完美解决ajax访问遇到Session失效的问题
下面我就为大家带来一篇完美解决ajax访问遇到Session失效的问题。现在就分享给大家,也给大家做个参考。
最近由于一个项目,模块切换为ajax请求数据,当Session失效后,ajax请求后没有返回值,只有响应的html:
现在Ajax在Web项目中应用广泛,几乎可以说无处不在,这就带来另外一个问题:当Ajax请求遇到Session超时,应该怎么办?
显而易见,传统的页面跳转在此已经不适用,因为Ajax请求是XMLHTTPRequest对象发起的而不是浏览器,在验证失败后的页面跳转无法反应到浏览器中,因为服务器返回(或输出)的信息被JavaScript(XMLHTTPRequest对象)接到了。
那么应该怎么处理这种情况呢?
方法
既然服务器返回的消息被XMLHTTPRequest对象接收,而XMLHTTPRequest对象又是在JavaScript的掌控之中,那么我们是否可以利用JavaScript来完成页面跳转呢?
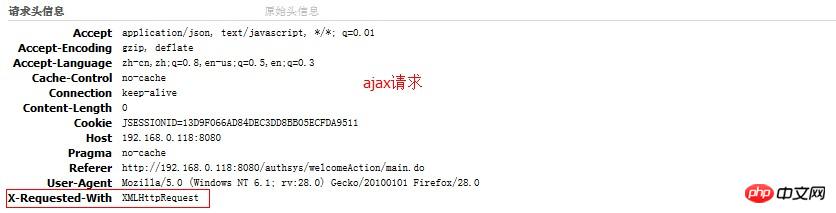
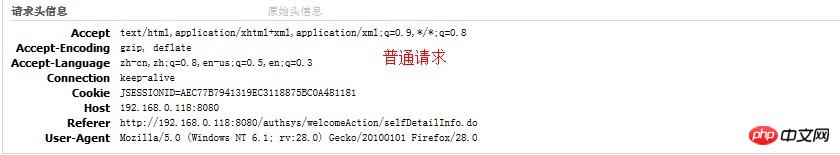
当然可以,而且很容易实现!但有一点,我们需要判断一下HTTP请求是否为Ajax请求(因为AJAX请求和普通的请求需要分开处理),这又如何判断呢?其实Ajax请求和普通的HTTP请求是不同的,这体现在HTTP请求的头信息中,如下所示:


上面两张图片是用火狐的Firebug截取的,前者是普通的HTTP请求头信息;后者为Ajax请求的请求头信息。注意第一图片被红框圈起来的部分,这就是Ajax请求与普通请求不同的地方,AJAX请求头中带有X-Requested-With信息,其值为XMLHttpRequest,这正是我们可以利用的地方。
下面看一下代码如何实现。
Interceptor过滤器
在使用Struts2时,我们一般使用Interceptor(拦截器)来拦截权限问题。
拦截器部分代码:
public String intercept(ActionInvocation invocation) throws Exception {
// TODO Auto-generated method stub
ActionContext ac = invocation.getInvocationContext();
HttpServletRequest request = (HttpServletRequest) ac.get(StrutsStatics.HTTP_REQUEST);
String requestType = request.getHeader("X-Requested-With");
System.out.println("+++++++++++++++++++++++reqestType:"+requestType);
HttpServletResponse response = (HttpServletResponse) ac.get(StrutsStatics.HTTP_RESPONSE);
// String basePath = request.getContextPath();
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
//获取session
Map session = ac.getSession();
//判断session是否存在及session中的user信息是否存在,如果存在不用拦截
if(session != null && session.get(Constants.FE_SESSION_BG_USER) != null && session.get(Constants.FE_SESSION_BG_AUTH) != null){
System.out.println(invocation.getProxy().getActionName()+"++++++++++++++++++++++++");
System.out.println("namespace:"+invocation.getProxy().getNamespace());
//访问路径
String visitURL = invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName() + Constants.FE_STRUTS_ACTION_EXTENSION;
visitURL = visitURL.substring(1);
Map<String , Object> authMap = (Map<String, Object>) session.get(Constants.FE_SESSION_BG_AUTH);
Map<Integer, String> actionMap = (Map<Integer, String>) authMap.get(Constants.FE_BG_ACTIONMAP);
if(actionMap != null && !actionMap.isEmpty() && visitURL != null){
if (actionMap.containsValue(visitURL)) {
System.out.println(visitURL+"-----------------------");
return invocation.invoke();
} else{
String forbidden = basePath + Constants.FE_BG_FORBIDDEN;
response.sendRedirect(forbidden);
return null;
}
}
return invocation.invoke();
}else{
if(StringUtils.isNotBlank(requestType) && requestType.equalsIgnoreCase("XMLHttpRequest")){
response.setHeader("sessionstatus", "timeout");
response.sendError(518, "session timeout.");
return null;
}else {
String actionName = invocation.getProxy().getActionName();
System.out.println(actionName);
//如果拦截的actionName是loginUI或login,则不做处理,否则重定向到登录页面
if (StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGINUI)) {
return invocation.invoke();
}else if(StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGIN)){
return invocation.invoke();
}else{
String login = basePath + "/" + Constants.FE_BG_LOGIN_NAMESPACE + "/" + Constants.FE_BG_LOGINUI + Constants.FE_STRUTS_ACTION_EXTENSION;
// System.out.println("+++++++++++++++++++++++++++basePath:"+basePath);
// response.sendRedirect(login);
PrintWriter out = response.getWriter();
// out.println("<html>");
// out.println("<script>");
// out.println("window.open ('"+login+"','_top');");
// out.println("</script>");
// out.println("</html>");
out.write("<html><script type='text/javascript'>window.open('"+login+"','_top');</script></html>");
return null;
}
}
}
}由上面代码可以看出,当Session验证失败(即Session超时)后,我们通过HttpServletRequest取得请求头信息X-Requested-With的值,如果不为空且等于XMLHttpRequest,那么就说明此次请求是Ajax请求,我们作出的反应就是向响应中添加一条头信息(自定义)并且使响应对象HttpServletResponse返回服务器错误信息(518状态是自己随便定义的);这些信息都会被JavaScript接收,那么下面的工作就要将由JavaScript代码了。
Javascript代码
$.ajaxSetup方法是来设置AJAX请求默认选项的,我们可以认为是全局的选项设置,因此可以将这段代码提到外部JS文件中,在需要的页面引用。
/**
* 设置未来(全局)的AJAX请求默认选项
* 主要设置了AJAX请求遇到Session过期的情况
*/
$.ajaxSetup({
type: 'POST',
complete: function(xhr,status) {
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
var top = getTopWinow();
var yes = confirm('由于您长时间没有操作, session已过期, 请重新登录.');
if (yes) {
top.location.href = '/skynk/index.html';
}
}
}
});
/**
* 在页面中任何嵌套层次的窗口中获取顶层窗口
* @return 当前页面的顶层窗口对象
*/
function getTopWinow(){
var p = window;
while(p != p.parent){
p = p.parent;
}
return p;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是完美解决ajax访问遇到Session失效的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
如何解决Tomcat部署war包后无法成功访问的困扰,需要具体代码示例Tomcat作为一个广泛使用的JavaWeb服务器,允许开发人员将自己开发的Web应用打包为war文件进行部署。然而,有时候我们可能会遇到部署war包后无法成功访问的问题,这可能是由于配置不正确或其他原因引起的。在本文中,我们将提供一些解决这个困扰的具体代码示例。一、检查Tomcat服务
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 win10家庭版共享文件夹无法访问怎么办
Jan 11, 2024 pm 07:36 PM
win10家庭版共享文件夹无法访问怎么办
Jan 11, 2024 pm 07:36 PM
在家庭或企业网络环境下,共享文件夹确实是一项极其实用的功能,它能让您轻松地将文件夹分享给其他用户,从而便于文件的传输与分享。win10家庭版共享文件夹无法访问解决方法:解决方案一:检查网络连接和用户权限在尝试使用Win10共享文件夹时,我们首先需要确认网络连接及用户权限是否正常。若网络连接存在故障或用户未获得访问共享文件夹的权限,便可能导致无法访问的现象。1、首先请确保网络连接顺畅,以便计算机与共享文件夹所在的计算机在同一局域网中,能够正常进行通信。2、其次检查用户权限,确认当前用户对于共享文件
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。






