑动,找到其中的【隐私】选项;4、接下来在隐私的界面,其中的【权限设置】服务;5、之后挑战到最新页面选择【空间动态】;6、再次在QQ空间设置
 Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南在Discuz论坛管理中,权限设置是至关重要的一环。其中,阅读权限的设置尤为重要,它决定了不同用户在论坛中能够看到的内容范围。本文将详细介绍Discuz论坛的阅读权限设置,以及如何针对不同的需求进行灵活的配置。一、阅读权限基础概念在Discuz论坛中,阅读权限主要有以下几个概念需要了解:默认阅读权限:新用户注册后默认
 Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一个基于企业服务总线(ESB)的集成框架,它可以轻松地将不同的应用程序、服务和数据源集成在一起,从而实现复杂的业务流程自动化。ApacheCamel使用基于路由的配置方式,可以轻松地定义和管理集成流程。ApacheCamel的主要特点包括:灵活性:ApacheCamel可以轻松地与各种应用程序、服务和数据源集成。它支持多种协议,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以处理大量的消息。它使用异步消息传递机制,可以提高性能。可扩
 trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」
Feb 06, 2024 pm 05:48 PM
trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」
Feb 06, 2024 pm 05:48 PM
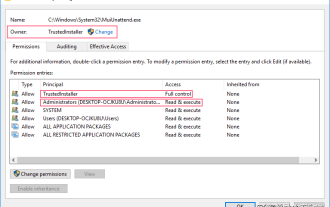
这篇文章将带你了解TI的本质是什么,进一步探索如何在powershell和NtObjectManager模块的帮助下获取TI权限,以便在操作系统中完成任何你想要的操作。如果你曾经管理过Windows系统,那么你应该熟悉trustedInstaller(TI)组的概念。TI组在系统文件和注册表的操作中具有重要的权限。举个例子,你可以查看System32文件夹下文件的属性,在安全选项中,TI组和文件所有者具有删除和修改文件的权限,甚至管理员也无法直接修改安全选项。因此,对于系统文件和注册表的操作,需
 win7电脑设置everyone权限方法介绍
Mar 26, 2024 pm 04:11 PM
win7电脑设置everyone权限方法介绍
Mar 26, 2024 pm 04:11 PM
1、以e盘为例。打开【计算机】,并点击【e盘】右击【属性】。如图所示:2、在【窗口】页面中,将界面切换到【安全】选项,点击下方的【编辑】选项。如图所示:3、在【权限】的选项中,并点击【添加】选项。如图所示:4、弹出用户和组窗口点击【高级】选项。如图所示:5、按序依次点击展开【立即查找】—【everyone】选项,完成后,点击确定。如图所示:6、当看到【e盘权限】页面中的【组或用户中】新增了【everyone】这个用户,选择【everyone】并在【完全控制】前面打钩,设置完成后,按下【确定】即可
 使用JavaScript函数实现网页导航和路由
Nov 04, 2023 am 09:46 AM
使用JavaScript函数实现网页导航和路由
Nov 04, 2023 am 09:46 AM
在现代Web应用程序中,实现网页导航和路由是十分重要的一环。利用JavaScript的函数来实现这个功能,可以使我们的Web应用程序更加灵活、可扩展和用户友好。本文将介绍如何使用JavaScript函数来实现网页导航和路由,并提供具体的代码示例。实现网页导航对于一个Web应用程序而言,网页导航是用户操作最频繁的一个部分。当用户点击页面上的
 共享文件夹权限在哪设置? Win10设置共享文件夹只读不能修改权限的技巧
Feb 29, 2024 pm 03:43 PM
共享文件夹权限在哪设置? Win10设置共享文件夹只读不能修改权限的技巧
Feb 29, 2024 pm 03:43 PM
Win10怎么设置共享文件夹只读不能修改权限?主机共享文件夹后,有些用户,只想让别人访问读取查看文件,但是不想让别人修改主机的文件。这篇文章是本站给大家带来的设置共享文件夹只读不能修改权限方法教程。1、首先,按照正常流程共享文件夹,在主机端,右键点击需要共享的文件夹,依次选择:属性-共享-高级共享-勾选共享此文件夹;2、然后,点击下方权限选项,默认Everyone账户,如果没有的话,添加一个Everyone账户;3、只勾选下方的读取权限,然后点击确定;4、再找到文件夹属性-安全,添加一个Ever






