这次给大家带来nodeJs anywhere搭建本地服务器环境案例分享,nodeJs anywhere搭建本地服务器环境的注意事项有哪些,下面就是实战案例,一起来看一下。
公司有个微信端项目,需要前端在手机上随时查看网页,于是乎用Node搭建了一个本地服务器环境,把网页地址发到QQ并用手机打开来查看。
首先去nodeJs官网下载最新版nodeJs https://nodejs.org/en/
安装成功后win+r打开cmd 输入node -help 或者node -v查看是否安装成功

装好后输入 npm install anywhere -g来安装anywhere。注意如果是mac系统会提示你权限不够,需要在代码前加上 sudo获取管理员权限。即sudo npm install anywhere -g。

装好后如图所示。
然后找到你需要打开的网页文件夹 用命令行的CD命令 再把文件夹拖进去进入相应目录

如图我进入了桌面上一个叫canvas五子棋的文件夹
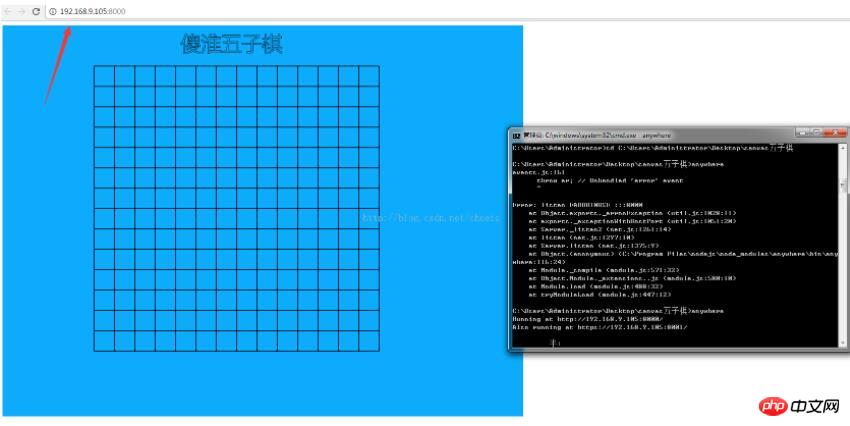
再输入anywhere命令

就能创建一个本地服务器了 这时候把上图地址192.168.9.105:8000发到手机上就能在手机端查看自己的网页了。 也能发给其他处于同一个内网的同事,让他们看到你的网页。这时候可以在编辑器修改JS CSS HTML,保存后能都同步反映到这个地址上,是不是很方便。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是nodeJs anywhere搭建本地服务器环境案例分享的详细内容。更多信息请关注PHP中文网其他相关文章!




