搭建简单的游戏管理系统
这次给大家带来搭建简单的游戏管理系统,搭建简单游戏管理系统的注意事项有哪些,下面就是实战案例,一起来看一下。
一. 分析&布局设计
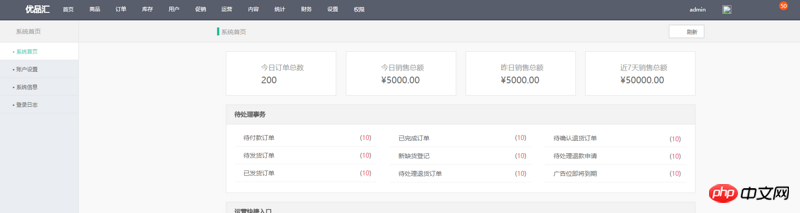
当前我们项目的界面是这样的:
简单来说,看不出一点管理系统的样子,到Axure中文网找了一下,管理类网站的原型应该是下面这个样子的:
照着撸一个呗,管理系统界面一般由顶部导航&状态栏、左侧导航栏、右侧内容区域三个部分组成,也就是这样的:
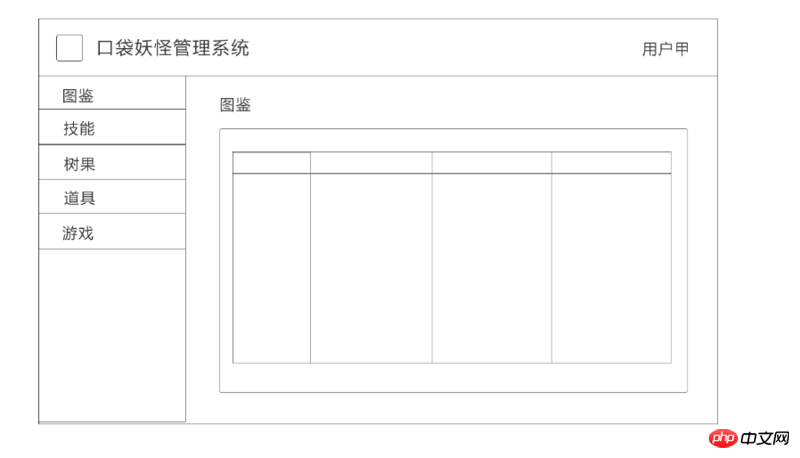
我们网站内容较少所以顶部无需导航栏,也就是顶部只需保留左侧标题和右侧状态部分,接着再填充一下界面,顶部左侧加入系统名称和logo,顶部右侧加入用户名,左侧导航栏填充入导航项,右侧内容栏根据左侧选中的导航项显示对应的内容:
填充完布局之后好像变得能看了一些,那我们就根据效果图来完成这个界面。
二. 技术选型
借助框架能够快速实现整体样式,选用最通用的样式框架Bootstrap3来协助完成界面,但是如果想要引入Bootstrap3控件的话需要引入jQuery,这是我们不想要的。
这时候我们可以考虑使用和Angular项目的相性最佳的angular-ui-bootstrap来取代Bootstrap3的控件,angular-ui-bootstrap是AngularUI团队在Bootstrap基础上用AngularJS实现的一组UI控件,在达到和Bootstrap控件相同效果的情况下还无需引入jQuery简直棒。
于是我们简单选定了Bootstrap + angular-ui-bootstrap组合来加速界面开发。
三. 开发
3.1 安装
3.1.1 angular-ui-bootstrap安装
参考angular-ui-bootstrap文档-Dependencies,了解到其版本的选择与Angular的版本有对应关系,不过我们用的是AngularJS1.6.10版本所以可以直接安装最新的angular-ui-bootstrap:
yarn add angular-ui-bootstrap --save
由于上面的文档还提到angular-ui-bootstrap需要Angular-animate、Angular-touch、Bootstrap CSS,直接安装yarn安装顺便更新一下angular到1.7.0:
yarn add angular --save yarn add angular-animate --save yarn add angular-touch --save yarn add bootstrap@3 --save
在app.js中加入引用并为'pokemon-app'模块加入依赖(暂时不加入Bootstrap3样式):
import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])在index.tpl.html中加入一段文档中的测试代码:
<h4>Single toggle</h4>
<pre class="brush:php;toolbar:false">{{singleModel}}
接着在app.js中的AppController中加入:
$scope.singleModel = 1;
结果如下:
中间多出了一个button并且可以通过点击修改数字,这表示angular-ui-bootstrap已经安装成功了~
3.1.2 Bootstrap3配置
接下来我们为项目加入Bootstrap.css,CSS可以通过Webpack打包然后在项目入口文件app.js中加载,这里我们要用到css-loader、style-loader、file-loader(加载字体,如果没有这个loader字体会加载失败):
yarn add css-loader style-loader file-loader --save-dev
修改webpack.config.js的module如下:
module: {
rules: [{
test: /\.html$/,
loader: 'raw-loader'
}, { // 负责css模块加载
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
use: ['file-loader']
}]
},app.js中引入
import 'bootstrap/dist/css/bootstrap.min.css';
现在查看自动重载之后的页面,你会发现熟悉的Bootstrap页面样式终于出现了:
3.2 界面开发
首先去掉上面添加的angular-ui-bootstrap测试代码,然后开始界面开发:
3.2.1 顶部状态栏
顶部栏使用navbar样式编写,去掉原来的h1标签然后左边填充icon和系统名右边填充用户名,编写代码如下(图源来自神奇宝贝百科,承诺不用于商业用途):
<nav class="navbar navbar-inverse navbar-fixed-top"> <p class="container-fluid"> <p class="navbar-header"> <a href="#" class="navbar-brand"> <img width="20" height="20" src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png"> </a> <a href="#" class="navbar-brand">口袋妖怪管理系统v0.0.1</a> </p> <p id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Nodreame</a></li> </ul> </p> </p> </nav>
效果如下:
为了防止链接丢失导致图片加载失败,把图片下载下来放在本地assert/img文件夹下,命名为spriteball-common.png。按照Webpack模块化规则,图片也应该作为一个模块来加载,于是参考文档url-loader,在webpack.config.js文件的module中加入:
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
fallback: 'file-loader'
}
}
]
}用url-loader作为小于8192byte图片的加载器,如果符合条件图片链接将会转为一个DataURL,如果超过改限制,将会默认使用file-loader作为图片的加载器,修改后重新编译通过.
现在继续修改index.tpl.html中图片位置的a标签,加入id="icon"并屏蔽原来图片:
<a href="#" class="navbar-brand" id="icon"> <!-- <img width="20" height="20" src="http://s1.52poke.wiki/wiki/5/5e/Bag_%E7%B2%BE%E7%81%B5%E7%90%83_Sprite.png" alt=""> --> <!-- <img src="../assert/img/spriteball-common.png" alt=""> --> </a>
在app.js中引入图片,并通过DOM操作把图片插入页面:
import icon from '../assert/img/spriteball-common.png'
...
function AppController ($scope) {
// $scope.singleModel = 1;
var sysIcon = new Image();
sysIcon.src = icon;
sysIcon.width = 20;
sysIcon.height = 20;
document.getElementById('icon').appendChild(sysIcon);
}重新编译,在浏览器元素检测中看到图片已成功插入页面并以DataURL形式被引用:
顶部栏基本编写完成~
3.2.2 左侧导航栏 & 右侧内容区域
顶部栏完成之后,左右将分成两部分,这里的页面布局划分Bootstrap3似乎没有提供响应的样式,不过在Bootstrap的官网样例中我们找到了类似的Dashboard,他提供了一个现成的dashboard.css我们可以直接用起来,将dashboard.css放到assert/css文件夹下,并在app.js中引用:
import '../assert/css/dashboard.css'
然后开始跟随Demo简单布局:
<p class="container-fluid"> <p class="row"> <p class="col-sm-3 col-md-2 sidebar">sidebar</p> <p class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">main</p> </p> </p>
很简单就完成了页面布局划分(这里左侧导航栏在小于768px时将自动隐藏):
然后继续编写左侧导航栏:
<p class="col-sm-3 col-md-2 sidebar"> <ul class="nav nav-sidebar"> <li><a href="/#!/pokemons">图鉴</a></li> <li><a href="/#!/skills">技能</a></li> <li><a href="/#!/hagberrys">树果</a></li> <li><a href="/#!/props">道具</a></li> <li><a href="/#!/games">游戏</a></li> </ul> </p>

简单的左侧导航栏已经基本完成,并且点击能够看到内容切换,现在我们将被部分遮蔽的内容移动到右侧内容区域:
<p class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <p ng-view></p> </p>
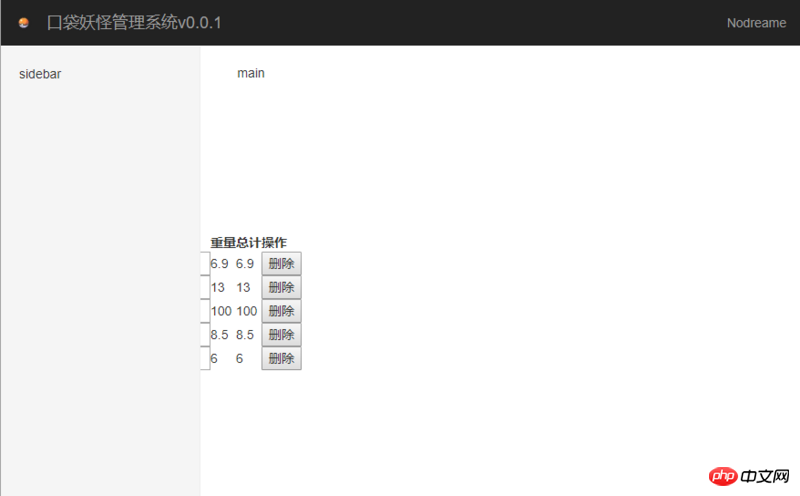
简单移动完成页面:
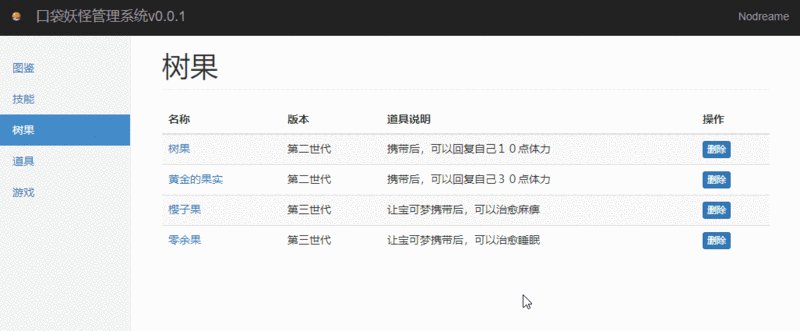
基础页面完成之后,看看内容样式还是比较丑,跟随dashboard例子和Bootstrap修改其样式,对图鉴页(原来的口袋妖怪详情页)进行修改:
pm-list.html
<h1 class="page-header">图鉴</h1>
<p class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>NO.</th>
<th>名称</th>
<th>数量</th>
<th>重量</th>
<th>总计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="pokemon in pokemons">
<td>{{pokemon.no}}</td>
<td><a href="/#!/pokemon/{{pokemon.no}}">{{pokemon.name}}</a></td>
<td><input type="text" ng-model="pokemon.count"></td>
<td>{{pokemon.weight}}</td>
<td>{{pokemon.weight * pokemon.count}}</td>
<td><button class="btn btn-xs btn-primary" ng-click="remove($index)">删除</button></td>
</tr>
</tbody>
</table>
</p>pm-detail.html
<p>
<a href="/#!/pokemons">
<span class="glyphicon glyphicon-arrow-left"></span>返回图鉴列表
</a>
</p>
<h2 class="sub-header"><b>{{pokemon.name}}</b></h2>
<img ng-src="{{pokemon.img}}" width="200" height="200">
<p><b>编号: </b>No.{{pokemon.no}}</p>
<p><b>体重: </b>{{pokemon.weight}}</p>
<p><b>属性: </b>{{pokemon.property}}</p>
<p><b>种类: </b>{{pokemon.type}}</p>
<p>
<b>特性: </b>
<ul>
<li><b>普通特性: </b>{{pokemon.character.common}}</li>
<li><b>隐藏特性: </b>{{pokemon.character.conceal}}</li>
</ul>
</p>
<p ng-show="pokemon.forms">
<b style="float: left;">其他形象:</b><br/>
<p ng-repeat="form in pokemon.forms" style="float: left;">
<img ng-src="{{form.src}}">
<p style="text-align: center;">{{form.name}}</p>
</p>
<p style="clear: both;"></p>
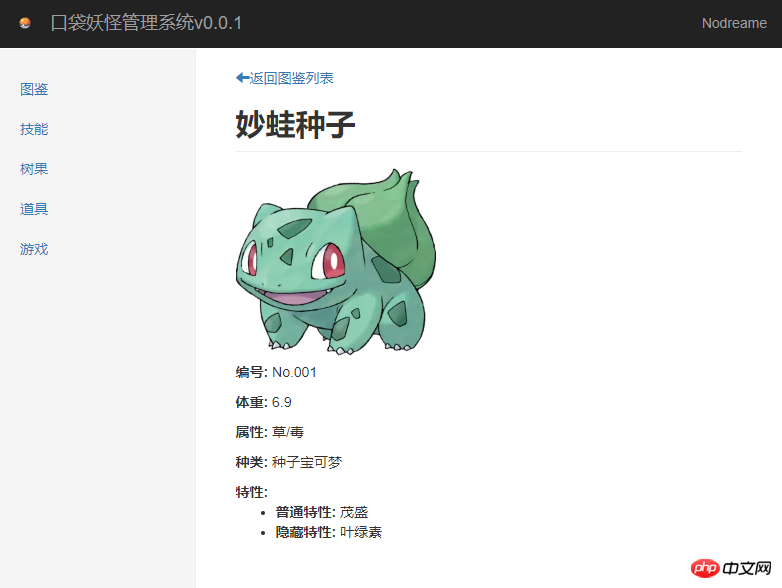
</p>上面代码中,pm-list修改了标题和表格样式,pm-detail修改了返回样式并稍微修缮了布局,修改结果如下:

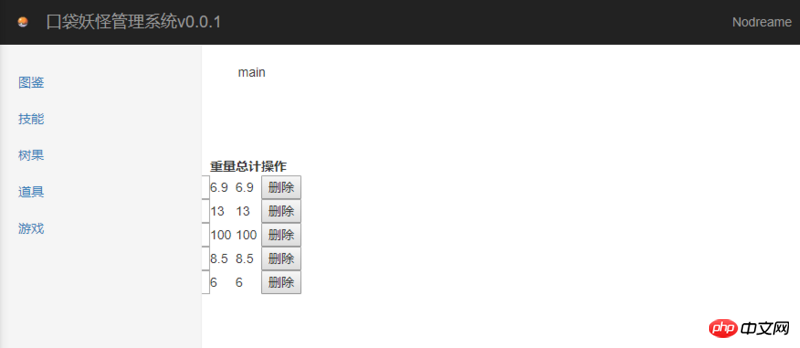
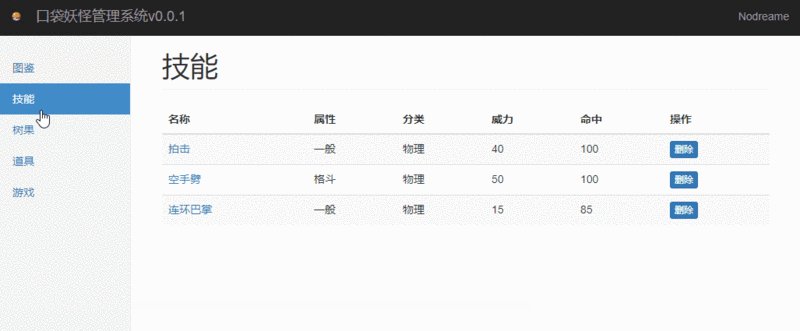
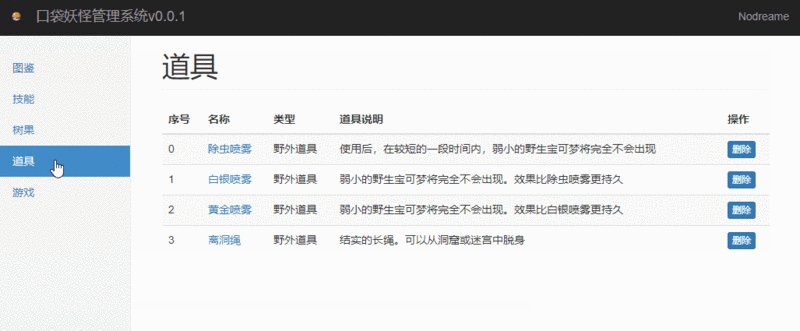
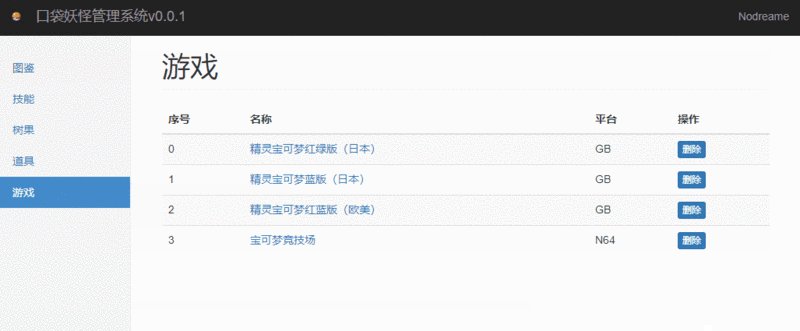
其他界面也进行类似的修改,结果如下:
至此基本网站布局已完成。
3.3 操作体验升级
现在网站布局和样式得到了优化,但是一些细节暂时还没处理好,列出一些比较直观能看到的不足:
左侧导航栏交互缺乏选中感
删除按钮没有二次确认容易导致误删
现在我们就来完善这些细节。
3.3.1 左侧导航栏交互
dashboard.css已经帮我们写好了选中左侧导航栏某项之后变蓝底白字的样式,只需要简单在选中项的
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$locationChangeSuccess', function () {
$rootScope.nowUrl = $location.url();
console.log('nowUrl:', $rootScope.nowUrl);
// console.log('$route,routes.null.redirectTo:', $route.routes.null.redirectTo);
});
}])监听页面切换的日志结果如下:
ke'yi看到获取到的nowUrl都是http://localhost:8080/#!后面的部分,那么了解到这点之后我们就可以尝试在index.tpl.html中借助ng-class指令来完成"根据当前url选中对应导航项"的操作了,修改index.tpl.html中
- 元素部分如下:
<ul class="nav nav-sidebar">
<li ng-class="{'/pokemons': 'active'}[nowUrl]"><a href="/#!/pokemons">图鉴</a></li>
<li ng-class="{'/skills': 'active'}[nowUrl]"><a href="/#!/skills">技能</a></li>
<li ng-class="{'/hagberrys': 'active'}[nowUrl]"><a href="/#!/hagberrys">树果</a></li>
<li ng-class="{'/props': 'active'}[nowUrl]"><a href="/#!/props">道具</a></li>
<li ng-class="{'/games': 'active'}[nowUrl]"><a href="/#!/games">游戏</a></li>
</ul>
3.3.2 删除二次确认
为了达到二次确认删除的效果,我们可以使用angular-ui-bootstrap提供的模态框Modal,参考Modal.
首先我们在src目录下新建文件夹common来存放通用的html模板,新建文件deleteDialog.tpl.html作为模态框的模板文件:
<p class="modal-header">
<h3 class="modal-title" id="modal-title">{{modalTitle}}</h3>
</p>
<p class="modal-body" id="modal-body">
{{modalBody}}
</p>
<p class="modal-footer">
<button class="btn btn-danger" type="button" ng-click="ok()">删除</button>
<button class="btn btn-default" type="button" ng-click="cancel()">取消</button>
</p>接下来就可以编写触发模态框的逻辑了,模仿文档修改pokemon.js中PMListController如下:
PMListController.$inject = ['$scope', '$uibModal'];
function PMListController ($scope, $uibModal) {
$scope.pokemons = pokemons;
console.log($scope.pokemons);
$scope.remove = function (index) {
console.log('index:', index);
var modalInstance = $uibModal.open({
animation: true,
ariaLabelledBy: 'modal-title',
ariaDescribedBy: 'modal-body',
template: delDiage,
controller: 'DeleteInstanceController',
resolve: {
pokemon: function () {
return $scope.pokemons[index];
}
}
});
modalInstance.result.then(function (content) {
console.log('Delete!', content);
$scope.pokemons.splice(index, 1);
}, function (content) {
console.log('Cancel!', content);
});
};
}上面我们做了两处修改:
1. 为PMListController加入了依赖$uibModal,用以调用模态框; 2. 修改remove方法,使用$uibModal.open()创建模态框实例,并用实例编写模态框关闭的promise,关闭时选择close或cancel将触发不同事件。
完成了模态框触发逻辑编写之后,我们开始编写模态框的逻辑:
DeleteInstanceController.$inject = ['$scope', '$uibModalInstance', 'pokemon'];
function DeleteInstanceController ($scope, $uibModalInstance, pokemon) {
// console.log('thisIndex:', thisIndex);
console.log('pokemon:', pokemon);
$scope.modalTitle = '删除';
$scope.modalBody = '是否删除' + pokemon.name + '的数据';
$scope.ok = function () {
console.log('delete!');
$uibModalInstance.close(pokemon);
};
$scope.cancel = function () {
console.log('cancel!');
$uibModalInstance.dismiss('cancel');
};
}这里加入了$uibModalInstance和pokemon依赖,$uibModalInstance代表当前模态框对象,pokemon是$uibModal.open()配置中resolve传递过来的数据。在该controller中完成模态框的内容编写以及两个button触发的事件。接下来我们把这个controller加入module:
export default angular.module('pokemon-app.pokemon', [ngRoute])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
template: pmlist,
controller: 'PMListController'
})
.when ('/pokemon/:no', {
template: pmdetail,
controller: 'PMDetailController'
})
}])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController)
.controller('DeleteInstanceController', DeleteInstanceController)
.name;倒数第二行就是新加入module的controller,pm-list.html不用作任何修改,保存等待自动编译重载。
至此,系统的操作体验升级已经基本完成,为了系统体验同步,我们需要把模态框的效果也应用到其他的界面上。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是搭建简单的游戏管理系统的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在游戏时,CPU利用率应该是多少?
Feb 19, 2024 am 11:21 AM
在游戏时,CPU利用率应该是多少?
Feb 19, 2024 am 11:21 AM
游戏因消耗大量资源而导致电脑运行速度变慢是常见现象。了解游戏时CPU的使用率是至关重要的,这样可以避免过度负荷。因此,掌握适当的CPU使用率是保持游戏体验流畅的关键。在本文中,我们将探讨游戏运行时CPU应该达到的合适使用率。游戏时的CPU利用率CPU使用率是指衡量处理器工作负载的一个重要指标,取决于CPU的性能规格。功率更大的CPU通常具有更高的使用率。拥有更多核心和线程的CPU可以提高系统的整体性能。多线程支持有助于充分发挥CPU的潜力。在游戏中,CPU使用率取决于处理器的利用率,这可影响游戏
 Nvgpucomp64.dll导致Windows PC游戏崩溃;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll导致Windows PC游戏崩溃;
Mar 26, 2024 am 08:20 AM
如果Nvgpucomp64.dll导致游戏频繁崩溃,这里提供的解决方案可能会对您有所帮助。这种问题通常是由于过时或损坏的显卡驱动程序、游戏文件损坏等原因引起的。修复这些问题可以帮助您解决游戏崩溃的困扰。Nvgpucomp64.dll文件与NVIDIA显卡关联。当这个文件崩溃时,你的游戏也会崩溃。这通常发生在《LordsoftheFallen》、《LiesofP》、《RocketLeague》和《ApexLegends》等游戏中。Nvgpucomp64.dll使WindowsPC上的游戏崩溃如果N
 最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
硬盘序列号是硬盘的一个重要标识,通常用于唯一标识硬盘以及进行硬件识别。在某些情况下,我们可能需要查询硬盘序列号,比如在安装操作系统、查找正确设备驱动程序或进行硬盘维修等情况下。本文将介绍一些简单的方法,帮助大家查询硬盘序列号。方法一:使用Windows命令提示符打开命令提示符。在Windows系统中,按下Win+R键,输入"cmd"并按下回车键即可打开命
 NAT Boost与游戏的Qos;哪个更好?
Feb 19, 2024 pm 07:00 PM
NAT Boost与游戏的Qos;哪个更好?
Feb 19, 2024 pm 07:00 PM
在当下几乎所有游戏都在线的情况下,忽视家庭网络的优化是不可取的。几乎所有路由器都配备了NATBoost和QoS功能,旨在提升用户的游戏体验。本文将探讨NATBoost和QoS的定义、优势和劣势。NATBoost与游戏的Qos;哪个更好?NATBoost,又称网络地址转换Boost,是一种内置于路由器的功能,可提升其性能。对于游戏而言尤为重要,因为它有助于减少网络延迟,即游戏设备和服务器之间数据传输的时间。通过优化路由器内的数据处理方式,NATBoost实现了更快的数据处理速度和更低的延迟,从而改
 英伟达上线 RTX HDR 功能:不支持的游戏借助 AI 滤镜达到 HDR 艳丽视觉效果
Feb 24, 2024 pm 06:37 PM
英伟达上线 RTX HDR 功能:不支持的游戏借助 AI 滤镜达到 HDR 艳丽视觉效果
Feb 24, 2024 pm 06:37 PM
本站2月23日消息,英伟达昨晚更新推出了NVIDIA应用程序,为玩家提供了全新的统一GPU控制中心,便于玩家通过游戏内悬浮窗提供的强大录像工具捕捉精彩时刻。在本次更新中,英伟达还引入了RTXHDR功能,本站附上官方介绍如下:RTXHDR是一款AI赋能的全新Freestyle滤镜,可以将高动态范围(HDR)的艳丽视觉效果无缝引入到原本不支持HDR的游戏中。你只需拥有兼容HDR的显示器,即可对大量基于DirectX和Vulkan的游戏使用此功能。玩家在启用RTXHDR功能之后,运行即便不支持HD
 超级人类(superpeople)游戏下载安装方法介绍
Mar 30, 2024 pm 04:01 PM
超级人类(superpeople)游戏下载安装方法介绍
Mar 30, 2024 pm 04:01 PM
超级人类(superpeople)游戏可以通过steam客户端下载游戏,这款游戏的大小在28G左右,下载到安装通常需要一个半小时,下面为大家带来具体的下载安装教程!新的申请全球封闭测试方法1)在Steam商店(steam客户端下载)搜索“SUPERPEOPLE”2)点击“SUPERPEOPLE”商店页面下方的“请求SUPERPEOPLE封闭测试访问权限”3)点击请求访问权限按钮后,将在Steam库中可确认“SUPERPEOPLECBT”游戏4)在“SUPERPEOPLECBT”中点击安装按钮并下
 win11蜘蛛纸牌在哪 win11玩蜘蛛纸牌游戏的方法
Mar 01, 2024 am 11:37 AM
win11蜘蛛纸牌在哪 win11玩蜘蛛纸牌游戏的方法
Mar 01, 2024 am 11:37 AM
在玩够3A大作以及手游的小伙伴们,是不是想重温一下儿时的电脑游戏呀?那我们一起在windows11中寻找蜘蛛纸牌吧!点击界面上的开始菜单,点击“所有应用”按钮;点击“所有应用”。找到并选择“MicrosoftSolitaireCollection”,这是微软的纸牌系列游戏应用;纸牌系列游戏选择。加载完成后,进入选择界面,找到“蜘蛛纸牌”;选择“蜘蛛纸牌”。虽然界面有些许变化,但还是以前的
![Thrustmaster控制面板无法正常工作或显示[修复]](https://img.php.cn/upload/article/000/887/227/170831073283375.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Thrustmaster控制面板无法正常工作或显示[修复]
Feb 19, 2024 am 10:45 AM
Thrustmaster控制面板无法正常工作或显示[修复]
Feb 19, 2024 am 10:45 AM
Thrustmaster是一家专门生产游戏轮和其他游戏配件的公司,其车轮产品在游戏界备受欢迎。使用Thrustmaster控制面板可以安装和调整Thrustmaster轮的设置。如果遇到控制面板无法工作或无法显示的问题,可能会影响游戏体验。因此,当出现这种情况时,需要检查连接是否正常,确保软件驱动程序已正确安装并更新至最新版本。另外,也可以尝试重新启动设备或者重新连接设备,以解决可能的故障。在遇到问题时,可以参考Thrustmaster的官方网站或联系客服获取进一步帮助。如何访问Thrustma






