npm全局模块卸载及默认安装目录修改步骤详解
May 21, 2018 pm 02:32 PM
卸载
安装
默认
这次给大家带来npm全局模块卸载及默认安装目录修改步骤详解,npm全局模块卸载及默认安装目录修改的注意事项有哪些,下面就是实战案例,一起来看一下。
卸载全局安装模块 npm uninstall -g <package>
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls
npm的指令还是要多看英文文档,如https://docs.npmjs.com/。
查看所有全局安装的模块 npm ls -g
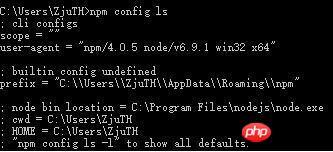
查看npm默认设置(部分) npm config ls
查看npm默认设置(全部) npm config ls -l
如图,可以看出全局模块默认安装在prefix目录下 C:\Users\ZjuTH\AppData\Roaming\npm

那么如何修改该路径呢?
使用命令 npm config set prefix "D:\Program Files\npm_global_modules\node_modules"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Vue项目webpack打包部署时Tomcat刷新报404错误问题如何处理
以上是npm全局模块卸载及默认安装目录修改步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)