EasyCanvas绘图库在Pixeler项目开发中使用实战总结
这次给大家带来EasyCanvas绘图库在Pixeler项目开发中使用实战总结,EasyCanvas绘图库在Pixeler项目开发中使用的注意事项有哪些,下面就是实战案例,一起来看一下。

欢迎交换友链: laker.me--进击的程序媛
Github:https://github.com/younglaker
V信: lakerHQ (请注明‘来自博客’)
涉及的两个项目
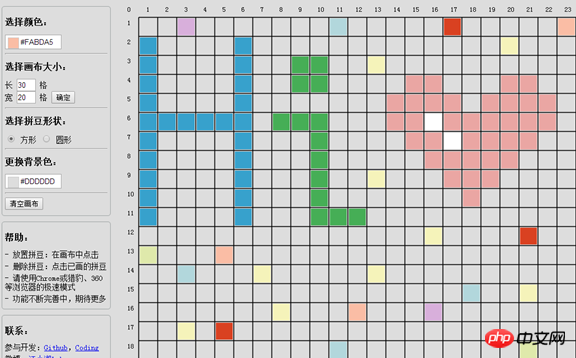
Pixler:一个用于设计像素图片(拼豆)的应用。
Easycanvas.js: Canvas 绘图库

开发背景
我对拼豆感兴趣,在做拼豆前要设计图纸,类似画像素图。我试用了网上能搜到的几个拼豆图纸设计的应用,但是没有适合我的,我就想着自己开发一个。

算法原理
拼豆图纸就类似于像素图,我刚开始构思如何开发的时候,想着它有点像下棋。所以我参考了五子棋的下棋原理。我在五子棋的算法上优化了鼠标点击时落脚的位置的计算方法,即鼠标点击时,获取点击位置,计算出它处于哪个方格中,在那个方格中画上一个像素点,用一个二维数组记录方格中已绘制的位置。这就完成了初步的拼豆像素图的算法设计。
在以往的开发中,我都要求每一步都精益求精,导致整体进度缓慢,常常停留在初步阶段,就把自己绕晕。所以在此次开发中,尝试了小步快跑、快速迭代的方法。
第一版:快速开发
第一版本开发的时候,我尽量减少对性能、代码优化的思考,在最快的速度完成基本功能,也就是如何绘制像素点和删除像素图。
这样没有束缚的情况下,只需要集中精力完成功能的算法,很快就实现基本功能。
当然,代码也是很简单粗暴的,就需要第二版的完善。
第二版:性能和代码优化
首先,把画布分为两层,一层是参考线画布,一层是绘图画布。参考线画布在初始化后就不需要修改,所有操作只需要在绘图画布上进行,减少了绘图时候的工作量。
然后,把通用功能的代码封装成公共函数,减少冗余。
第三版:封装绘图库,并在应用中不断完善
Pixler 主要代码是 Canvas 绘图,所以可以把 Canvas 主要绘图功能封装一下,单独成一个绘图库,减少主代码冗余,也方便在其他项目中引用。
在大学期间,我研究 jQuery 的时候就仿着写了一个链式结构的 JavaScript 框架 Oct.js,加上第一、第二版本对 Canvas 接口的熟悉,所以开发起来并不困难。但在接口设计上重复弄了几次,这部分的经验我也写了一篇文章 《EasyCanvas:连续画图的一些总结》 记录了一下。
开发 Easycanvas.js,不仅是在 JavaScript 开发、Canvas 运用上的提升,还是一个开源项目的完整实践。期间有一个小伙伴加入参与了合作,可惜没参与太多功能就退出了,但还是一次很好的开源项目的体验。
在开发代码的过程中,还编写了相关的文档。接口不断优化修改,文档也不断的调整,就连文档格式也做了多次调整,工作量是不小,但也不厌其烦。
由于时间原因,在开发完 Easycanvas.js 基础版本后就去做别的项目。间隔一段时间回来再看,基本没有有最初开发时候的熟悉感,这就得靠我之前写的文档了。所以,好的文档是项目的开门钥匙。
就这样,我像一个刚接触这个绘图库的用户一样,参照文档,把 Easycanvas.js 重构了 Pixler 的绘图代码。同时,在应用的过程中发现了 Easycanvas.js 的不足,又反过来进行完善。两个项目相辅相成。

小结
相比之前开发的 Oct.js,只有开发和单元测试,并没有大规模地应用到实际项目中(我也尝试过,但一旦项目做大,就涉及到 jQuery 插件 ,就不得不引入 jQuery,就和 Oct.js 重复了,就只好把 Oct.js 删掉)。
所以,这次 Pixler 和 Easycanvas.js 的开发,从0到1再到100,是一个很好的经历。不仅是编程技能上的提升,还是项目管理上积累了经验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是EasyCanvas绘图库在Pixeler项目开发中使用实战总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue大型项目中实现模块化开发指南
Jun 09, 2023 pm 04:07 PM
Vue大型项目中实现模块化开发指南
Jun 09, 2023 pm 04:07 PM
在现代化的Web开发中,Vue作为一款灵活、易上手且功能强大的前端框架,被广泛应用于各种网站和应用程序的开发中。在开发大型项目时,如何简化代码的复杂度,使项目更易于维护,是每个开发者必须面对的问题。而模块化开发,可以帮助我们更好地组织代码,提高开发效率和代码可读性。下面,我将分享一些在Vue大型项目中实现模块化开发的经验和指南:1.分工明确在一个大型项目中
 实用技巧分享:Vue3+Django4全新技术项目开发
Sep 10, 2023 pm 12:17 PM
实用技巧分享:Vue3+Django4全新技术项目开发
Sep 10, 2023 pm 12:17 PM
近年来,前端技术发展迅猛,其中Vue.js作为一款优秀的前端框架备受关注。而随着Vue.js3的正式发布以及Django4的即将到来,结合两者开发全新的技术项目无疑是一个能够突破技术瓶颈、提升项目开发效率的好方案。本文将分享一些实用技巧,帮助开发者在Vue3+Django4的技术项目开发过程中更加得心应手。首先,要开始一个全新的Vue3+Django4项目,
 如何进行Java开发项目的前端与后端分离
Nov 03, 2023 pm 12:59 PM
如何进行Java开发项目的前端与后端分离
Nov 03, 2023 pm 12:59 PM
如何进行Java开发项目的前端与后端分离随着互联网的快速发展,以及用户对于Web应用体验的不断提升,前端与后端分离的开发模式逐渐成为了主流。在Java开发项目中,更是有着广泛的应用。那么,如何进行Java开发项目的前端与后端分离呢?本文将从概念解释、开发流程、技术选型以及优势与挑战等方面进行阐述。一、概念解释前端与后端分离是一种开发方式,它将用户界面与业务逻
 踩过的坑:Go语言项目开发经验与教训
Nov 03, 2023 am 08:14 AM
踩过的坑:Go语言项目开发经验与教训
Nov 03, 2023 am 08:14 AM
踩过的坑:Go语言项目开发经验与教训在软件开发的道路上,每个开发者都会不可避免地踩过一些坑。当然,对于Go语言的开发者来说也不例外。本文将分享我在使用Go语言进行项目开发过程中所踩过的坑,希望能给其他开发者带来一些经验和教训。不同版本的Go语言在使用Go语言进行项目开发时,我们必须关注Go语言的版本。不同版本之间可能存在一些语言上的差异或者API的变动,这些
 掌握核心技术:Go语言项目开发经验总结
Nov 02, 2023 pm 02:55 PM
掌握核心技术:Go语言项目开发经验总结
Nov 02, 2023 pm 02:55 PM
掌握核心技术:Go语言项目开发经验总结近年来,随着互联网行业的快速发展,各种新的编程语言也纷纷出现,并成为开发者们的新宠。其中,Go语言作为一门开源的静态编译型语言,以其并发性能好、执行效率高等优势,备受众多开发者的喜爱。作为一个Go语言开发者,我在多个项目中进行了实践,积累了一些经验和总结。在本文中,我将分享一些关于Go语言项目开发的核心技术和经验,希望对
 突破瓶颈:Go语言项目开发的经验总结
Nov 02, 2023 pm 02:49 PM
突破瓶颈:Go语言项目开发的经验总结
Nov 02, 2023 pm 02:49 PM
作为一种相对新兴的编程语言,Go语言在近年来的发展中受到了越来越多的关注。特别是在项目开发方面,Go语言有着优势,因为它比其他语言更适合开发高性能、并发、分布式的系统。但是,即使使用Go语言,也会遇到项目开发中的瓶颈和挑战,因此在本文中,我们将分享一些经验,以帮助突破这些瓶颈。一、学习和掌握Go语言:在开始项目开发之前,必须首先掌握Go语言的基础知识和编程技
 Go语言项目开发的常见问题与解决方法
Nov 03, 2023 pm 01:55 PM
Go语言项目开发的常见问题与解决方法
Nov 03, 2023 pm 01:55 PM
Go语言作为一种高性能、简洁易用的编程语言,越来越多的开发者开始选择它作为项目开发的首选语言。然而,在实际的项目开发过程中,我们也会遇到一些常见的问题。本文将介绍一些这样的问题,并提供相应的解决方法,帮助开发者更好地应对这些挑战。问题一:依赖管理在Go语言的项目开发中,依赖管理是一个常见的问题。由于Go语言的模块化特性,项目往往会依赖于许多第三方包和库。而如
 Golang模板编程实践:利用模板高效完成Golang项目开发
Jan 20, 2024 am 08:21 AM
Golang模板编程实践:利用模板高效完成Golang项目开发
Jan 20, 2024 am 08:21 AM
Golang模板编程实践:在Golang中高效地利用模板完成项目开发,需要具体代码示例摘要:随着Golang在软件开发领域的不断发展,越来越多的开发者开始关注并使用Golang进行项目开发。在Golang中,模板编程是一个非常重要的技术,能够帮助开发者高效地完成项目开发。本文将介绍如何在Golang中利用模板进行项目开发,并提供具体的代码示例。引言:Gola






