vue :src 文件路径错误问题如何处理
这次给大家带来vue :src 文件路径错误问题如何处理,处理vue :src 文件路径错误问题的注意事项有哪些,下面就是实战案例,一起来看一下。
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和<code><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。
当然你说当本地图片太多时,这样写岂不是很麻烦,那么其实我们是一这样简化操作的。
第一步:在static里面新建一个json文件夹

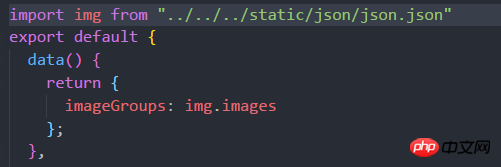
第二部:填写json文件,如图

第三部:将json引入响应的vue文件中,解析引用就行了

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue :src 文件路径错误问题如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 无法完成操作(错误0x0000771)打印机错误
Mar 16, 2024 pm 03:50 PM
无法完成操作(错误0x0000771)打印机错误
Mar 16, 2024 pm 03:50 PM
如果您在使用打印机时遇到错误消息,例如操作无法完成(错误0x00000771),可能是因为打印机已断开连接。在这种情况下,您可以通过以下方法解决问题。在本文中,我们将讨论如何在Windows11/10PC上修复此问题。整个错误信息说:操作无法完成(错误0x0000771)。指定的打印机已被删除。修复WindowsPC上的0x00000771打印机错误若要修复打印机错误操作无法完成(错误0x0000771),指定的打印机已在Windows11/10PC上删除,请遵循以下解决方案:重新启动打印假脱机
 揭秘HTTP状态码460的出现原因
Feb 19, 2024 pm 08:30 PM
揭秘HTTP状态码460的出现原因
Feb 19, 2024 pm 08:30 PM
解密HTTP状态码460:为什么会出现这个错误?引言:在日常的网络使用中,经常会遇到各种各样的错误提示,其中包括HTTP状态码。这些状态码是HTTP协议定义的一种机制,用于指示请求的处理情况。在这些状态码中,有一种比较罕见的错误码,即460。本文将深入探讨这个错误码,并解释为什么会出现这个错误。HTTP状态码460的定义:首先,我们需要了解HTTP状态码的基
 Windows沙盒启动失败-访问被拒绝
Feb 19, 2024 pm 01:00 PM
Windows沙盒启动失败-访问被拒绝
Feb 19, 2024 pm 01:00 PM
Windows沙盒是否终止,并显示Windows沙盒无法启动,错误0x80070005,拒绝访问消息?一些用户报告说,Windows沙盒无法打开。如果您也遇到此错误,您可以按照本指南进行修复。Windows沙盒启动失败-访问被拒绝如果Windows沙盒终止,并显示Windows沙盒无法启动,错误0x80070005,拒绝访问消息,请确保您以管理员身份登录。此类错误通常是由于权限不足引起的。因此,请尝试以管理员身份登录并查看是否解决问题。如果问题仍然存在,可以尝试以下解决方案:以管理员身份运行Wi
 Windows Update 更新提示Error 0x8024401c错误的解决方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c错误的解决方法
Jun 08, 2024 pm 12:18 PM
目录解决方法一解决方法二一、删除Windows更新的临时文件二、修复受损的系统文件三、查看并修改注册表项四、关闭网卡IPv6五、运行WindowsUpdateTroubleshootor工具进行修复六、关闭防火墙和其它相关的杀毒软件。七、关闭WidowsUpdate服务。解决方法三解决方法四华为计算机Windows更新出现“0x8024401c”报错问题现象问题原因解决方案仍未解决?最近web服务器因为系统漏洞需要更新,登录服务器之后,更新提示错误代码0x8024401c解决方法一
 服务器在创建新的虚拟机时遇到错误,0x80070003
Feb 19, 2024 pm 02:30 PM
服务器在创建新的虚拟机时遇到错误,0x80070003
Feb 19, 2024 pm 02:30 PM
在使用Hyper-V创建或启动虚拟机时,如果遇到错误代码0x80070003,可能是由于权限问题、文件损坏或配置错误造成的。解决方法包括检查文件权限、修复损坏文件、确保正确配置等。可通过逐一排除不同可能性来解决此问题。整个错误消息如下所示:服务器在创建[虚拟机名]时遇到错误。无法创建新的虚拟机。无法访问配置存储:系统找不到指定的路径。(0x80070003)。导致此错误的一些可能原因包括:虚拟机文件已损坏。这可能是由于恶意软件、病毒或广告软件攻击而发生的。虽然发生这种情况的可能性很低,但你不能完
 解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
解读Oracle错误3114:原因及解决方法
Mar 08, 2024 pm 03:42 PM
标题:分析Oracle错误3114:原因及解决方法在使用Oracle数据库时,常常会遇到各种错误代码,其中错误3114是比较常见的一个。该错误一般涉及到数据库链接的问题,可能导致访问数据库时出现异常情况。本文将对Oracle错误3114进行解读,探讨其引起的原因,并给出解决该错误的具体方法以及相关的代码示例。1.错误3114的定义Oracle错误3114通
 香香腐宅app为什么显示错误
Mar 19, 2024 am 08:04 AM
香香腐宅app为什么显示错误
Mar 19, 2024 am 08:04 AM
显示错误是在香香腐宅app中可能会出现的问题,有些用户还不太清楚香香腐宅app为什么显示错误,可能是网络连接问题、后台程序过多、注册信息错误等问题,接下来就是小编为用户带来的app显示错误解决方法的介绍,感兴趣的用户快来一起看看吧!香香腐宅app为什么显示错误答:网络连接问题、后台程序过多、注册信息错误等详情介绍:1、【网络问题】解决方法:检查设备连接网络状态,重新连接或选择其他网络连接使用即可。2、【后台程序过多】解决方法:关闭正在运行的其他程序,释放系统,可以加快软件的运行。3、【注册信息错
 修复先锋错误代码Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
修复先锋错误代码Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
如果你在玩《使命召唤:先锋》时遇到了Kadena-Keesler错误,这篇文章可能会对你有所帮助。根据一些玩家的反馈,游戏在WindowsPC、Xbox和PlayStation等平台上都存在这个问题。触发后,您可能会收到以下错误消息:连接失败没有网络连接失败。您必须有活动的网络连接才能在线或通过本地网络进行游戏。[原因:Kadena-Keesler]您还可能收到以下错误消息:连接失败无法访问在线服务。[原因:Kadena-Keesler]此错误在Xbox上的另一个实例如下:您必须有活动的网络连接






