ajax的使用方法_例题、ajax的数据处理
下面我就为大家带来一篇关于ajax的使用方法_例题、ajax的数据处理。现在就分享给大家,也给大家做个参考。
需要注意的是,调用的封装的数据库,和jQuery的保存地址
一、注册
(1)写文本框来进行用户名的验证
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2)用jQuery语句写:用户名存在不能使用,用户名可以使用
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})(3)注册的处理页面:写了很多遍的了,不再一句句解释
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>

二、登录
(1)写文本框和登录按钮
<p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <input type="button" value="登录" id="btn" />

(2)写jQuery的语句
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})(3)登陆的处理页面:写了很多遍的了,不再一句句解释
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}

登录成功 : 
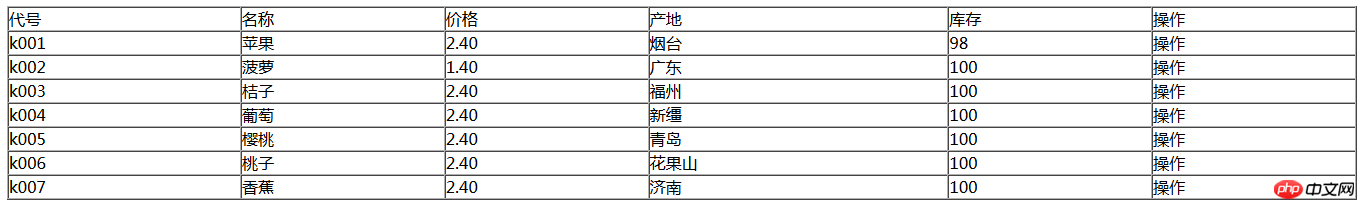
三、ajax的数据处理
(1)先把名称行显示出来,正常编辑就可以,想显示的内容
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>价格</td>
<td>产地</td>
<td>库存</td>
<td>操作</td>
</tr>
</table>
(2)再写个显示内容的表
<tbody id="bg"> //里面放遍历的某个表中的数据内容 </tbody>
(3)写jQuery,页面加载完成后再执行
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});(4)编写显示数据处理页面(两种方法)
include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/(5)处理页面结束后,在主页面的ajax中的成功方法中写入处理页面结束后的语句
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}这样就显示了:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript在IE9之前版本中内存泄露问题(详细总结)
以上是ajax的使用方法_例题、ajax的数据处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 DirectX修复工具怎么用?DirectX修复工具详细使用方法
Mar 15, 2024 am 08:31 AM
DirectX修复工具怎么用?DirectX修复工具详细使用方法
Mar 15, 2024 am 08:31 AM
DirectX修复工具是专业的系统工具,主要功能是检测当前系统的DirectX状态,如果发现异常就可以直接修复。可能还有很多用户不清楚DirectX修复工具怎么用吧,下面就来看看详细教程。 1、使用修复工具软件进行修复检测。 2、如果修复完成后提示C++组件存在异常的问题,请点击取消按钮,然后点击工具菜单栏。 3、点击选项按钮,选择扩展,点击开始扩展按钮。 4、扩展完成后再重新进行检测修复即可。 5、如果修复工具操作完成后仍未解决问题,可以尝试卸载重新安装报错的程序。
 百度网盘怎么用-百度网盘的使用方法
Mar 04, 2024 pm 09:28 PM
百度网盘怎么用-百度网盘的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友还不知道百度网盘怎么用,所以下面小编就讲解了百度网盘的使用方法,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:安装好百度网盘后直接登录(如图所示);第二步:然后可根据页面提示选择“我的分享”和“传输列表”(如图所示);第三步:在“好友分享”里可以把图片和文件直接分享给好友(如图所示);第四步:接着选择“分享”后可勾选电脑文件或者网盘文件(如图所示);第五步:然后就可以寻找好友(如图所示);第六步:还可以在“功能宝箱”中寻找自己需要的功能(如图所示)。上面就是小编为大
 KMS激活工具是什么?KMS激活工具怎么用?KMS激活工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS激活工具是什么?KMS激活工具怎么用?KMS激活工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS激活工具是一种用于激活微软Windows和Office产品的软件工具。KMS是KeyManagementService的缩写,即密钥管理服务。KMS激活工具通过模拟KMS服务器的功能,使得计算机可以连接到这个虚拟的KMS服务器,从而实现对Windows和Office产品的激活。KMS激活工具体积小巧,功能强大,可以一键永久激活,无需联网状态就可以激活任何版本的window系统和任何版本的Office软件,是目前最成功的且经常更新的Windows激活工具,今天小编就给大家介绍一下kms激活工
 如何使用快捷键合并单元格
Feb 26, 2024 am 10:27 AM
如何使用快捷键合并单元格
Feb 26, 2024 am 10:27 AM
合并单元格的快捷键怎么用在日常工作中,我们经常需要对表格进行编辑和排版。而合并单元格是一种常见的操作,可以将相邻的多个单元格合并为一个单元格,以提高表格的美观程度和信息展示效果。在MicrosoftExcel和GoogleSheets等主流的电子表格软件中,合并单元格的操作非常简便,可以通过快捷键来实现。下面将介绍在这两个软件中合并单元格的快捷键用法。在
 potplayer怎么用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎么用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常强大的媒体播放器,但不少伙伴还不知道potplayer怎么用,今天小编就来详细介绍一下potplayer的使用方法,希望能帮助大家。1、PotPlayer快捷键PotPlayer播放器默认常用快捷键如下:(1)播放/暂停:空格(2)音量:鼠标滚轮,上下方向键(3)前进/后退:左右方向键(4)书签:P-添加书签,H-查看书签(5)全屏/还原:Enter(6)倍速:C-加速,X-减速,Z-复位(按一次调整0.1倍速度,可以在0.2到12倍速之间调节)(7)上/下一帧:D/
 小马win7激活工具如何使用-小马win7激活工具使用的方法
Mar 04, 2024 pm 06:16 PM
小马win7激活工具如何使用-小马win7激活工具使用的方法
Mar 04, 2024 pm 06:16 PM
相信很多用户都在使用小马win7激活工具,但是你们知道小马win7激活工具如何使用吗?接着,小编就带来了小马win7激活工具使用的方法,对此感兴趣的用户快来下文看看吧。第一步,在重装系统后,进入“”我的电脑,点击上方菜单中的“系统属性”,查看Windows激活状态。第二步,点击在网上下载win7激活工具,点击打开,(资源很多哪里都有)。第三步,打开小马激活工具后,点击“一件永久激活Windows”。第四步,等待激活程序完成激活。第五步,再次查看Windows激活状态,发现系统已经激活。
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:






