怎样使用Vue三层嵌套路由
这次给大家带来怎样使用Vue三层嵌套路由,使用Vue三层嵌套路由的注意事项有哪些,下面就是实战案例,一起来看一下。
Vue嵌套路由:
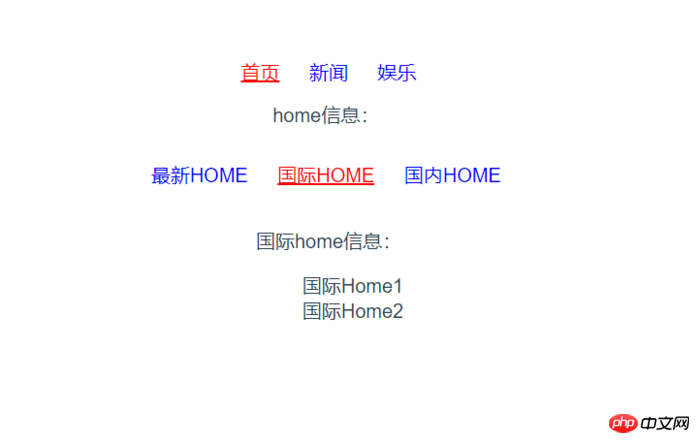
实现效果(路由三层嵌套,点击一级tab显示二级tab效果,二级tab点击切换对应内容,不在tab区域里的内容,切换时不重复渲染):
Demo访问时路径:http://IP:端口/#/routers/

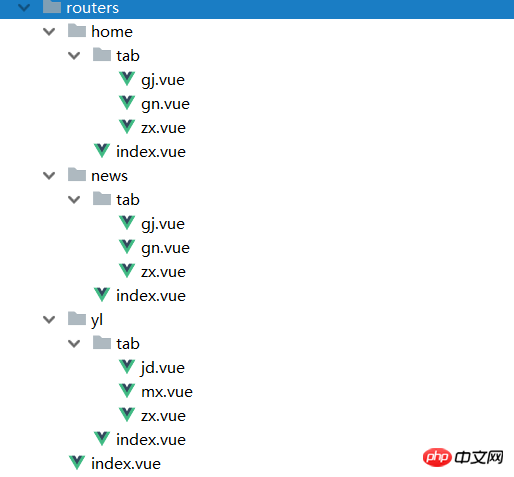
1.建立案例文件夹 page/routers/

1 routers/index.vue
<template>
<p>
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">首页</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" class="{active:selected == 2}" @click.native="tabck(2)">新闻</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" class="{active:selected == 3}" @click.native="tabck(3)">娱乐</router-link>
<!-- 二级子路由页面 -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
<style>
.rlink {
padding: 5px;
margin: 5px;
margin-bottom: 10px;
display: inline-block;
text-decoration: none;
color: blue;
}
.rlink.active {
color: red;
text-decoration: underline;
}
</style>1-1-1 routers/home/index.vue
<template>
<p>
HOME页面信息:<br/>
<router-link :to="{name: 'rindex_rhome_Rhomezx'}" class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegj'}" class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">国际HOME</router-link>
<router-link :to="{name: 'rindex_rhome_Rhomegn'}" class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">国内HOME</router-link>
<!-- 子路由(三层) -->
<router-view />
</p>
</template>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index) {
this.selected = index; //设置选中tab
}
}
}
</script>
<style>
</style>1-1-2 routers/home/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<p>
国际HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际HOME'},
{name:'国际HOME'},
{name:'国际HOME'}
]
}
}
}
</script>gn.vue :
<template>
<p>
国内HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内HOME'},
{name:'国内HOME'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新HOME信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新HOME'}
]
}
}
}
</script>1-2 routers/news/index.vue
<template>
<p>
新闻页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @cllick.native="tabck(1)">最新新闻</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @cllick.native="tabck(2)">国际新闻</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @cllick.native="tabck(3)">国内新闻</router-link>
<!-- 子路由 -->
<router-view/>
</p>
</template>
<script>
export default {
data () {
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //切换tab,设置选中项
}
}
}
</script>1-2-1 routers/news/tab/gj.vue、gn.vue、zx.vue
gj.vue:
<template>
<p>
国际新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'},
{name:'国际新闻信息'}
]
}
}
}
</script>gn.vue:
<template>
<p>
国内新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'国内新闻信息'},
{name:'国内新闻信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新新闻信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新新闻信息'},
{name:'最新新闻信息'}
]
}
}
}
</script>1-3-1 routers/yl/index.vue
<template>
<p>
娱乐页面信息:<br/>
<router-link class="rlink" :class="{active:selected == 1}" @click.native="tabck(1)">最新娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 2}" @click.native="tabck(2)">明星娱乐</router-link>
<router-link class="rlink" :class="{active:selected == 3}" @click.native="tabck(3)">焦点娱乐</router-link>
<!-- 子路由-->
<router-view/>
</p>
<script>
export default {
data(){
return {
selected: 1
}
},
methods: {
tabck(index){
this.selected = index; //设置tab选中项
}
}
}
</script>
</template>1-3-2 routers/yl/tab/jd.vue、mx.vue、zx.vue
jd.vue:
<template>
<p>
焦点娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'焦点娱乐信息'},
{name:'焦点娱乐信息'}
]
}
}
}
</script>mx.vue:
<template>
<p>
明星娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'明星娱乐信息'},
{name:'明星娱乐信息'}
]
}
}
}
</script>zx.vue:
<template>
<p>
最新娱乐信息:<br/>
<ul >
<li v-for="(result, index) in list" :key="index">{{result.name}}{{index}}</li>
</ul>
</p>
</template>
<script>
export default {
data(){
return {
list: [
{name:'最新娱乐信息'},
{name:'最新娱乐信息'}
]
}
}
}
</script>2.路由配置规则(router/index.js)
....
省略导入路由、使用路由代码...
....
// 嵌套路由的使用:第一层
import Rindex from '../page/routers/index'
// 嵌套路由的使用:第二层
import Rhome from '../page/routers/home/index'
// 嵌套路由的使用:第三层
import Rhomezx from '../page/routers/home/tab/zx'
import Rhomegj from '../page/routers/home/tab/gj'
import Rhomegn from '../page/routers/home/tab/gn'
import Rnews from '../page/routers/news/index'
import Rnewszx from '../page/routers/news/tab/zx'
import Rnewsgj from '../page/routers/news/tab/gj'
import Rnewsgn from '../page/routers/news/tab/gn'
import Ryl from '../page/routers/yl/index'
import Rylzx from '../page/routers/yl/tab/zx'
import Rylmx from '../page/routers/yl/tab/mx'
import Ryljd from '../page/routers/yl/tab/jd'
// 路由规则配置:
export default new Router({
routes : [
{
name: 'rindex',
path: '/routers',
component: Rindex,
redirect: {name: 'rindex_rhome'}, // 跳转到下一级第一个
children: [
{
name: 'rindex_rhome',
path: 'rindex_rhome', //如果这里不使用 "/rhome" 则表示是归属于上级路由(上级luyou/子path),如果使用 "/rhome" 则表示根路径下访问
component: Rhome,
redirect: {name: 'rindex_rhome_Rhomezx'}, //跳转到下级第一层
children: [
{
name: 'rindex_rhome_Rhomezx',
path: 'rindex_rhome_Rhomezx',
component: Rhomezx
},
{
name: 'rindex_rhome_Rhomegj',
path: 'rindex_rhome_Rhomegj',
component: Rhomegj
},
{
name: 'rindex_rhome_Rhomegn',
path: 'rindex_rhome_Rhomegn',
component: Rhomegn
}
]
},
{
name: 'rindex_rnews',
path: 'rindex_rnews',
component: Rnews,
redirect: {name: 'rindex_rnews_Rnewszx'},
children: [
{
name: 'rindex_rnews_Rnewszx',
path: 'rindex_rnews_Rnewszx',
component: Rnewszx
},
{
name: 'rindex_rnews_Rnewsgj',
path: 'rindex_rnews_Rnewsgj',
component: Rnewsgj
},
{
name: 'rindex_rnews_Rnewsgn',
path: 'rindex_rnews_Rnewsgn',
component: Rnewsgn
}
]
},
{
name: 'rindex_ryl',
path: 'rindex_ryl',
component: Ryl,
redirect: {name: 'rindex_ryl_rylzx'},
chidren:[
{
name: 'rindex_ryl_rylzx',
path: 'rindex_ryl_rylzx',
component: Rylzx
},
{
name: 'rindex_ryl_rylmx',
path: 'rindex_ryl_rylmx',
component: Rylmx
},
{
name: 'rindex_ryl_ryljd',
path: 'rindex_ryl_ryljd',
component: Ryljd
}
]
}
]
}
]
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用Vue三层嵌套路由的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Go语言中的泛型函数是否可以相互嵌套?
Apr 16, 2024 pm 12:09 PM
Go语言中的泛型函数是否可以相互嵌套?
Apr 16, 2024 pm 12:09 PM
嵌套泛型函数Go1.18中的泛型函数允许创建适用于多种类型的函数,而嵌套泛型函数可以创建可重用的代码层级结构:泛型函数可以相互嵌套,创建一个嵌套的代码重用结构。通过将过滤器和映射函数组成管道,可以创建可重复使用的类型安全管道。嵌套泛型函数提供了创建可重用、类型安全的代码的强大工具,从而提高代码效率和维护性。
 如何使用Vue表单处理实现表单的递归嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表单处理实现表单的递归嵌套
Aug 11, 2023 pm 04:57 PM
如何使用Vue表单处理实现表单的递归嵌套引言:随着前端数据处理和表单处理的复杂性不断增加,我们需要通过一种灵活的方式来处理复杂的表单。Vue作为一种流行的JavaScript框架,为我们提供了许多强大的工具和特性来处理表单的递归嵌套。本文将向大家介绍如何使用Vue来处理这种复杂的表单,并附上代码示例。一、表单的递归嵌套在某些场景下,我们可能需要处理递归嵌套的
 在Slim框架中实现API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中实现API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中实现API路由的方法Slim是一款轻量级的PHP微型框架,它提供了一个简单而灵活的方式来构建Web应用程序。其中一个主要功能是实现API路由,使我们能够将不同的请求映射到相应的处理程序。本文将介绍如何在Slim框架中实现API路由,并提供一些代码示例。首先,我们需要安装Slim框架。可以通过Composer来安装最新版本的Slim。打开终端并
 Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一个基于企业服务总线(ESB)的集成框架,它可以轻松地将不同的应用程序、服务和数据源集成在一起,从而实现复杂的业务流程自动化。ApacheCamel使用基于路由的配置方式,可以轻松地定义和管理集成流程。ApacheCamel的主要特点包括:灵活性:ApacheCamel可以轻松地与各种应用程序、服务和数据源集成。它支持多种协议,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以处理大量的消息。它使用异步消息传递机制,可以提高性能。可扩
 如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
ThinkPHP6是一款强大的PHP框架,拥有便捷的路由功能,可以轻松实现URL路由配置;同时,ThinkPHP6还支持多种路由模式,如GET、POST、PUT、DELETE等等。本文将介绍如何使用ThinkPHP6进行路由配置。一、ThinkPHP6路由模式GET方式:GET方式是用于获取数据的一种方式,常用于页面展示。在ThinkPHP6中,可以使用如下
 如何在Vue项目中使用路由实现页面切换动画效果的定制?
Jul 21, 2023 pm 02:37 PM
如何在Vue项目中使用路由实现页面切换动画效果的定制?
Jul 21, 2023 pm 02:37 PM
如何在Vue项目中使用路由实现页面切换动画效果的定制?引言:在Vue项目中,路由是我们经常使用的功能之一。通过路由可以实现页面之间的切换,提供了良好的用户体验。而为了让页面切换更加生动,我们可以通过定制动画效果实现。本文将介绍如何在Vue项目中使用路由实现页面切换动画效果的定制。创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速搭建
 PHP中灵活配置路由规则的实现方法和经验总结
Oct 15, 2023 pm 03:43 PM
PHP中灵活配置路由规则的实现方法和经验总结
Oct 15, 2023 pm 03:43 PM
PHP中灵活配置路由规则的实现方法和经验总结引言:在Web开发中,路由规则是非常重要的一部分,它决定了URL与具体的PHP脚本的对应关系。在传统的开发方式中,我们通常会在路由文件中配置各种URL规则,然后将URL与对应的脚本路径进行映射。但是,随着项目的复杂度增加和业务需求的变化,如果每个URL都需要手动配置,将会变得非常麻烦和不灵活。那么,在PHP中如何实
 使用JavaScript函数实现网页导航和路由
Nov 04, 2023 am 09:46 AM
使用JavaScript函数实现网页导航和路由
Nov 04, 2023 am 09:46 AM
在现代Web应用程序中,实现网页导航和路由是十分重要的一环。利用JavaScript的函数来实现这个功能,可以使我们的Web应用程序更加灵活、可扩展和用户友好。本文将介绍如何使用JavaScript函数来实现网页导航和路由,并提供具体的代码示例。实现网页导航对于一个Web应用程序而言,网页导航是用户操作最频繁的一个部分。当用户点击页面上的






