通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号(图文详解)
这篇文章主要介绍了通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号,需要的朋友可以参考下
本次小飞鱼开发的程序主要解决某下属公司在人力系统中增加账号不能马上审批完毕的问题,可以通过这个流程审批后由插件在后台判断自动增加OA账号,增加机制与hr与OA系统同步相同。
只进行增加操作,没有修改、删除的操作。原有已经进行了两个系统的数据自动同步开发,因此这次的开发属于一个补充的内容,仅在此提供一个应用的思路和开发过程的探讨。
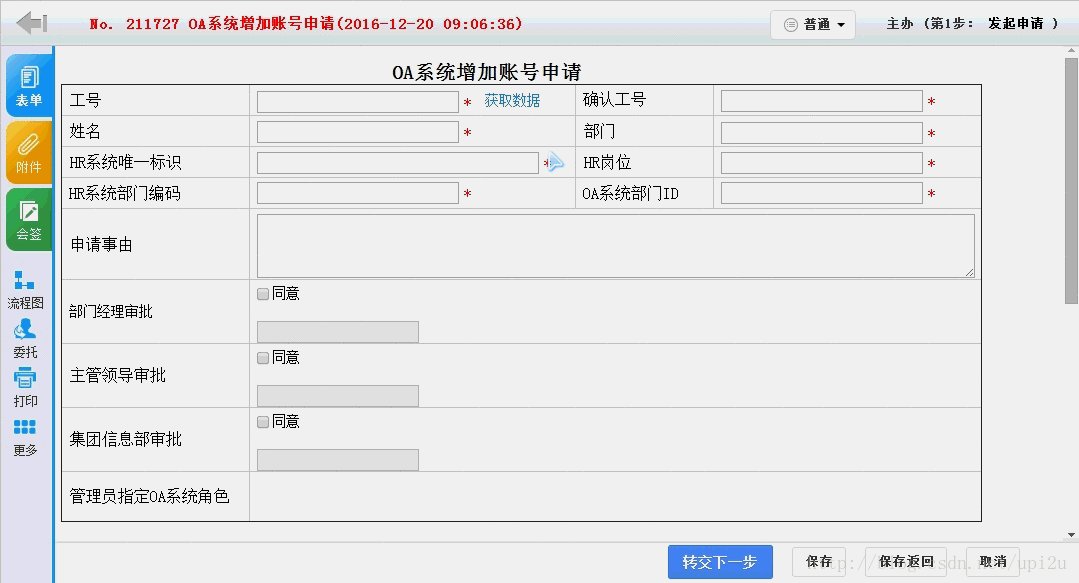
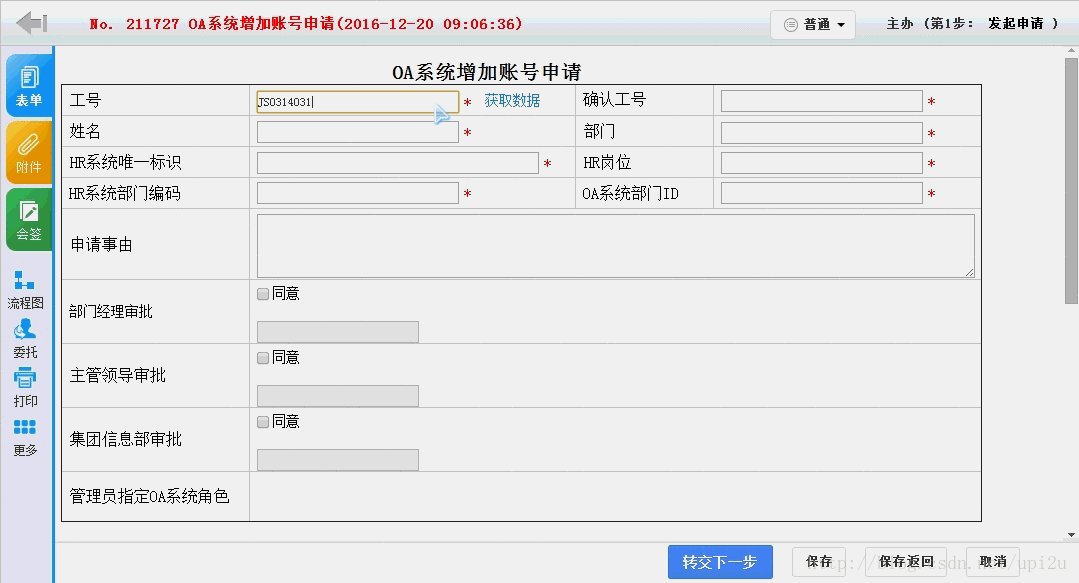
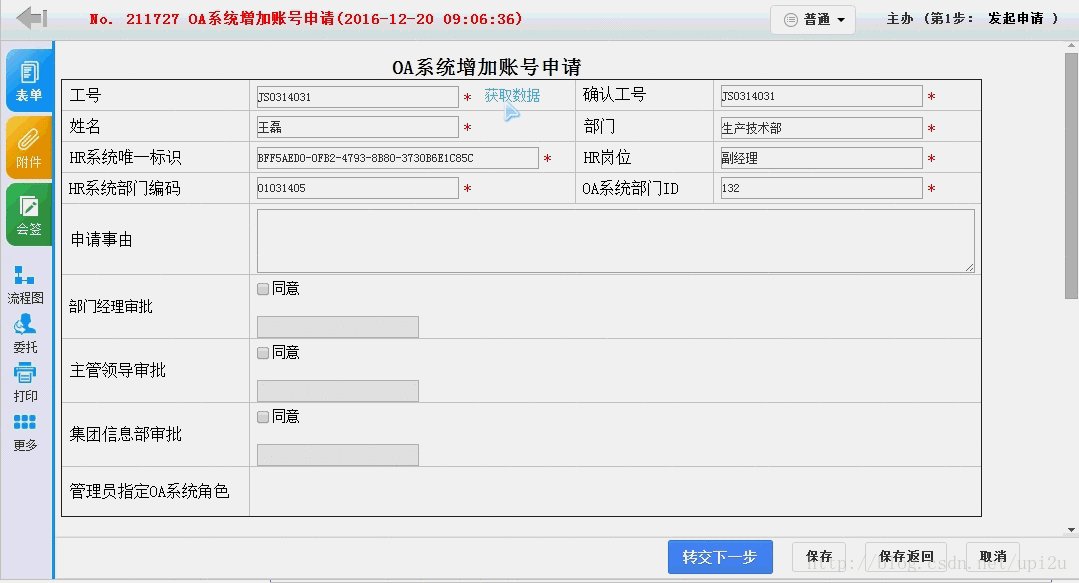
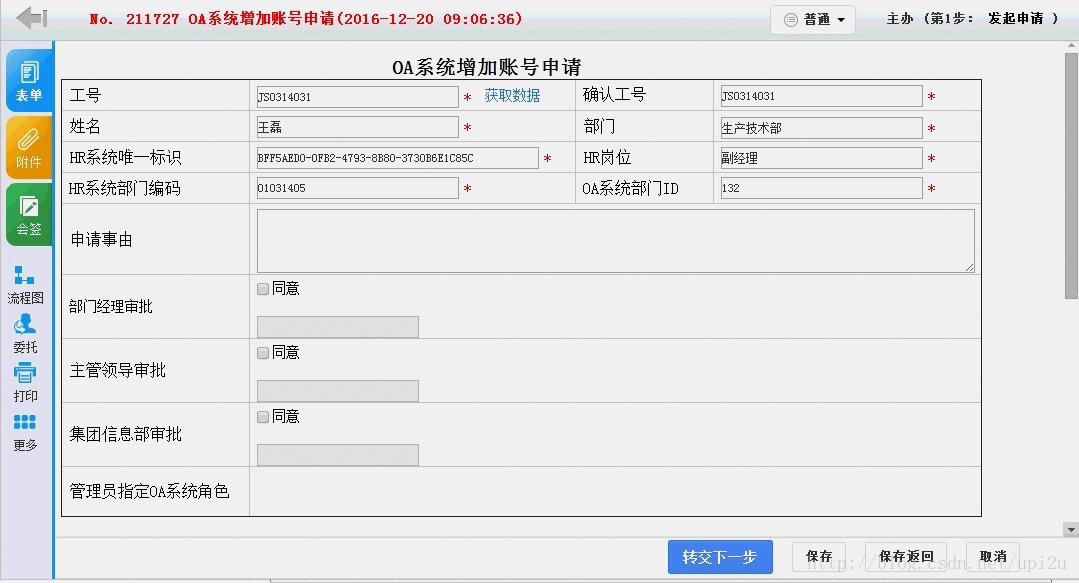
前端发起人申请时填写hr系统中已经分配的工号,即可对应查询出其他相关数据。为了避免查出数据后对工号修改,增加一个确认工号输入框。其他信息由Ajax自动获取为只读形式。这样通过从另外的系统获取数据方式可以避免完全人为输入数据造成错误。

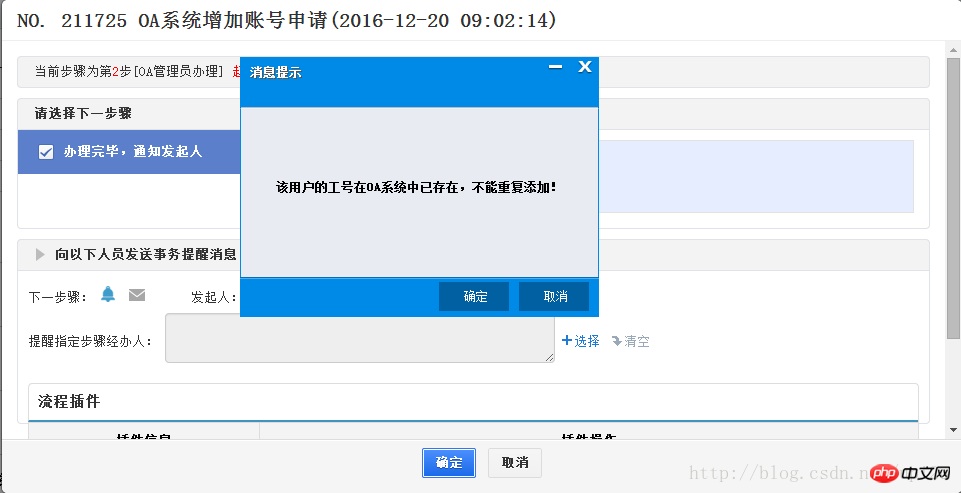
通过流程审批完毕后,流转到OA管理员哪里,管理员在进行下一步转交时即在后台创建账号,如果没有错误则会提示创建成功,如果有错误也会进行提示。

hr系统为宏景的人力系统,数据库为SQL Server2008,因此本开发中还需要连接sqlserver的数据库。
系统的主要代码:
$query="select * from t_hr_view where c01u7='" .$gonghao. "'";
$cursor=sqlsrv_query($conn,$query);
if($row=sqlsrv_fetch_array($cursor,SQLSRV_FETCH_ASSOC)){
$hr_dept_id=$row["E0122_0"];
$hr_dept_name=$row["e0122"];
$OA=$row["OA"];
$hr_name=$row["A0101"];
$hr_gangwei=$row["e01a1"];
$hr_gonghao=$row["c01u7"];
$hr_unique_id=$row["unique_id"];
if($OA==1 or $OA==2){
$query2="select * from user where hr_unique_id='$hr_unique_id' limit 1";
$cursor2=exequery(TD::conn(),$query2);
$num=mysql_num_rows($cursor2);
if($num==0 and $hr_gonghao!=""){
//新增用户
$DEPT_ID="0";
$new_flag=1;
$query4="select DEPT_ID from department where hr_dept_id='$hr_dept_id' limit 1";
$cursor4=exequery(TD::conn(),$query4);
if($row4=mysql_fetch_row($cursor4)){
$DEPT_ID=$row4[0];
}
if(in_array($hr_dept_name, $neitui_dept_arr)){
$DEPT_ID="0";
}
/****查询byname有没有重复的**/
$query5="select * from user where BYNAME='$hr_gonghao' limit 1";
$cursor5=exequery(TD::conn(),$query5);
$num5=mysql_num_rows($cursor5);
//$num5=1;//测试失败
if($num5==1){
$new_flag=-1;
}
/******/
if($new_flag==1){ //允许新增用户
$has_user_id_str = '';
$queryn = 'SELECT UID,USER_ID FROM user';
$cursorn = exequery(TD::conn(), $queryn);
while ($rown = mysql_fetch_array($cursorn)) {
$has_user_id_str .= $rown['USER_ID'] . ',';
}
$USER_ID = get_user_id($has_user_id_str);
$BYNAME=$hr_gonghao; //登录名为工号
$BYNAME = trim($BYNAME);
$USER_NAME=$hr_name;
$USER_NAME = trim($USER_NAME);
$BYNAME = trim($BYNAME);
$UID=add_user_new($ARRAY);
if($UID!=""){
$USER_ID=$UID;
$query3 = "insert into USER_EXT(UID,USER_ID,USE_POP3,EMAIL_CAPACITY,FOLDER_CAPACITY,WEBMAIL_CAPACITY,WEBMAIL_NUM,DUTY_TYPE) values('$UID','$USER_ID','0','500','500','0','0','1')";
exequery(TD::conn(),$query3);
}
}
}
}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ajax提交参数的值中带有html标签不能提交成功的解决办法
以上是通达OA 使用Ajax和工作流插件实现根据人力资源系统数据增加OA账号(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能强大且受欢迎的Python集成开发环境(IDE),提供了丰富的功能和工具,使得开发者们可以更加高效地编写代码。而PyCharm的插件机制更是其功能扩展的利器,通过安装不同的插件,可以为PyCharm增加各种功能和定制化的特性。因此,对于PyCharm新手来说,了解并熟练安装插件是至关重要的。本文将为你详细介绍PyCharm插件安装的全
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 PyCharm社区版支持的插件足够吗?
Feb 20, 2024 pm 04:42 PM
PyCharm社区版支持的插件足够吗?
Feb 20, 2024 pm 04:42 PM
PyCharm社区版支持的插件足够吗?需要具体代码示例随着Python语言在软件开发领域的应用越来越广泛,PyCharm作为一款专业的Python集成开发环境(IDE),备受开发者青睐。PyCharm分为专业版和社区版两个版本,其中社区版是免费提供的,但其插件支持相对专业版有所限制。那么问题来了,PyCharm社区版支持的插件足够吗?本文将通过具体的代码示例
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 PyCharm插件安装技巧分享,让你事半功倍!
Feb 21, 2024 pm 06:36 PM
PyCharm插件安装技巧分享,让你事半功倍!
Feb 21, 2024 pm 06:36 PM
PyCharm是一款功能强大的Python集成开发环境,通过安装插件可以进一步提高开发效率和方便开发者的工作。本文将分享一些PyCharm插件安装的技巧,让你事半功倍,同时提供具体的代码示例来演示插件的使用方法。第一步:打开PyCharm,点击菜单栏中的“File”(文件),然后选择“Settings”(设置)。第二步:在Settings窗口中,点击左侧的“






