vue-cli打包过程中常见问题处理
这次给大家带来vue-cli打包过程中常见问题处理,vue-cli打包过程中常见问题处理的注意事项有哪些,下面就是实战案例,一起来看一下。
1、打包命令是npm run build,这个命令实际上是在package.json中,scripts中build所对应的命令;

2、创建一个prod.server.js,这个文件不是必须的,这个文件的用处是在打包完毕之后,通过启动node.js本地服务来访问打包完成的静态文件,不需要的同学可以忽略这一点,
prod.server.js文件代码示例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3、在index.html中使用scrip标签引入的js和使用link引入的css文件,全部改为在main.js中直接import;我目前main.js的代码示例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})4、图片的相对路径问题,要引用相对路径下的图片,首先是在在config/index.js中,将build.assetsPublicPath改为'',原来是'/',

在.vue文件中引用图片,如果是静态引用,直接写相对路径,如果是动态引用,需要这样写
静态引用,直接写相对路径:
<img src="../../base/img/home/me.jpg" class="round"/>
动态引用,需要require获取动态路径:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}同样的动态设置背景图片也需要动态获取文件路径;
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
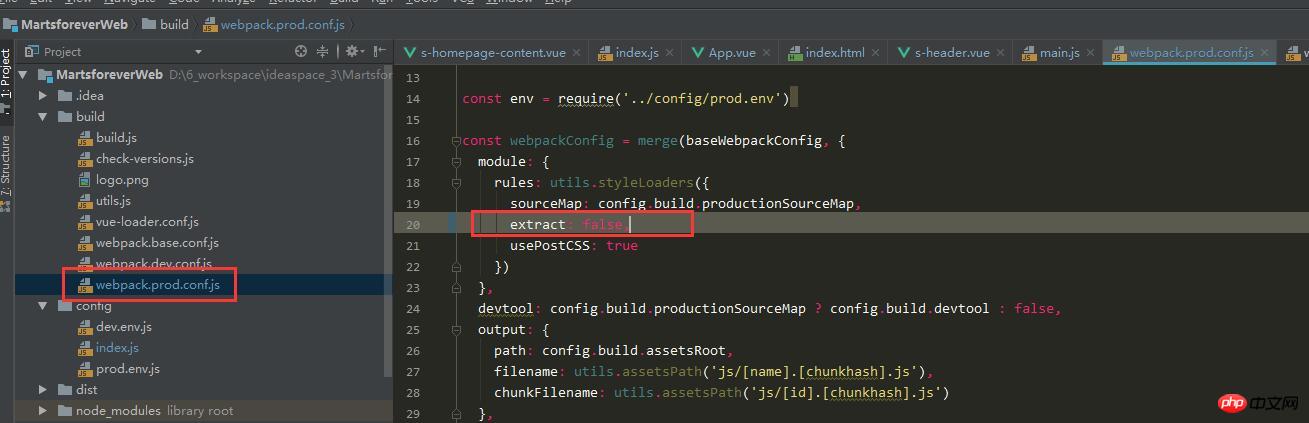
}5、使用iview开发的话,打包之后,直接打开index.html之后会报错,有两个字体文件引入失败,但是我这里是没有手动引入这两个文件的,最后百度到解决办法是,在webpack.prod.conf.js中设置module.rules中的extract为false;详情见这个issue:https://github.com/iview/iview/issues/515

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli打包过程中常见问题处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 常见问题及解决方法:Python中使用len函数的常见疑问解答
Jan 28, 2024 am 09:14 AM
常见问题及解决方法:Python中使用len函数的常见疑问解答
Jan 28, 2024 am 09:14 AM
Python中len()函数是一个常用的内置函数,用于获取对象的长度或元素的个数。在日常的Python开发中,我们经常会遇到一些关于len()函数的问题,本文将介绍一些常见问题及解决方法,并提供具体的代码示例。TypeError:objectoftype'XXX'hasnolen()这个问题通常发生在尝试对一个不支持长度操作的对象使用len()
 赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
最近一款超级火爆的游戏赛博朋克2077上线很多的用户都争先恐后的进行了下载体验,但是在这过程中还是有着很多的问题的,今天就给你们带来了玩赛博朋克2077常见问题,快来看看有没有要的吧。玩赛博朋克2077常见问题:一、价格详情:1、steam游戏平台的购买价格为:298元人民币。2、epic游戏平台的购买价格为:43美元=282元人民币。3、ps4游戏端的购买价格为:400元+HKD以及380元+RMB盒装。4、俄区俄罗斯的购买价格为:172元人民币。二、配置详情:1、最低配置(1080P):GT
 常见log4j配置文件问题及解决方法
Feb 19, 2024 pm 08:50 PM
常见log4j配置文件问题及解决方法
Feb 19, 2024 pm 08:50 PM
log4j配置文件的常见问题及解决方案在Java应用程序的开发过程中,日志是一项非常重要的功能。而log4j是Java中一个广泛使用的日志框架。它通过配置文件来定义日志的输出方式,可以非常方便地控制日志的级别和输出位置。然而,有时候在配置log4j时会遇到一些问题,本文将介绍一些常见的问题及其解决方案,并附上具体的代码示例。问题一:日志文件没有生成解决方案:
 葫芦侠app中常遇到的问题都有那一些 葫芦侠app问题总汇解答
Mar 12, 2024 pm 02:04 PM
葫芦侠app中常遇到的问题都有那一些 葫芦侠app问题总汇解答
Mar 12, 2024 pm 02:04 PM
葫芦侠app中常遇到的问题都有那一些?相信很多的小伙伴们都会才这款app中遇到各种各样的问题,不知道玩家们有遇到吗?反正小编就是经常的遇到,为了防止小伙伴们跟小编一样经常碰到各种各样的问题又开始寻找各种各样的限免方法。所以小编下面将给有所有的用户们带来了最常见的问题总汇,如果你还在正在遇到各种问题的话,那就赶紧参考一下吧。葫芦侠app问题总汇解答 Q什么是root?手机如何获取root?简单来说,root是指在安卓系统中拥有最高管理权限的用户。通过使用第三方root工具,许多手机型号可以轻
 Go语言ORM框架常见问题解析
Jun 03, 2023 am 09:22 AM
Go语言ORM框架常见问题解析
Jun 03, 2023 am 09:22 AM
在现代的Web应用中,使用ORM框架来处理数据库操作已经成为了标配。而在所有的ORM框架中,Go语言ORM框架是越来越受到开发者的关注和喜爱的。然而,当我们使用Go语言ORM框架时,我们可能会遇到一些常见的问题。在本文中,我们将会分析并解决这些常见问题,以便更好地使用Go语言ORM框架。关于GORM的数据模型定义在GORM中,我们可以使用struct定义数据
 常见问题和注意事项:使用MyBatis进行批量查询
Feb 19, 2024 pm 12:30 PM
常见问题和注意事项:使用MyBatis进行批量查询
Feb 19, 2024 pm 12:30 PM
MyBatis批量查询语句的注意事项和常见问题简介MyBatis是一个优秀的持久层框架,它支持灵活、高效的数据库操作。其中,批量查询是一个常见的需求,通过一次性查询多条数据,可以减少数据库连接和SQL执行的开销,提高系统的性能。本文将介绍MyBatis批量查询语句的一些注意事项和常见问题,并提供具体的代码示例。希望能为开发人员提供一些帮助。注意事项在使用M
 PHP邮件发送方法及常见问题汇总
Jun 08, 2023 pm 10:57 PM
PHP邮件发送方法及常见问题汇总
Jun 08, 2023 pm 10:57 PM
在互联网时代,邮件已经成为人们生活、工作中不可或缺的一个部分。PHP作为一种广泛应用于Web开发领域的语言,邮件发送在Web应用中也是必不可少的。本文将详细介绍PHP邮件发送的相关内容和常见问题汇总。一、PHP邮件发送方法PHPmailer库PHPmailer是一种功能强大的PHP邮件发送类库,它可以轻松地发送HTML格式和纯文本格式的邮件。使用PHPmai
 PHP数据分页方法及常见问题详解
Jun 09, 2023 am 08:42 AM
PHP数据分页方法及常见问题详解
Jun 09, 2023 am 08:42 AM
一、前言随着数据处理的不断增多,数据分页成为了一个极其重要的功能。而PHP作为一门广泛应用于Web开发的语言,自然也会有自己的数据分页方法。本文就会对PHP数据分页方法和常见问题进行详细解析。二、PHP数据分页方法1.原始方法数据分页最简单的做法就是使用SQL语句的LIMIT子句,根据每一页需要显示的记录数和当前页码,计算出offset,在查询时添加






