async/await地狱问题处理
这次给大家带来async/await地狱问题处理,async/await地狱问题处理的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
async/await是什么
async/await可以说是co模块和生成器函数的语法糖。用更加清晰的语义解决js异步代码。
熟悉co模块的同学应该都知道,co模块是TJ大神写的一个使用生成器函数来解决异步流程的模块,可以看做是生成器函数的执行器。而async/await则是对co模块的升级,内置生成器函数的执行器,不再依赖co模块。同时,async返回的是Promise。
从上面来看,不管是co模块还是async/await,都是将Promise作为最基础的单元,对Promise不很了解的同学可以先深入了解一下Promise。
async/await 写着很爽,不过要注意这些问题。
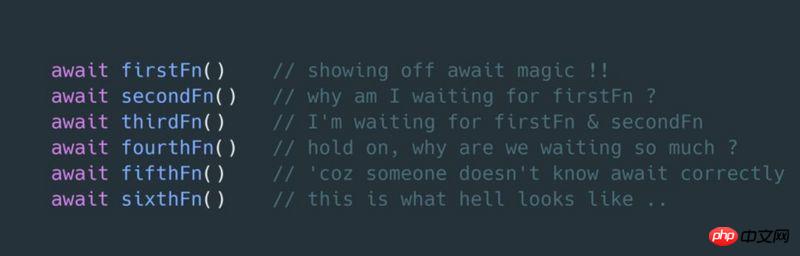
async/await 让我们摆脱了回调地狱,但是这又引入了 async/await 地狱的问题。

什么是 async/await 地狱
在 Javascript 中进行异步编程的时候,人们总是使用很多 await 语句,很多时候我们的语句并不需要依赖于之前的语句,这样就会导致性能问题。
async/await 地狱的例子
我们试着写一个购买披萨和饮料的程序:
(async () => {
const pizzaData = await getPizzaData() // async call
const drinkData = await getDrinkData() // async call
const chosenPizza = choosePizza() // sync call
const chosenDrink = chooseDrink() // sync call
await addPizzaToCart(chosenPizza) // async call
await addDrinkToCart(chosenDrink) // async call
orderItems() // async call
})()这段代码运行没有问题。但是不是一个好的实现,因为这增加了不必要的等待。
说明
我们已经将我们的代码封装在异步 IIFE 中,按照下面的顺序执行:
得到披萨名单
获取饮料列表
从列表中选择一个披萨
从列表中选择一种饮料
将选中的披萨加入购物车
将选择的饮品加入购物车
订购购物车中的物品
问题
这里有个问题为什么从列表中选择披萨这个动作要等待获取饮料列表?这两个是没什么关联的操作。其中的关联操作有两组:
获取披萨列表 -》 选择披萨 -》 选择披萨加入购物车
获取饮料列表 -》 选择饮料 -》 选择饮料加入购物车
这两组操作应该是并发执行的。
再来看一个更差的例子
这个 Javascript 代码片段将购物车中的商品并发出订购请求。
async function orderItems() {
const items = await getCartItems() // async call
const noOfItems = items.length
for(var i = 0; i < noOfItems; i++) {
await sendRequest(items[i]) // async call
}
}这种情况 for 循环必须等待 sendRequest() 函数完成才能继续下一次迭代。但是,我们并不需要等待。我们希望尽快发送所有请求。然后我们可以等待所有请求完成。
现在你应该已经对 async/await 地狱有跟多的了解,现在我们再来考虑一个问题
如果我们忘记 await 关键字会怎么样?
如果在调用异步函数忘记使用 await,这意味着执行该功能不需要等待。异步函数将直接返回一个 promise,你可以稍后使用。
(async () => {
const value = doSomeAsyncTask()
console.log(value) // an unresolved promise
})()或者是程序不清楚你想要等待函数执行完,直接退出不会完成这个异步任务。所以我们需要使用 await 这个关键字。
promise 有一个有趣的属性,你可以在某行代码中获取 promise,然后在其他地方中等待它 resolve,这是解决 async/await 地狱的关键。
(async () => {
const promise = doSomeAsyncTask()
const value = await promise
console.log(value) // the actual value
})()如你所见 doSomeAsyncTask 直接返回一个 Promise 同时这个异步函数 doSomeAsyncTask 已经开始执行,为了得到 doSomeAsyncTask 的返回值,我们需要 await 来告诉
应该如何避免 async/await 地狱
首先我们需要知道哪些命名是有前后依赖关系的。
然后将有依赖关系的系列操作进行分组合并成一个异步操作。
同时执行这些异步函数。
我们来重写这写例子:
async function selectPizza() {
const pizzaData = await getPizzaData() // async call
const chosenPizza = choosePizza() // sync call
await addPizzaToCart(chosenPizza) // async call
}
async function selectDrink() {
const drinkData = await getDrinkData() // async call
const chosenDrink = chooseDrink() // sync call
await addDrinkToCart(chosenDrink) // async call
}
(async () => {
const pizzaPromise = selectPizza()
const drinkPromise = selectDrink()
await pizzaPromise
await drinkPromise
orderItems() // async call
})()
// Although I prefer it this way
(async () => {
Promise.all([selectPizza(), selectDrink()].then(orderItems) // async call
})()我们将语句分成两个函数。在函数内部,每个语句都依赖于前一个语句的执行。然后我们同时执行这两个函数 selectPizza()和selectDrink() 。
在第二个例子中我们需要处理未知数量的 Promise。处理这个问题非常简单,我们只需要创建一个数组将所有 Promise 存入其中,使用 Promise.all() 方法并行执行:
async function orderItems() {
const items = await getCartItems() // async call
const noOfItems = items.length
const promises = []
for(var i = 0; i < noOfItems; i++) {
const orderPromise = sendRequest(items[i]) // async call
promises.push(orderPromise) // sync call
}
await Promise.all(promises) // async call
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue-router3.0版本router.push无法刷新页面如何处理
以上是async/await地狱问题处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
WIN10服务主机太占cpu的处理操作过程
Mar 27, 2024 pm 02:41 PM
1、首先我们右击任务栏空白处,选择【任务管理器】选项,或者右击开始徽标,然后再选择【任务管理器】选项。2、在打开的任务管理器界面,我们点击最右端的【服务】选项卡。3、在打开的【服务】选项卡,点击下方的【打开服务】选项。4、在打开的【服务】窗口,右击【InternetConnectionSharing(ICS)】服务,然后选择【属性】选项。5、在打开的属性窗口,将【打开方式】修改为【禁用】,点击【应用】后点击【确定】。6、点击开始徽标,然后点击关机按钮,选择【重启】,完成电脑重启就行了。
 Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?
Sep 10, 2023 pm 02:21 PM
Excel数据导入Mysql常见问题汇总:如何处理导入数据时遇到的错误日志问题?导入Excel数据到MySQL数据库是一项常见的任务。然而,在这个过程中,我们经常会遇到各种错误和问题。其中之一就是错误日志问题。当我们尝试导入数据时,系统可能会生成一个错误日志,列出了发生错误的具体信息。那么,当我们遇到这种情况时,应该如何处理错误日志呢?首先,我们需要知道如何
 CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
CSV文件操作速成指南
Dec 26, 2023 pm 02:23 PM
快速学会打开和处理CSV格式文件的方法指南随着数据分析和处理的不断发展,CSV格式成为了广泛使用的文件格式之一。CSV文件是一种简单且易于阅读的文本文件,其以逗号分隔不同的数据字段。无论是在学术研究、商业分析还是数据处理方面,都经常会遇到需要打开和处理CSV文件的情况。下面的指南将向您介绍如何快速学会打开和处理CSV格式文件。步骤一:了解CSV文件格式首先,
 学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
学习PHP中如何处理特殊字符转换单引号
Mar 27, 2024 pm 12:39 PM
在PHP开发过程中,处理特殊字符是一个常见的问题,尤其是在字符串处理中经常会遇到特殊字符转义的情况。其中,将特殊字符转换单引号是一个比较常见的需求,因为在PHP中,单引号是一种常用的字符串包裹方式。在本文中,我们将介绍如何在PHP中处理特殊字符转换单引号,并提供具体的代码示例。在PHP中,特殊字符包括但不限于单引号(')、双引号(")、反斜杠()等。在字符串
 如何处理Java中的java.lang.UnsatisfiedLinkError错误?
Aug 24, 2023 am 11:01 AM
如何处理Java中的java.lang.UnsatisfiedLinkError错误?
Aug 24, 2023 am 11:01 AM
Java.lang.UnsatisfiedLinkError异常在运行时发生,当尝试访问或加载本地方法或库时,由于其架构、操作系统或库路径配置与引用的不匹配而失败。它通常表示存在与架构、操作系统配置或路径配置不兼容的问题,导致无法成功-通常引用的本地库与系统上安装的库不匹配,并且在运行时不可用要克服这个错误,关键是原生库与您的系统兼容并且可以通过其库路径设置进行访问。应该验证库文件是否存在于其指定位置,并满足系统要求。java.lang.UnsatisfiedLinkErrorjava.lang
 C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式,需要具体代码示例在现代软件开发中,XML和JSON是广泛应用的两种数据格式。XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示)是一种轻量级的数据交换格式。在C#开发中,我们经常需要处理和操作XML和JSON数据,本文将重点介绍如何使用C#处理这两种数据格式,并附上
 如何在PHP项目中通过调用API接口来实现数据的爬取和处理?
Sep 05, 2023 am 08:41 AM
如何在PHP项目中通过调用API接口来实现数据的爬取和处理?
Sep 05, 2023 am 08:41 AM
如何在PHP项目中通过调用API接口来实现数据的爬取和处理?一、介绍在PHP项目中,我们经常需要爬取其他网站的数据,并对这些数据进行处理。而许多网站提供了API接口,我们可以通过调用这些接口来获取数据。本文将介绍如何使用PHP来调用API接口,实现数据的爬取和处理。二、获取API接口的URL和参数在开始之前,我们需要先获取目标API接口的URL以及所需的
 win7升级至win10失败后,如何解决?
Dec 26, 2023 pm 07:49 PM
win7升级至win10失败后,如何解决?
Dec 26, 2023 pm 07:49 PM
如果我们使用的操作系统是win7的话,对于在升级的时候有的小伙伴们可能就会出现win7升win10失败的情况。小编觉得我们可以尝试重新升级看下能不能解决。详细内容就来看下小编是怎么做的吧~win7升win10失败怎么办方法一:1.建议下载个驱动人生先评估下你电脑是否可以升级到Win10,2.然后升级后用驱动人生检测下有没有驱动异常这些,然后一键修复。方法二:1.删除C:\Windows\SoftwareDistribution\Download下的所有文件。2.win+R运行“wuauclt.e






