vue嵌套路由与404重定向实现方法分析_vue.js
这次给大家带来怎样使用vue嵌套路由,使用vue嵌套路由的注意事项有哪些,下面就是实战案例,一起来看一下。
第一部分: vue嵌套路由
嵌套路由是什么?
嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思。 比如在vue中,我们如果不使用嵌套路由,那么只有一个<router-view>,但是如果使用,那么在一个组件中就还有<router-view>,这也就构成了嵌套。
为什么要使用嵌套路由?
就比如在一个页面中, 在页面的上半部分,有三个按钮,而下半部分是根据点击不同的按钮来显示不同的内容,那么我们就可以在这个组件中的下半部分看成是一个嵌套路由,也就是说在这个组件的下面需要再来一个<router-view>, 当我点击不同的按钮时,他们的router-link分别所指向的组件就会被渲染到这个<router-view>中。
官网是怎么介绍的?
每次说到官网,就要说一说百度,百度搜索千万别用。。

要说官网举得这个图,本意是好的,但是描述起来累赘太多。吐个槽。。
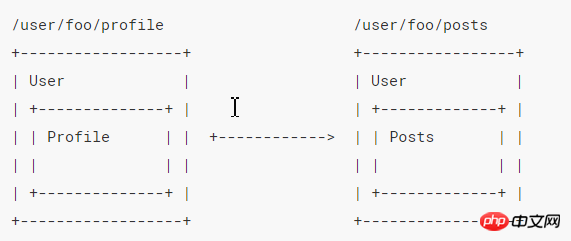
这就是实际生活中的一个很好的应用界面, 通常是由多层嵌套的组件组合而成。 同样的, URL中各段动态路径也按照某种结构对应嵌套的各层组件。如上所示。
即user表示用户页, 而user就可以看成是vue中的一个单页面,对于一个user,一定要有哪一个用户,这里的foo(小明、小红)就代表了一个用户,这里的profile可以理解为个人主页,这里的posts可以理解为这个人所发表的文章, 而title可能是不变的,比如无论切换到这个人发表的文章,还是切换到这个人的个人主页,我们都希望在最上方显示同样的东西,而在切换的时候换的就是下面的部分,这个部分我们就可以用<router-view>来写,那么,这,就是嵌套路由。
借助vue-router,使用嵌套路由配置,就可以很简单的表达这种关系。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! 这大致就是嵌套路由了! 其中,第一段代码是在文件中放了<router-view>, 这是最顶层的出口,渲染高级路由匹配到的组件。
从路由配置中,我们可以看到: 当路径是 /user/小明 或者 /user/小红 时, 就会把User渲染到页面中,这个渲染的就是顶级路由。 (:id就是小明、小红,)。 然后这个页面中就有一个嵌套路由,当然,如果url就是 /user/小明的话,那么这个二级路由是什么都不会显示的, 如果我们希望即使只是 /user/小明, 也得渲染点什么,那么我们就可以设置 path: "" 所对应的路由,这样,即使 /user/小明 也是可以显示更多的了。
如果我们想看小明的个人主页,就是 /user/小明/profile 这时就会把 UserProfile 组件渲染到这个二级路由中了。
如果我们想看小明发表的文章,就是 /user/小明/posts 这时就会把 UserPost 组件渲染到这个二级路由中, 这也就是二级路由了。
其实概念就这么多,是不是很简单呢!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue嵌套路由与404重定向实现方法分析_vue.js的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
掌握HTTP301状态码的含义:网页重定向的常见应用场景随着互联网的迅猛发展,人们对网页交互的要求也越来越高。在网页设计领域,网页重定向是一种常见且重要的技术,通过HTTP301状态码来实现。本文将探讨HTTP301状态码的含义以及在网页重定向中的常见应用场景。HTTP301状态码是指永久重定向(PermanentRedirect)。当服务器接收到客户端发
 Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造灵活而高效的面向服务体系架构
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一个基于企业服务总线(ESB)的集成框架,它可以轻松地将不同的应用程序、服务和数据源集成在一起,从而实现复杂的业务流程自动化。ApacheCamel使用基于路由的配置方式,可以轻松地定义和管理集成流程。ApacheCamel的主要特点包括:灵活性:ApacheCamel可以轻松地与各种应用程序、服务和数据源集成。它支持多种协议,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以处理大量的消息。它使用异步消息传递机制,可以提高性能。可扩
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 PHP域名重定向实例演示及效果展示
Mar 28, 2024 am 08:21 AM
PHP域名重定向实例演示及效果展示
Mar 28, 2024 am 08:21 AM
PHP域名重定向是网站开发中常用的技术之一,通过域名重定向可以实现让用户访问一个网址自动跳转到另一个网址,从而实现网站的流量导向、品牌宣传等目的。下面将以一个具体的实例来演示PHP域名重定向的实现方法,并展示效果。创建一个简单的PHP文件,命名为redirect.php,代码如下:
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 解读HTTP状态码302:深入探究重定向和暂时跳转
Dec 26, 2023 am 08:09 AM
解读HTTP状态码302:深入探究重定向和暂时跳转
Dec 26, 2023 am 08:09 AM
HTTP状态码是web服务器向浏览器返回的一种状态信息,它以三位数字的形式表示。其中,状态码302代表的是重定向,也称为临时跳转。本文将深入解析HTTP状态码302,探讨其原理与应用。一、概述重定向是HTTP协议中的一个重要概念。当浏览器向服务器发送请求时,服务器可能会返回一个重定向状态码,通知浏览器需要对当前的请求进行重定向操作,即将请求的资源地址转移到另






