怎样使用Angular模版驱动表单
这次给大家带来怎样使用Angular模版驱动表单,使用Angular模版驱动表单的注意事项有哪些,下面就是实战案例,一起来看一下。
获取用户输入
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
假如有以上简单表单,先不论优劣,有哪些方式可以获取到表单数据呢? 先看两种简单粗暴的
1)事件$event的方式
在监听事件的时候,将整个事件载荷 $event 传递到事件处理函数,它会携带触发元素的各种信息。这里监听form元素的submit事件,将整个form的信息传给处理函数,并打印出来
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
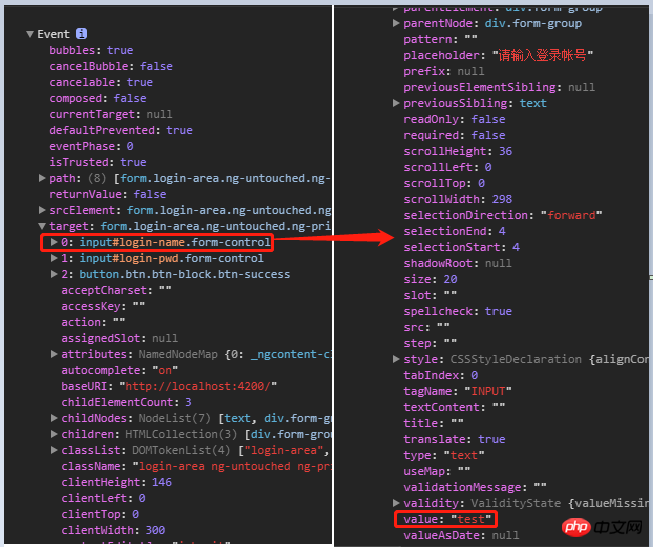
}触发submit后,查看结果。非常眼熟,就是传统方式中的event嘛,后面就不用多说了,target即为form元素,再定位到input子元素,分别获取value即可。

为了获取input的Value,我们传递了非常多的无用信息,处理函数根本就不关心元素的位置,属性等等,它只需要value值。所以这种方式不可取
2) 模版引用变量
Angular中可以用 模版引用变量(#var)来引用DOM元素/Angular组件/指令。通常模版引用变量就是代表声明的那个元素,当然也可以修改指向,可以代表Angular指令(比如后续用到的ngForm指令和ngModel指令)。
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
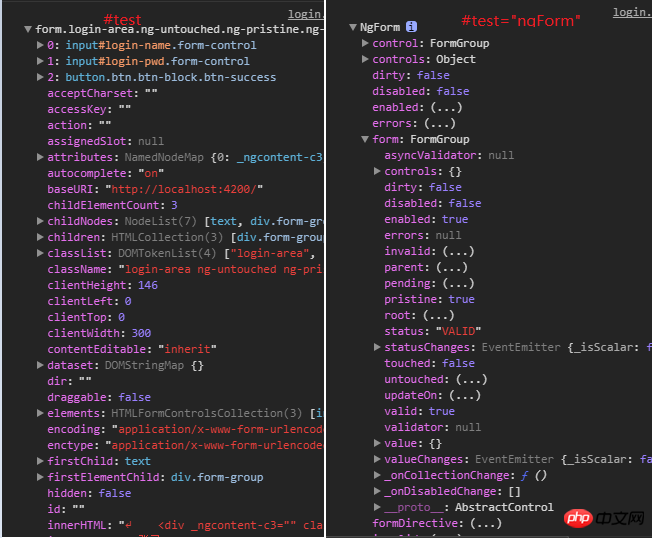
从下图可以看到不同,第一个和$event.target一样,是DOM元素;第二个是ngForm指令,可以跟踪每个控件的值和状态(是否输入过?是否校验通过?等等),后续会详细说

所以当我们直接用模版引用变量引用input元素时,就可以直接在模版中传递input元素的value,而不需要传递整个元素信息。这种方式也不好,必须要通过事件触发才可以传递
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
注意:模版引用变量的作用域是整个模版,所以在同一个模版中,不能有同名的模版引用变量
这两种获取表单数据的方式只是了解下,因为Angular提供了两种更好的构建表单的方式---模版驱动表单和模型驱动表单
模版驱动表单
顾名思义,是使用 HTML模版 + 表单专业指令 来构建表单。使用模版驱动表单,记得要先在应用模块中import FormsModule。说明以下几点:
1、模版驱动表单使用 [(ngModel)] 语法进行双向数据绑定,非常简单就可以把表单数据绑定到模型中。注意在表单中使用[ngModel]时,必须要定义name属性,因为Angular在处理表单时,会创建一些FormControl,用来跟踪单个表单控件的值和状态,而表单控件name属性就是键值,所以必须要指定name属性。(这应该算是指出了获取表单数据的两种科学的方式:[ngModel]语法绑定 和 通过formControl的Api获取)
2、使用 ngForm指令,来监听整个表单的有效性(valid属性)。Angular会自动为form表单自动创建并添加ngForm指令,直接使用即可
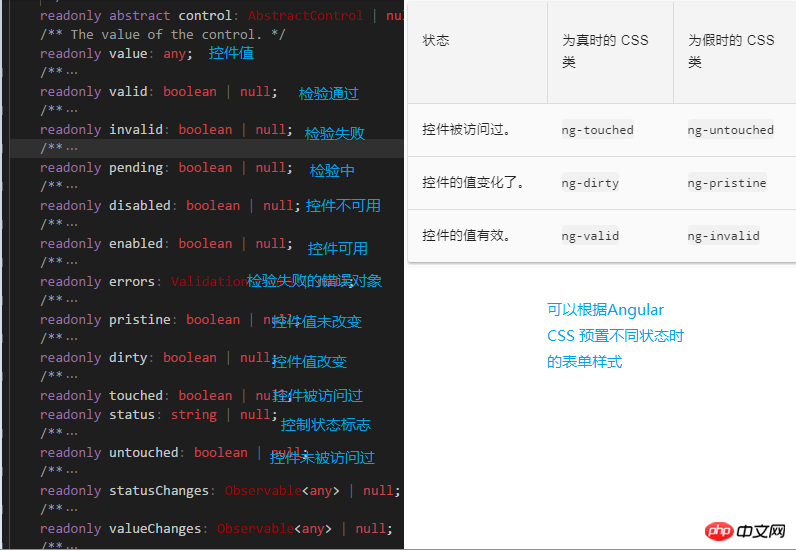
3、使用ngModel指令,来监听单个表单控件的状态,还会使用特定的Angular css来更新控件样式 ,我们可以通过这些class来控制不同状态时,表单控件的展示

4、表单验证可以使用 HTML原生的表单验证属性(required , pattern , max , min 等等) ,验证出错时,3中提到的errors属性就会有对应的错误项;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
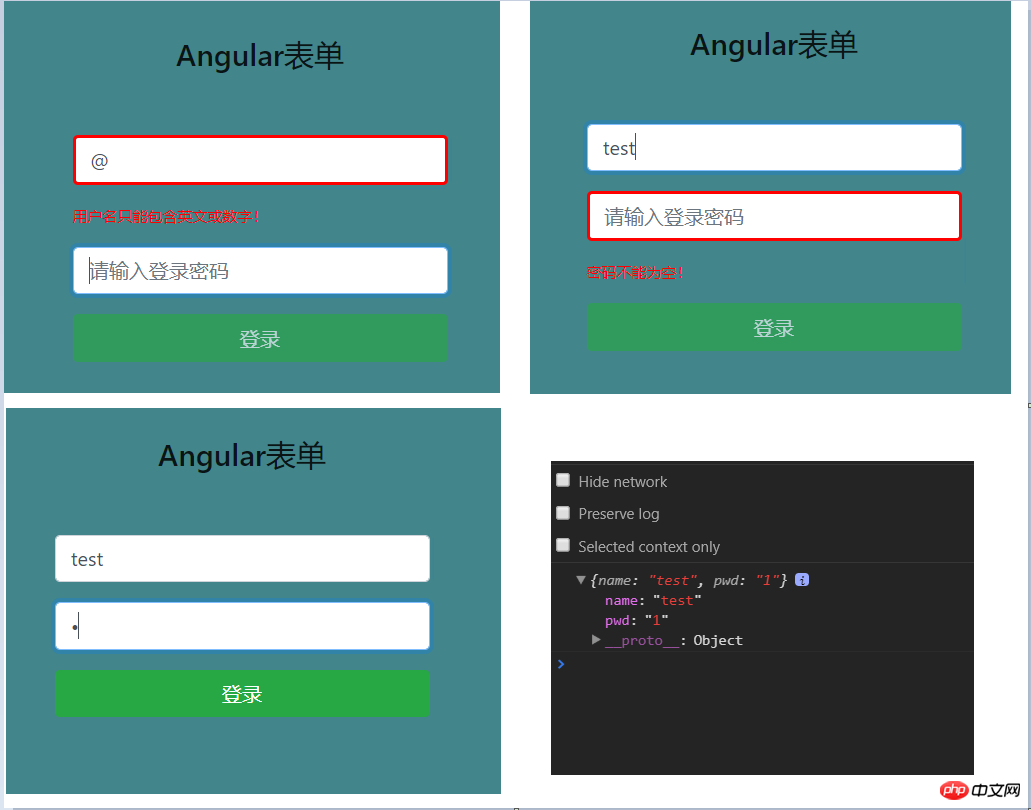
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用Angular模版驱动表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 罗技ghub驱动不支持win7吗?-罗技ghub驱动为什么只能安装在c盘?
Mar 18, 2024 pm 05:37 PM
罗技ghub驱动不支持win7吗?-罗技ghub驱动为什么只能安装在c盘?
Mar 18, 2024 pm 05:37 PM
罗技ghub驱动是不是不支持win7?不兼容。由于Windows7已停止更新且不再是微软的主要操作系统,许多新软件不再支持它,如罗技ghub。罗技驱动的主要界面:1、软件主界面在左边,三个按钮依次是灯光,按键,灵敏度设置。2、灯光界面的设置中,一般特效比较常规,音频视觉效果是亮点,可以根据声音频率变色,根据高中低音频段来进行设置,有不同的颜色和效果。3、按键设置中,用户可以根据自己有什么特殊要求的可以在这里编辑。4、灵敏度设置里面有很多用户会有一些属于自己的设置,可以自己加DPI速度切换点,但是
 罗技驱动恢复默认配置步骤
Feb 28, 2024 am 11:04 AM
罗技驱动恢复默认配置步骤
Feb 28, 2024 am 11:04 AM
面对无法正常使用的罗技驱动,只可以通过恢复出厂来解决,但很多小伙伴不知道怎么才可以去恢复出厂设置,下面就为大家提供详细的恢复出厂设置步骤,希望可以帮助到你们。罗技驱动恢复默认配置步骤1、首先下载罗技专用驱动软件GHub,下载完成后打开,2、然后打开鼠标进行设置,在点击右上角的设置(齿轮),3、最下方就由“恢复默认设置”,直接点击后,重新开启软件就恢复出厂设置了。罗技驱动怎么连接设备1、打开鼠标后盖拿出无线鼠标插口,2、选择电脑旁的鼠标插入口,3、鼠标设置对应的参数信息,4、蓝牙配对设备,长按蓝牙
 雷蛇鼠标驱动怎么下载
Mar 11, 2024 pm 03:40 PM
雷蛇鼠标驱动怎么下载
Mar 11, 2024 pm 03:40 PM
下载雷蛇鼠标驱动的步骤:1、打开浏览器,进入雷蛇官网;2、在官网页面,寻找并点击“技术支持”或类似的选项;3、在技术支持页面,选择“鼠标”或具体的子分类;4、在鼠标驱动下载页面,你可以看到各种鼠标型号及其对应的驱动程序;5、点击所选驱动程序的下载链接;6、下载完成后,检查下载的文件是否完整,确保没有损坏或缺失。
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 win11没有数字签名的驱动怎么安装_Win11驱动没有数字签名的处理教程
Mar 20, 2024 pm 04:46 PM
win11没有数字签名的驱动怎么安装_Win11驱动没有数字签名的处理教程
Mar 20, 2024 pm 04:46 PM
有些用户在安装win11电脑的驱动时遇到了一些问题,电脑提示无法验证此文件的数字签名,导致无法安装驱动,这该怎么解决呢?详细请看下文介绍。1、按【Win+X】组合键,或【右键】点击任务栏上的【Windows徽标】,在打开的菜单项中,选择【运行】;2、运行窗口,输入【powershell】命令,然后按【Ctrl+Shift+Enter】以管理员权限打开WindowsPowershell窗口;3、用户账户控制窗口,你要允许此应用对你的设备进行更改吗?点击【是】;4、管理员:WindowsPowers
 win11驱动没有数字签名怎么解决?win11驱动没有数字签名的解决教程
Feb 19, 2024 pm 11:20 PM
win11驱动没有数字签名怎么解决?win11驱动没有数字签名的解决教程
Feb 19, 2024 pm 11:20 PM
我们在使用win11系统的安装或者是运行程序的时候有时候需要数字签名才能够正常的使用,但是也有不少的用户们在询问win11驱动没有数字签名怎么解决?用户们可以以管理员权限打开WindowsPowershell窗口来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win11驱动没有数字签名的解决方法吧。win11驱动没有数字签名的解决方法方法一:1、按【Win+X】组合键,或【右键】点击任务栏上的【Windows徽标】,在打开的菜单项中,选择【运行】。2、运行窗口,输入【powershel
 修复:系统驱动程序被锁定到制造商规格
Sep 23, 2023 pm 07:25 PM
修复:系统驱动程序被锁定到制造商规格
Sep 23, 2023 pm 07:25 PM
图形驱动程序是PC上最重要的驱动程序之一,直接影响性能和游戏体验。但是,当通过安装程序更新驱动程序时,许多人遇到“您的系统具有锁定到制造商规格的驱动程序”错误。出现此问题的原因是制造商限制更新,除非从其末端专门推送更新。这确保了稳定性,但对许多人来说可能是一个问题。因此,让我们找出如何立即解决问题!如何修复您的系统具有锁定在Windows11上的制造商规范的驱动程序?在我们转向稍微复杂的解决方案之前,请先尝试以下快速解决方案:确保你的电脑和操作系统满足驱动程序的系统要求。将电脑启动到安全模式,然
 赛睿驱动是否只能安装在C盘上?
Jan 02, 2024 am 08:07 AM
赛睿驱动是否只能安装在C盘上?
Jan 02, 2024 am 08:07 AM
一些赛睿的用户在购买驱动后发现,默认安装路径都是在C盘上。然而,很多人可能还不知道,其实可以更改安装路径。现在我们来看看如何进行更改。赛睿驱动只能装c盘吗赛睿驱动并不限制只能安装在C盘。赛睿的驱动文件通常会被安装在Windows操作系统的C盘下面的特定文件夹中。请注意,电脑系统默认会将自带驱动安装在C盘。用户可以将下载的第三方电脑软件保存在其他磁盘中。用户只需在安装时将安装路径更改为所需位置,即可进行更换。






