vue-element怎么做出音乐播放器
这次给大家带来vue-element怎么做出音乐播放器,vue-element做出音乐播放器的注意事项有哪些,下面就是实战案例,一起来看一下。
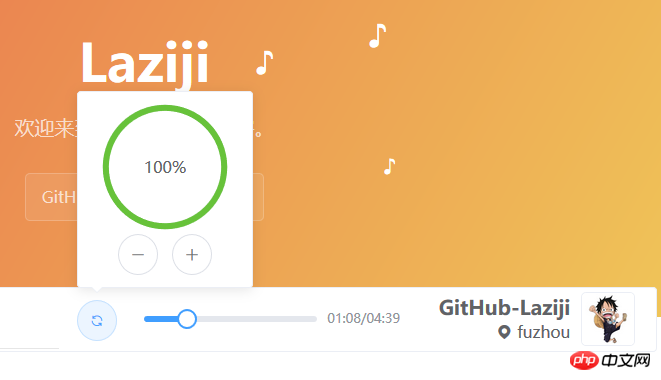
效果

使用到的组件
element组件
布局 Layout
按钮 Button
滑块 Slider
进度条 Progress
弹出框 Popover
html5组件
audio
实现代码
更详细的实现可以看 https://github.com/GitHub-Laziji/vblog
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-element怎么做出音乐播放器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bose Soundbar Ultra首发体验:开箱即用的家庭影院?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra首发体验:开箱即用的家庭影院?
Feb 06, 2024 pm 05:30 PM
从我记事开始,家里就有一对落地式的大尺寸音箱,让我一直认为电视只有配上一套完整的音响系统才能称得上是电视。但是刚开始工作的时候,我买不起专业的家庭音响。经过查询和了解产品定位后,我发现回音壁这个品类非常适合我,不论是音质、体积还是价格都符合我的需求。因此,我决定选择回音壁。精挑细选后,我选中了2024年初Bose推出了这款全景声回音壁产品:Bose家庭娱乐扬声器Ultra。(图片来源:雷科技摄制)一般来说,想要体验到「原汁原味」的杜比全景声效果,需要我们在家中布置一套经过测量、校准的环绕声+吊顶
 VLC Chromecast无法在Windows PC上运行
Mar 26, 2024 am 10:41 AM
VLC Chromecast无法在Windows PC上运行
Mar 26, 2024 am 10:41 AM
VLCChromecast功能在您的WindowsPC上不起作用吗?此问题可能是由Chromecast设备与VLC的铸造功能之间的兼容性问题引起的。在这篇文章中,我们将告诉你在这种情况下你可以做什么,以及如果VLC渲染器找不到你的Chromecast该怎么办。如何在Windows上使用ChromecastVLC?要使用VLC将视频从Windows投射到Chromecast,请遵循以下步骤:打开媒体播放器应用程序,转到播放菜单。导航到Renderer选项,您将能够看到检测到的Chromecast设
 借助英特尔 OpenVINO 插件,Audacity 现已获得 AI 音频编辑功能
Feb 15, 2024 am 11:06 AM
借助英特尔 OpenVINO 插件,Audacity 现已获得 AI 音频编辑功能
Feb 15, 2024 am 11:06 AM
Audacity是一款免费开源的跨平台音频编辑软件。它具有开放的代码和插件贡献机制,任何人都可以参与其中。此外,英特尔还提供了一套免费的OpenVINOAI插件,专为音乐编辑和播客制作人而设计。本站注意到,该插件包大小约为2GB,可在Intel的GitHub页上下载,还需要64位Windows版Audacity才能运行。该AI插件最直观的地方在于为Audacity音乐编辑功能带来了三种高级工具:首先是“音乐生成”功能,用户可以用文本描述所需音乐,AI会生成60秒以内的音乐片段,方便广告和电影音乐
 win10播放器进度条不动
Feb 12, 2024 am 08:12 AM
win10播放器进度条不动
Feb 12, 2024 am 08:12 AM
Windows10v1809十月更新版正朝着史上最糟糕Windows升级义无反顾地冲过去,不但第一次正式发布后紧急撤回,还在重新打造了一个月之久后仍然Bug层出不穷,让人对微软的品控越来越担忧。现在,它的Bug清单上又多了一项,而且这次中招的是微软自家的媒体播放器WindowsMediaPlayer。近期有网友反馈,在安装最新补丁后,Windows10v1809的WindowsMediaPlayer出现了无法拖动播放进度条的问题。目前还没有找到解决办法。微软已确认了一个Bug,涉及两个补丁KB4
 汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加
Feb 23, 2024 pm 07:13 PM
汽水音乐本地音乐怎么添加?汽水音乐APP中可以添加自己喜爱的本地音乐,但是多数的小伙伴不知道如何添加本地音乐,接下来就是小编为用户带来的汽水音乐本地音乐添加方法图文教程,感兴趣的用户快来一起看看吧!汽水音乐使用教程汽水音乐本地音乐怎么添加1、首先打开汽水音乐APP,主页面最下方【音乐】功能专区点击;2、之后进入到播放页面,点击右下角【三个点】图标;3、最后下方展开功能栏,选择其中【下载】按钮即可添加到本地音乐。
 选择适合音乐生的平板电脑
Jan 10, 2024 pm 10:09 PM
选择适合音乐生的平板电脑
Jan 10, 2024 pm 10:09 PM
音乐生用什么平板合适华为的ipad中的12.9寸音响是一款非常好的产品。它配备了四个扬声器,音效非常出色。而且,它属于pro系列,相比其他款式稍微更好一些。总体来说,ipadpro是一款非常优秀的产品。这款mini4手机的喇叭声音较小,效果一般般。不能用来外放音乐,还是需要依靠耳机来享受音乐。耳机音质好的会有稍微好一些的效果,而便宜的三四十元的耳机就无法满足要求了。钢琴电子谱用什么平板如果您想购买一台10寸以上的iPad,我推荐使用两款应用程序,分别是Henle和Piascore。Henle提供
 微信怎么放音乐
Feb 23, 2024 pm 09:28 PM
微信怎么放音乐
Feb 23, 2024 pm 09:28 PM
微信怎么放音乐?微信APP中是可以播放自己喜爱的音乐,但是多数的小伙伴不知道微信中如何播放自己喜爱的音乐,接下来就是小编为用户带来的微信放音乐方法图文教程,感兴趣的用户快来一起看看吧!微信使用教程微信怎么放音乐1、首先打开微信APP,从顶部向下滑动进入到小程序页面;2、接着点击如下图箭头所示的【音乐】;3、然后在如下图的界面,搜索框输入喜爱的歌名;4、最后选择对应歌名点击即可放歌曲。
 抖音查看收藏的音乐的详细步骤
Mar 26, 2024 pm 06:20 PM
抖音查看收藏的音乐的详细步骤
Mar 26, 2024 pm 06:20 PM
1、点击【+】。2、点击上方【选择音乐】。3、点击【我的收藏】即可。方法二:1、打开抖音,点击【我】。2、点击头像旁边的【收藏】。3、点击【音乐】即可






