这次给大家带来avalon前端项目中使用解析,avalon前端项目中使用的注意事项有哪些,下面就是实战案例,一起来看一下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/avalon.js/2.0s/avalon.js"></script>
</head>
<body>
<table class="table table-striped table-hover pro-lists">
<thead>
<tr>
<th>序号</th>
<th>项目名称</th>
<th>开始时间</th>
<th>合同金额</th>
<th>支付金额</th>
<th>支付比例</th>
</tr>
</thead>
<tbody ms-controller="test">
<tr ms-for="($index,el) in @data">
<td>{{$index}}</td>
<td>{{el.pro_name}}</td>
<td>{{el.crt_time}}</td>
<td>{{el.contract_money|number(2)}}</td>
<td>{{el.pay_money|number(2)}}</td>
<td ms-if="el.pay_money==0">
0
</td>
<td ms-if="el.pay_money!=0">
{{el.pay_money / el.contract_money *100|number(2)}}%
</td>
</tr>
</tbody>
</table>
</body>
<script type="text/javascript">
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
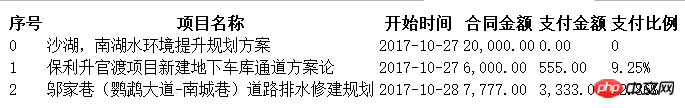
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/avalon.js/2.0s/avalon.js"></script>
<title>Document</title>
</head>
<body>
<p ms-controller="wrap">{{@a}}</p>
<p ms-controller="wrap2">
{{@a}}
<span>{{@b}}</span>
</p>
</body>
</html>
<script type="text/javascript">
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>$id, vm的名字
$watch, 用于添加监听函数
$fire, 用于触发监听函数
$events, 用于储存监听函数
$model, 返回一个纯净的JS对象
$element, 2.0新增, 当我们用ms-controller,ms-important指定一个VM的作用域,对应元素节点会放到这个属性上.
$computed, 2.2.1新增,用来集中定义计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@fullName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body>
<p ms-controller="avalon">
{{@test1}}
<table>
<tr>
<td>
<ul>
<li ms-for="el in @communities">{{el.community_name}}</li>
</ul>
</td>
<td>
<wbr ms-widget="{is:'ms-autocomplete', $id: 'aaa', name: 'community_id', communities :@communities}" />
</td>
</tr>
</p>
</p>
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}</li></ul></p>',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>pushArray(el), 要求传入一数组,然后将它里面的元素全部添加到当前数组的末端。
remove(el), 要求传入一元素,通过全等于比较进行移除。
removeAt(index), 要求传入一数字,会移除对应位置的元素。
removeAll(arrayOrFunction), 有三种用法,如果是一个函数,则过滤比较后得到真值的元素,
如果是一数组,则将此数组中与原数组相等于的元素全部移除;如果没有任何参数,则全部清空。
clear(),相当于removeAll()的第三种方法,清空数组的所有元素。由于需要同步视图的缘故,不能通过vm.array.length
= 0的方法来清空元素。
ensure(el),只有当数组不存在此元素时,才添加此元素。
set(index, el),用于更新某一索引位置中的元素,因为简单数组元素的数组,是不会转换它的元素
toJSON(), 用于取得数组的$model, 2.2.2新添加的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
</body>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body ms-controller="test">
<p ms-for="el in @arr">
{{el}}<button type="button" ms-click="@arr.remove(el)">点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button type="button" :click='@toggle = !@toggle'>点我</span></button></p>
<p :if="@toggle">{{@aaa}}</p>
<p :visible="@toggle">{{@aaa}}</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<ul>
<li :for="el in @data.array">{{el}}</li>
</ul>
<ul>
<li :for="(key,val) in @data.obj">{{key}}--{{val}}</li>
</ul>
</body>
</html>
<script>
var vm = avalon.define({
$id: "test",
data:{
array:[1,2,3,4],
obj:{a:1,b:2,c:3}
}
})
</script>animationend、
blur、focus change、input、
click 、 dblclick、 、 keydown、 keypress、keyup、
mousedown、 mouseenter、 mouseleave、 mousemove、 mouseout、
mouseover、 mouseup、 scroll、 submit
简写 :click-1="@fn(el)" :click-2="@fn(el)"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Chart.js 轻量级HTML5图表绘制工具库使用步骤详解
以上是avalon前端项目中使用解析的详细内容。更多信息请关注PHP中文网其他相关文章!




