这次给大家带来vuex与组件联合使用步骤详解,vuex与组件联合使用的注意事项有哪些,下面就是实战案例,一起来看一下。
官方定义: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。我的理解就是,vuex就是前端的数据库。
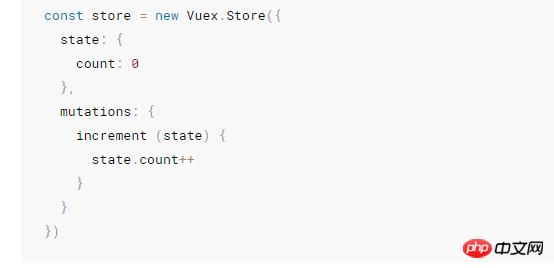
1、首先核心是store,是个仓库,包含着state,因此第一步需要新建一个store。

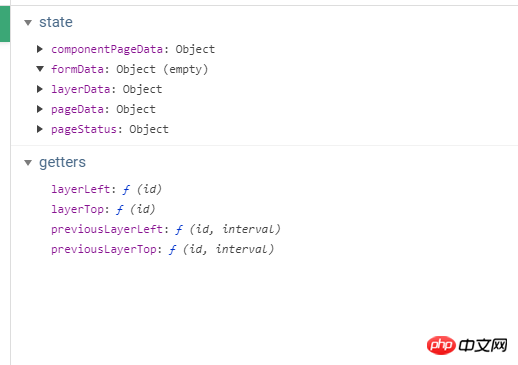
显示界面:

其中state就是仓库store,东西都存在这里。
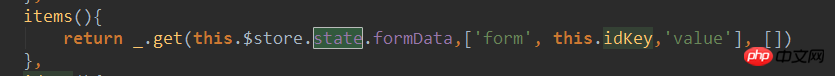
2、从state中取数据,使用Lodash比较方便,语法如下:

也可以使用vuex的getters,语法;

官方文档还结束通过属性访问,通过方法访问等。https://vuex.vuejs.org/zh-cn/getters.html
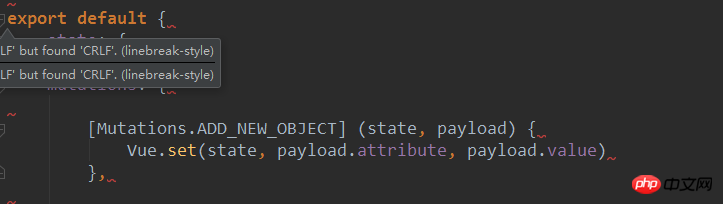
3、向vuex中存数据。使用mutation,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
语法:
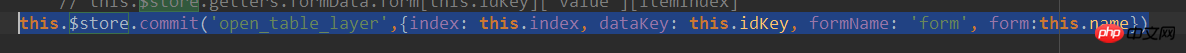
组件中语法:
其接受两个参数,一个是state,另外一个是荷载(也就是你想传的任何值,以对象形式)如:

上面例子中,‘open_table_layer'是个方法,这个方法接受的参数是1:state, 2:传入的{index:。。。。。}(上图)
方法语法;

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React从react-router路由上做登陆验证控制步骤详解
以上是vuex与组件联合使用步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!




