Ajax带提示的验证表单实例
这篇文章主要介绍了Ajax带提示的验证表单,可实现对表单输入进行实时提示的功能,非常简单实用,需要的朋友可以参考下
本文实例讲述了Ajax带提示的验证表单。分享给大家供大家参考。具体如下:
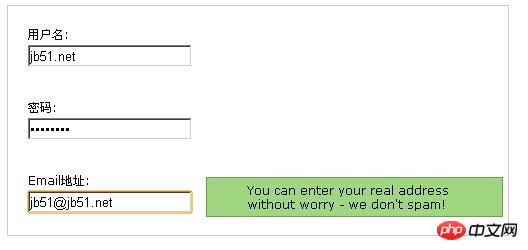
这是一个常用的Ajax表单验证程序,实时提示你输入的字符是否符合要求,简洁明快,便于修改,这是用JavaScript实现的,没有掺杂其它的框架类代码,因此比较实用。
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>带提示的Ajax验证表单</title>
<style type="text/css">
form {
width:500px;
border:1px solid #ccc;
}
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
label {
display:block;
font:normal 12px/17px verdana;
}
input {width:160px;}
span.hint {
font:normal 11px/14px verdana;
background:#eee url(images/bg-span-hint-gray.gif) no-repeat top left;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680 url(images/bg-span-hint-welldone.jpg) no-repeat top left;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc url(images/bg-span-hint-kindagood.jpg) no-repeat top left;
border-color:#cc9933;
}
fieldset.welldone {
background:transparent url(images/bg-fieldset-welldone.gif) no-repeat 194px 19px;
}
fieldset.kindagood {
background:transparent url(images/bg-fieldset-kindagood.gif) no-repeat 194px 19px;
}
</style>
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<form
action="#"
name="basicform"
id="basicform" >
<fieldset>
<label for="username">用户名:</label>
<input
type="text"
id="username"
onkeyup="checkUsernameForLength(this);" />
<span class="hint">用户名最低6位哦</span>
</fieldset>
<fieldset>
<label for="password">密码:</label>
<input
type="password"
id="password"
onkeyup="checkPassword(this);" />
<span class="hint">密码需要4到8位哦</span>
</fieldset>
<fieldset>
<label for="email">Email地址:</label>
<input
type="text"
id="email"
onkeyup="checkEmail(this);" />
<span class="hint">You can enter your real address without worry - we don't spam!</span>
</fieldset>
</form>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是Ajax带提示的验证表单实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表单类使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在编写网站或应用程序时,表单是不可或缺的一部分。Laravel作为一款流行的PHP框架,提供了丰富而强大的表单类,使得表单处理变得更加简单和高效。本文将介绍一些Laravel表单类的使用技巧,帮助你提高开发效率。下面通过具体的代码示例来详细讲解。创建表单要在Laravel中创建表单,首先需要在视图中编写相应的HTML表单。在处理表单时,可以使用Laravel
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。






